





.card {
container-type: inline-size;
}
@container (min-width: 400px) {
.card__container {
display: flex;
align-items: center;
}
}


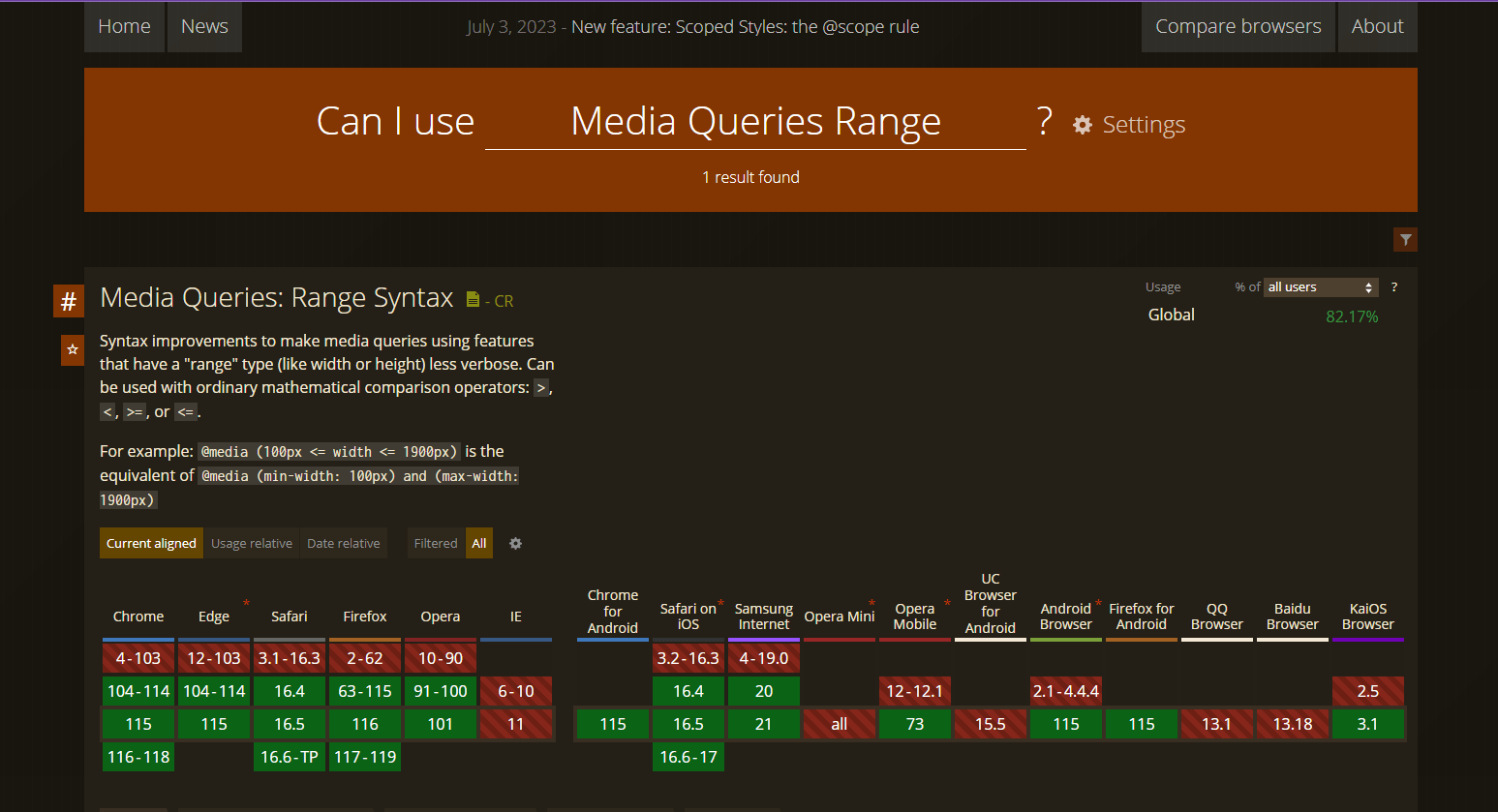
@media (max-width: 1000px) {
/* ... */
}
@media (min-width: 1000px) and (max-width: 1400px) {
/* ... */
}
@media (width <= 1000px) {
/* ... */
}
@media (1000px <= width <= 1400px) {
/* ... */
}

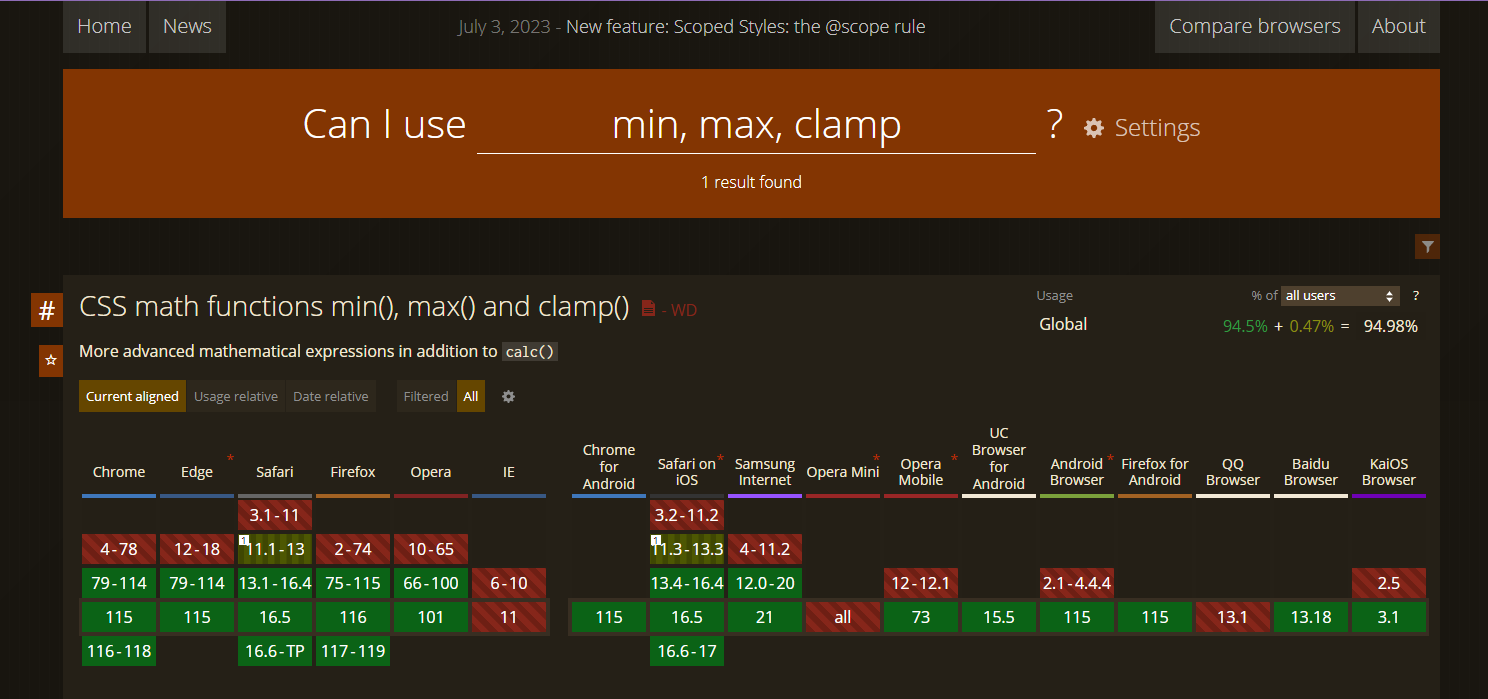
.element {
width: min(50vw, 500px);
}
.element {
width: min(10em, 30%, 30px);
}
.element {
width: clamp(250px, 100% / 3, 900px);
}


Хотите связаться с владельцем
компании напрямую?
компании напрямую?




