

Вернуться к блогу
Hola, Amigos! На связи Вадим Кононенко и Станислав Дмитриев, руководители проектов агентства быстрой разработки сайтов и мобильных приложений Amiga. Собрали в одной статье тренды и решения, которые следует учесть при разработке приложений аптек и e-com в целом.

Сейчас мы работаем над проектом для одной крупной сети аптек, которая входит в ТОП-3 Москвы. К сожалению, не можем раскрывать названия из-за NDA. Мы скачали и протестировали приложения 8-ми самых крупных аптечных сетей, чтобы подойти к дизайну на основании исследования рынка и трендов. Этот обзор позволит вам получить глубокое понимание текущих тенденций на рынке e-com и выделить ключевые аспекты, которые будут важны для успешного развития мобильного приложения.
Для проведения исследования подключился наш системный аналитик, мы выделили 8 фаворитов для анализа: сети аптек «Столички», 36.6, Асна, Ютека, Горздрав, Ригла, Здравсити и Еаптека.
Использовали источники Google play, App market, Yandex, Google поисковую выдачу.

В настоящее время мы наблюдаем плавную смену приоритетов с web-сайтов в сторону мобильных приложений. Для большинства крупных e-com продавцов наличие своего собственного мобильного приложения становится критически важным конкурентным преимуществом, а также удобным способом коммуникации и сбора обратной связи от клиентов.
Сейчас в России мобильное приложение есть у 65% продавцов медикаментов.
Сравнение стека решений для мобильной разработки. Плюсы и минусы
На текущий момент на рынке есть 3 основных подхода к написанию мобильных приложений:
1. Нативный
Это значит, что разработка ведется отдельно для Android и IOS устройств, а для каждой из платформ рисуется отдельный дизайн.
Плюсы:
Минусы:
2. Кроссплатформенный
Это значит, что разработка ведется сразу для обеих платформ, а дизайн общий. Признаться, этот подход мы любим больше всего. Разработка на Flutter — наша специализация, смотрите кейсы по ссылке.
Плюсы:
Минусы:
3. PWA, React Native и др. псевдо мобильные приложения
PWA — это веб-приложения с расширенным пользовательским интерфейсом, что делает их похожими на мобильные. В отличие от традиционного мобильного ПО, PWA не нужно устанавливать, поскольку они запускаются в браузере. При этом пользователи могут ставить их ярлыки на рабочий стол, получать уведомления, а также запускать приложения в автономном режиме, без связи. У таких приложений урезанная функциональность, они медленнее нативного кода, а по интерфейсам ограничены браузерами.
React Native — это платформа для разработки мобильных приложений с открытым кодом, созданная Facebook [запрещен на территории России]. Она используется для разработки приложений для Android, iOS и Windows.
На текущий момент оба эти метода редко используют при разработке приложений для бизнеса. В лучшем случае они подходят для тестирования MVP.
Важно понимать, что выбор между кроссплатформенной и нативной разработкой зависит от конкретных требований проекта, его целевой аудитории, бюджета и временных рамок.
Среди приложений, по которым мы проводили исследование, 25% созданы на Flutter.
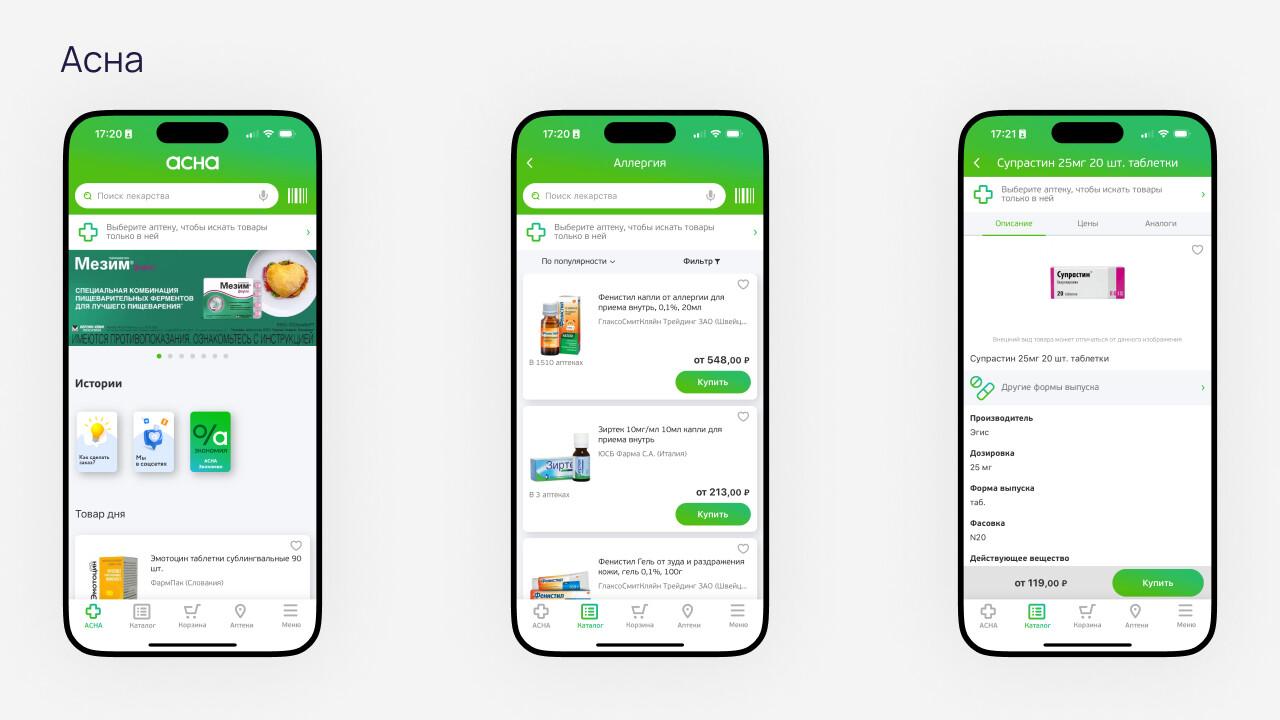
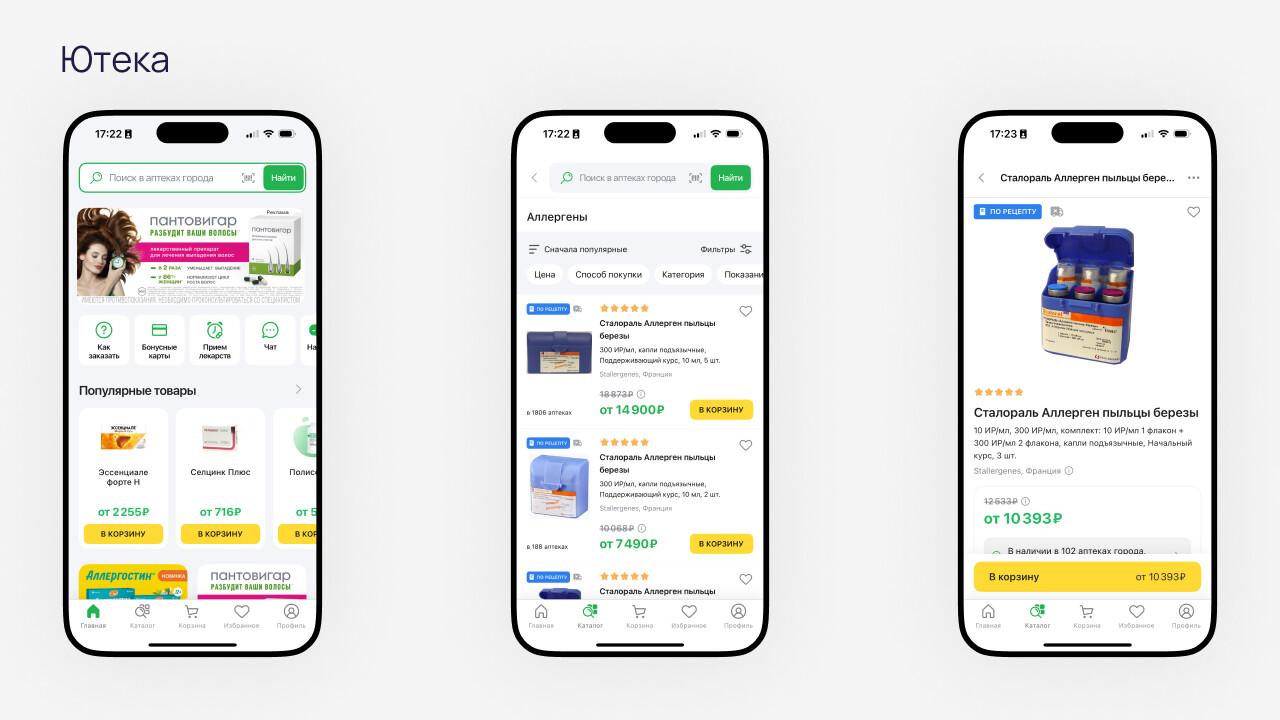
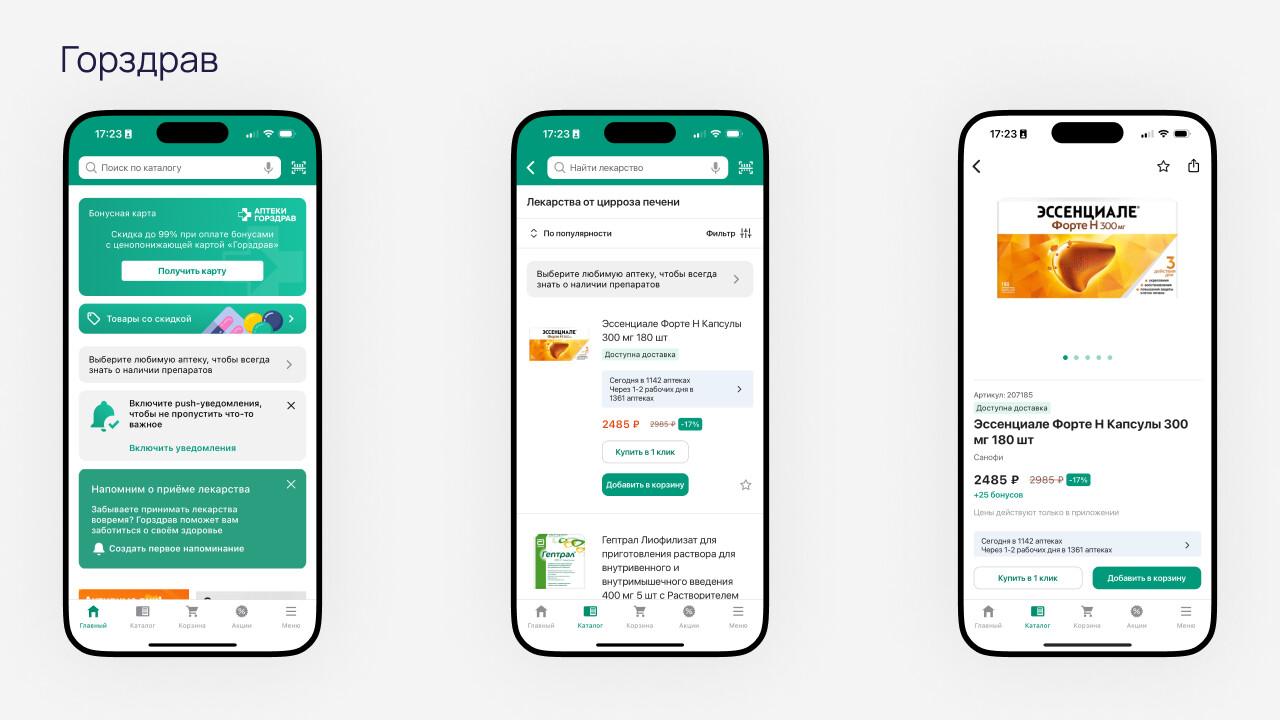
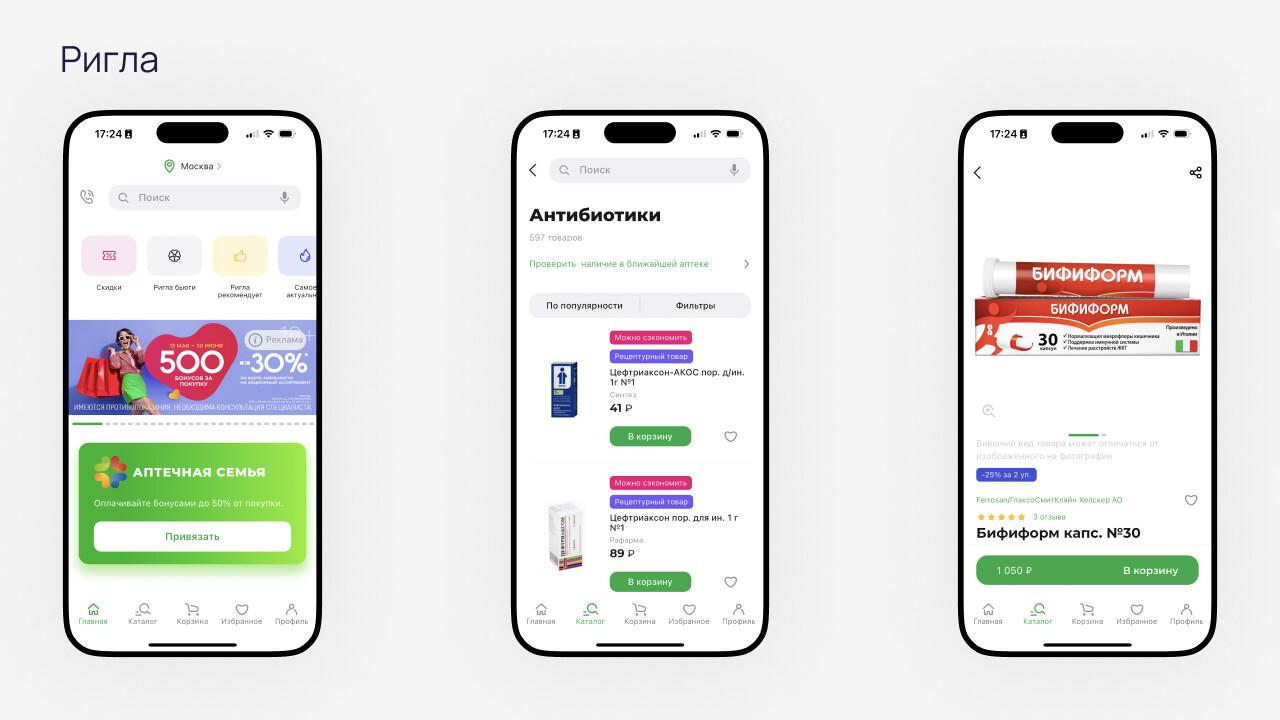
Best & bad practices приложений аптек
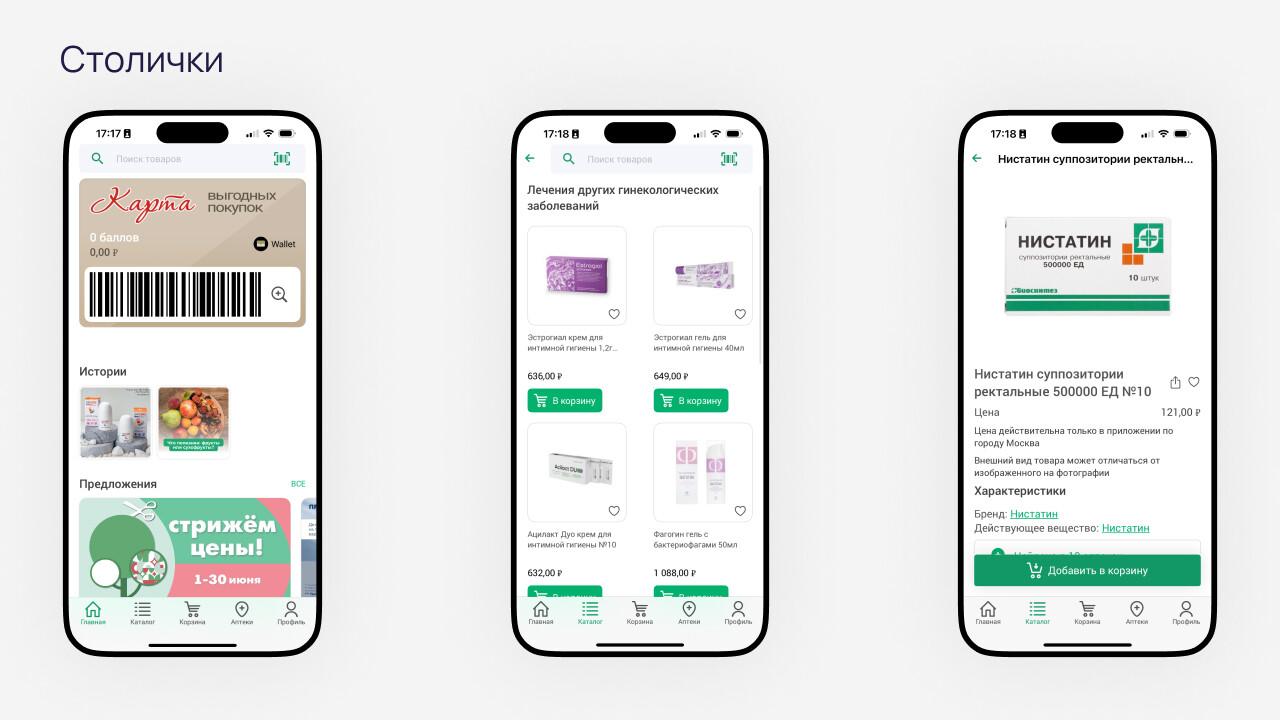
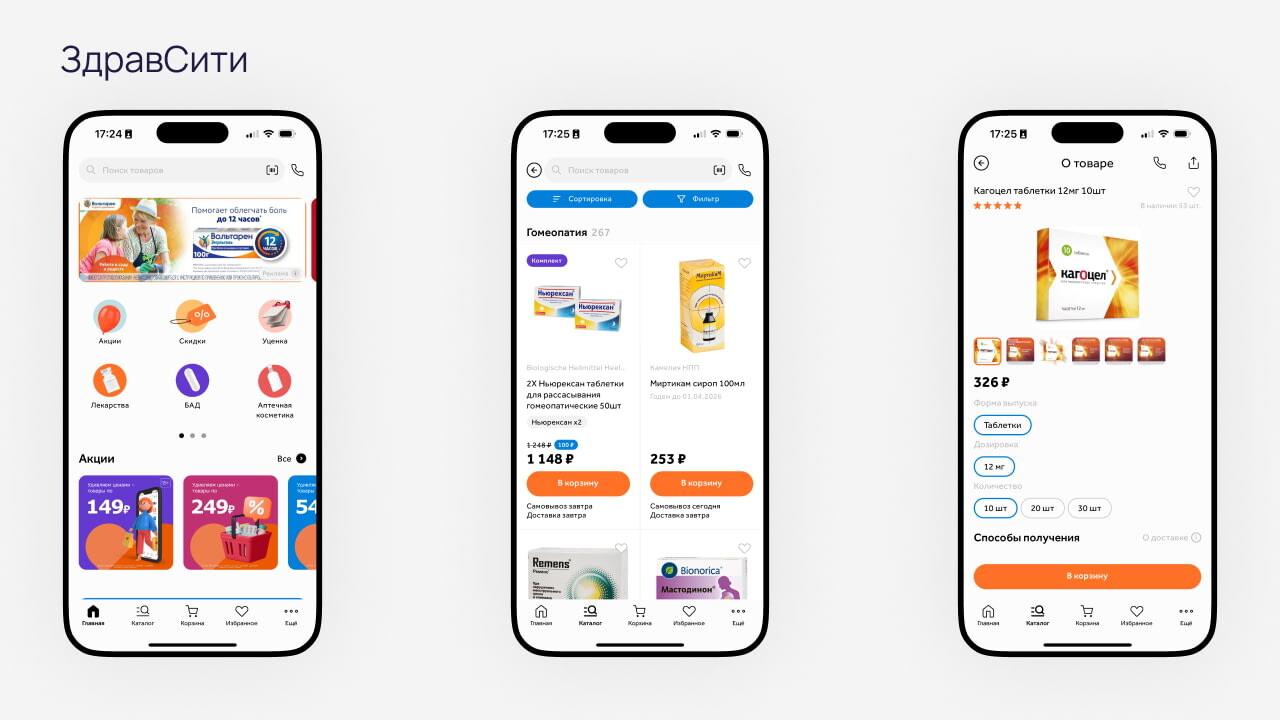
Аптеки Столички
Сильные стороны:
Слабые стороны:

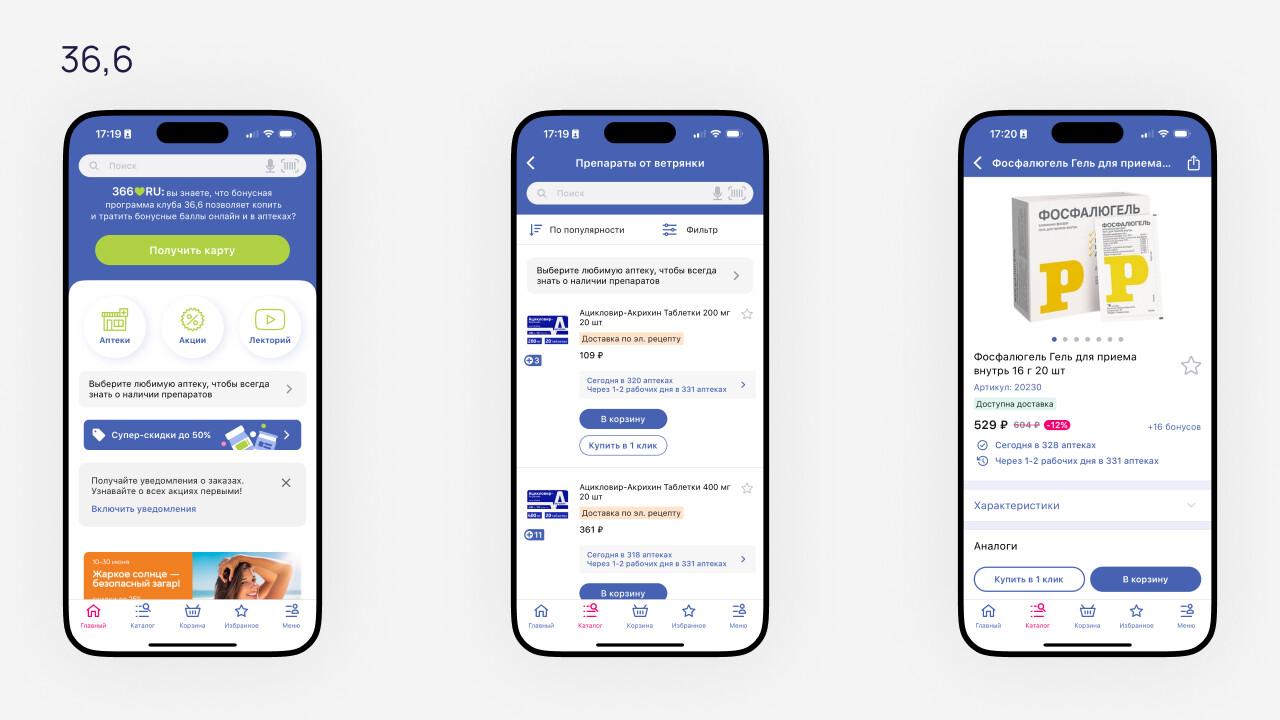
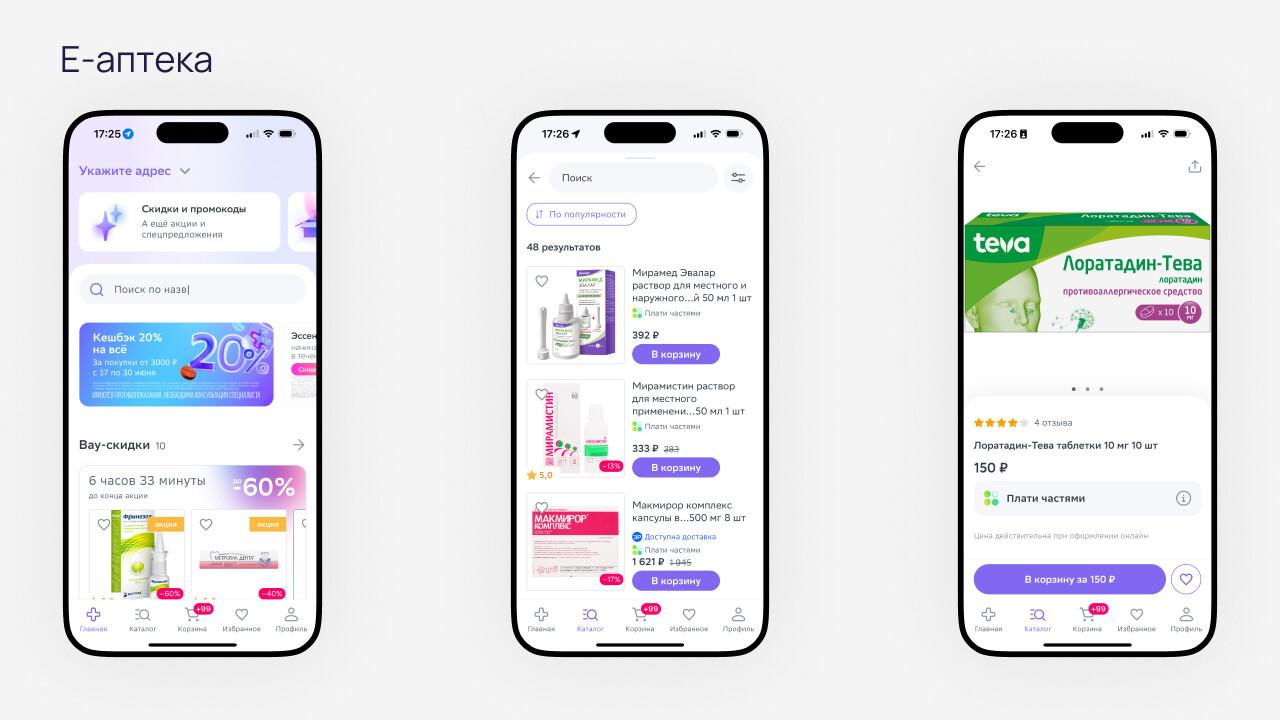
Сильные стороны:
Слабые стороны:

Сильные стороны:
Слабые стороны:

Сильные стороны:
Слабые стороны:

Сильные стороны:
Слабые стороны:

Сильные стороны:
Слабые стороны:

Сильные стороны:
Слабые стороны:

Сильные стороны:
Слабые стороны:

При разработке приложения для заказчика мы постарались объединить сильные стороны приложений конкурентов и лидеров среди e-com и избежать их недостатков.
Клиенту было важно пересмотреть цветовую палитру текущего приложения, чтобы основные цвета были белый и красный, т.к. в этих цветах оформлены оффлайн аптеки сети.
Дизайн-концепция
Мы объединили наше исследование и предпочтения заказчика и создали дизайн-концепцию, сочетающуюся с оффлайн магазинами.
Подобрали такой оттенок красного цвета, чтобы он не был слишком ярким и агрессивным. И создали оптимальный баланс в палитре приложения, добавив дополнительные пастельные цвета.
Логотип акцентно разместили на первом экране, чтобы пользователи сразу понимали, что это приложение принадлежит определенной компании.
Большое внимание уделили пространству главной страницы и последовательности блоков на ней. Это помогло обеспечить лучшую видимость товаров и повышение удобства использования приложения для пользователей.
В разработке дизайна листинга товаров сохранили баланс между количеством отображаемых на экране карточек товаров и вертикальными отступами. Клиент просил добиться такой компоновки, чтобы на экране полностью помещалось не менее четырех товарных карточек. Мы предложили компромиссное решение, при котором уместили оптимальное число контента и сохранили свободу по вертикали.
Большую часть товаров можно добавлять в корзину прямо из листинга или поиска. Для более сложных товаров есть детальные страницы. Чтобы не искать по каталогу нужную дозировку препарата или цвет (актуально для зубных щеток), эта информация представлена на детальной странице объединенной карточки товара.
Также добавили подписи к размерностям товаров, таким как количество таблеток или миллилитров в упаковке. Выбор между характеристиками происходит без перезагрузки страницы.
Мы учли ограниченное пространство на карточке товара и нашли оптимальные решения для отображения информации.
Навигация
Основой путь пользователя — поиск, который появляется сразу на главном экране и закреплён в топе страниц, связанных с каталогом.
«Корзина» появляется над тулбаром как только добавлен первый товар. Она всегда находится в поле зрения пользователя, что позволяет следить за ценой заказа. Сегодня у большинства приложений «Корзина» в тулбаре, этот вариант мы тоже рассматривали, но по итогам проведенного исследования совместно с клиентом выбрали реализацию над ним.
Отдельно сделали такую реализацию, чтобы карта лояльности авторизованного пользователя грузилась без интернета, и покупатель мог ей воспользоваться в любых обстоятельствах.
Основная целевая аудитория приложения возрастная, поэтому наша задача — максимально облегчить их взаимодействие. Для этого мы выделили в тулбаре раздел «Поддержка», где в два клика можно получить ответ на любой вопрос в удобном формате.
Если человек привык получать товары в конкретной аптеке, он может ее выбрать в шапке приложения, и она сохранится по умолчанию. Каталог покажет наличие и сразу отобразит товары, которые можно забрать сегодня и на следующий день.
На текущий момент в тренде минималистичный дизайн, яркие акценты, удобство использования и легкость восприятия информации.
Вдохновение можно черпать из успешных приложений с хорошо продуманным дизайном и UX, как у крупных технологических компаний, популярных сервисов доставки или мобильных банков. Важно адаптировать лучшие практики таких приложений в собственной продукт, учитывая особенности отрасли и потребности аудитории.
При разработке приложения необходимо:
Стоп-факторы для пользователей:
Многие из проанализированных факторов можно учитывать и при работе с другими предметными областями. Пользуйтесь и пишите в комментариях, было ли полезно?
Приходите за апдейтом ваших проектов в Amiga. Больше кейсов тут.
Ещё про кроссплатформенную разработку на Flutter рассказываем в нашем авторском телеграм-канале Flutter. Много.