
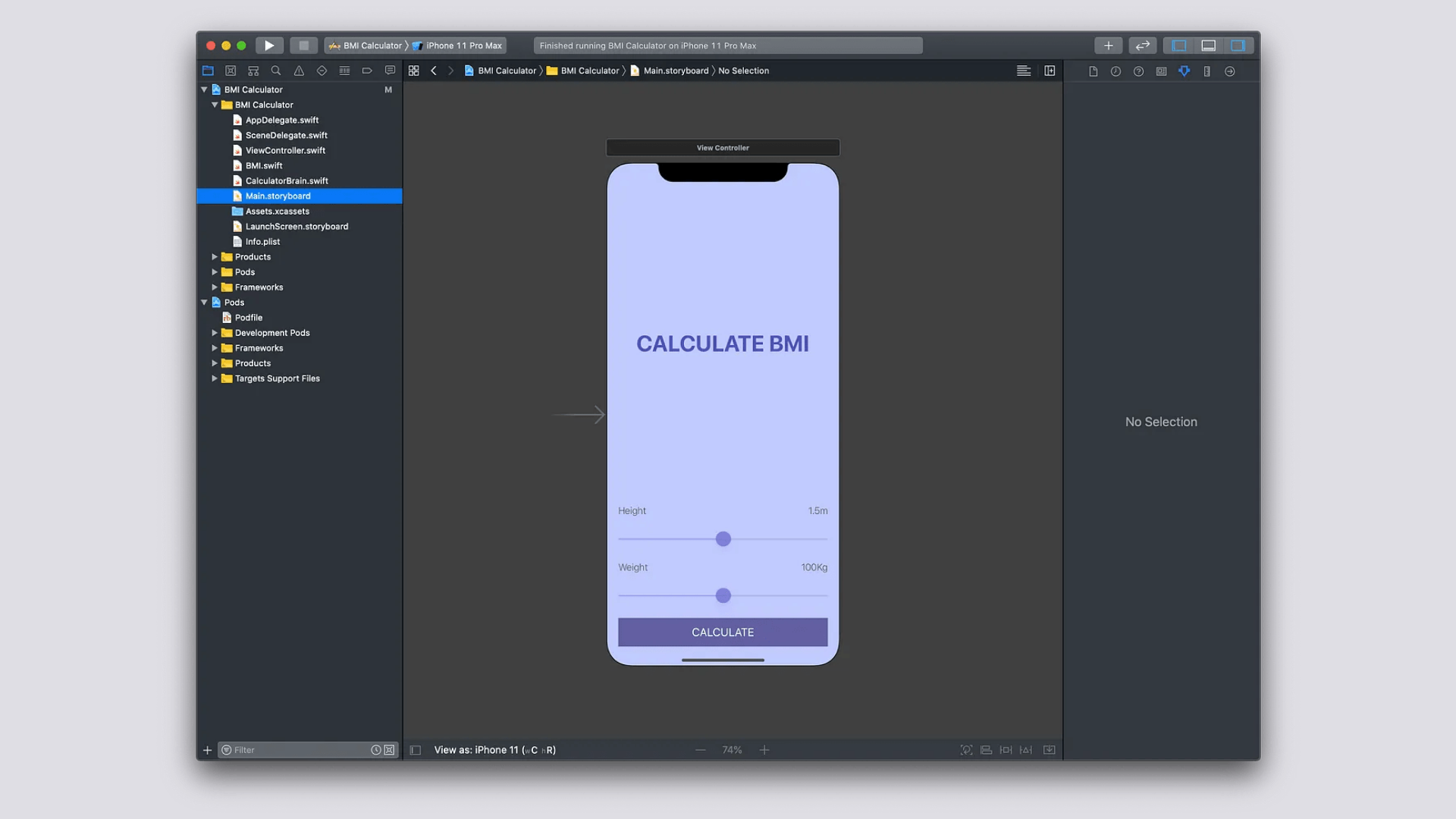
(Обзор приложения)
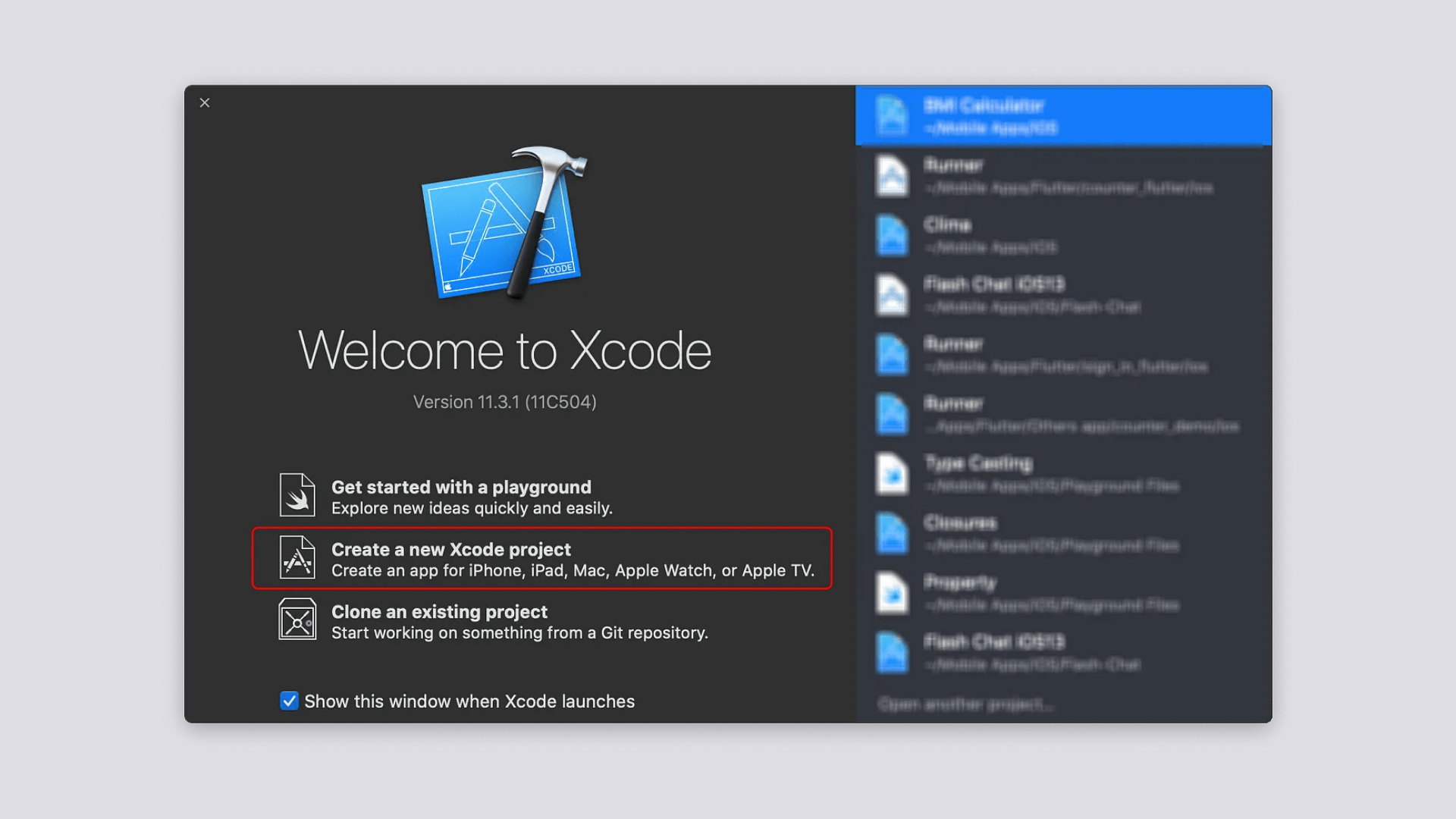
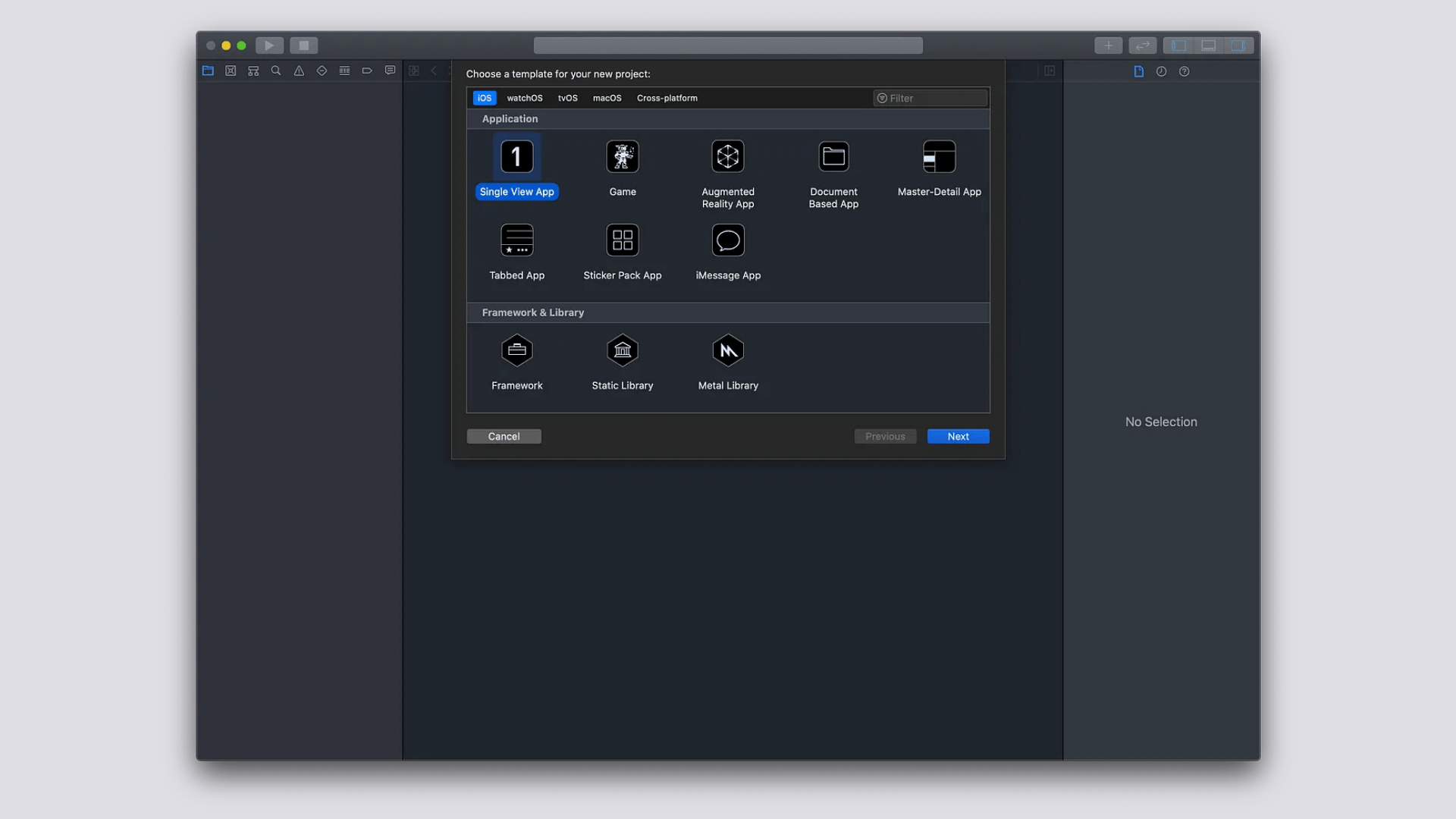
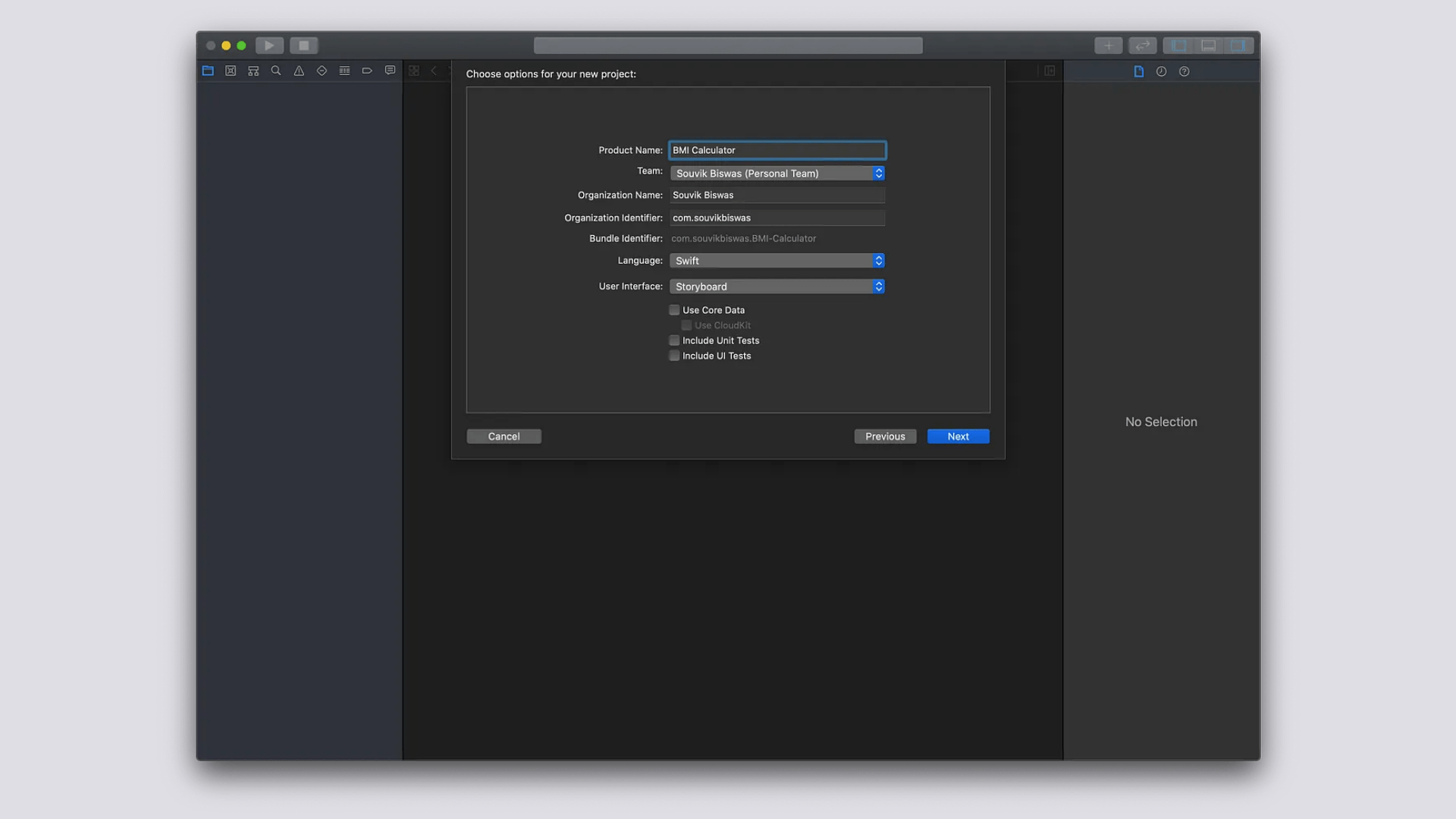
(Создание приложения для iOS)



(Работаем над приложением для iOS)

// ViewController.swift
import UIKit
class ViewController: UIViewController {
// Reference to the UI components
@IBOutlet weak var heightLabel: UILabel!
@IBOutlet weak var weightLabel: UILabel!
@IBOutlet weak var heightSlider: UISlider!
@IBOutlet weak var weightSlider: UISlider!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func heightSliderChanged(_ sender: UISlider) {
// Perform some action when height slider position
// is changed.
}
@IBAction func weightSliderChanged(_ sender: UISlider) {
// Perform some action when weight slider position
// is changed.
}
@IBAction func calculatePressed(_ sender: UIButton) {
// Perform some action when calculate button
// is pressed.
}
}
// BMI.swift
import UIKit
struct BMI {
let value: Float
let advice: String
let color: String
}
// CalculatorBrain.swift
import UIKit
struct CalculatorBrain {
var bmi: BMI?
func getBMIValue() -> String {
let bmiTo1DecimalPlace = String(format: "%.1f", bmi?.value ?? 0.0)
return bmiTo1DecimalPlace
}
func getAdvice() -> String {
return bmi?.advice ?? "No advice"
}
func getColor() -> String {
return bmi?.color ?? "white"
}
mutating func calculateBMI(_ weight: Float, _ height: Float) {
let bmiValue = weight / pow(height, 2)
if bmiValue < 18.5 {
bmi = BMI(value: bmiValue, advice: "Eat more pies!", color: "blue")
} else if bmiValue < 24.9 {
bmi = BMI(value: bmiValue, advice: "Fit as a fiddle!", color: "green")
} else {
bmi = BMI(value: bmiValue, advice: "Eat less pies!", color: "pink")
}
}
}
// ViewController.swift
// (with methods implemented)
import UIKit
class ViewController: UIViewController {
var calculatorBrain = CalculatorBrain()
@IBOutlet weak var heightLabel: UILabel!
@IBOutlet weak var weightLabel: UILabel!
@IBOutlet weak var heightSlider: UISlider!
@IBOutlet weak var weightSlider: UISlider!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func heightSliderChanged(_ sender: UISlider) {
heightLabel.text = String(format: "%.2fm", sender.value)
}
@IBAction func weightSliderChanged(_ sender: UISlider) {
weightLabel.text = String(format: "%.0fKg", sender.value)
}
@IBAction func calculatePressed(_ sender: UIButton) {
let height = heightSlider.value
let weight = weightSlider.value
calculatorBrain.calculateBMI(weight, height)
let bmiValue = calculatorBrain.getBMIValue()
let bmiAdvice = calculatorBrain.getAdvice()
let bmiColor = calculatorBrain.getColor()
print(bmiValue)
print(bmiAdvice)
print(bmiColor)
}
}
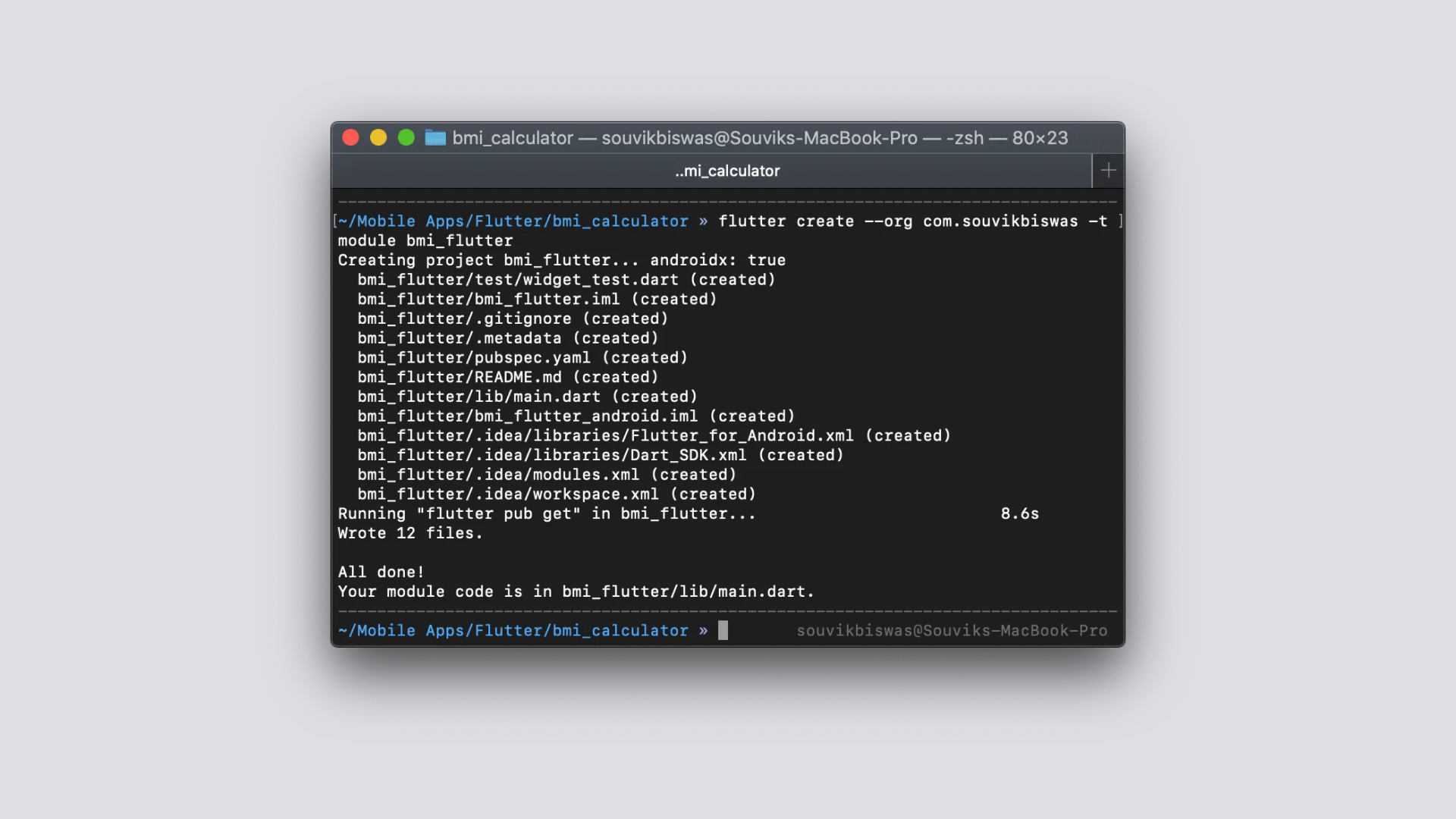
(Создание модуля Flutter)

flutter create --template module <имя_модуля>
flutter create -t module <имя_модуля>

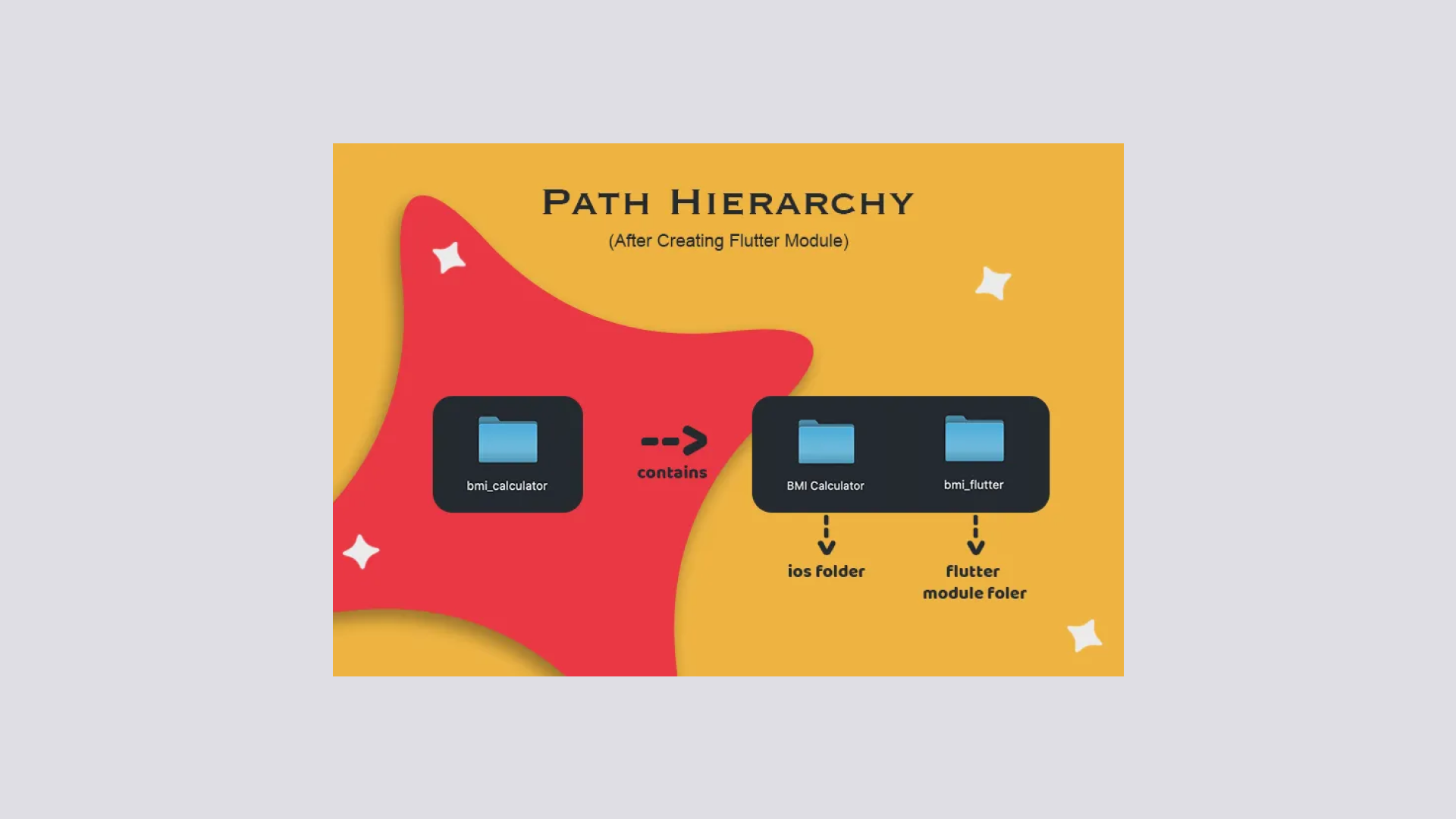
(Интеграция модуля Flutter в нативную iOS)
pod init
bmi_calculator/
├── bmi_flutter/
│ └── .ios/
│ └── Flutter/
│ └── podhelper.rb
└── BMI Calculator/
└── Podfile
flutter_application_path = '../my_flutter'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
install_all_flutter_pods (flutter_application_path).
pod install
компании напрямую?




