(О проекте)
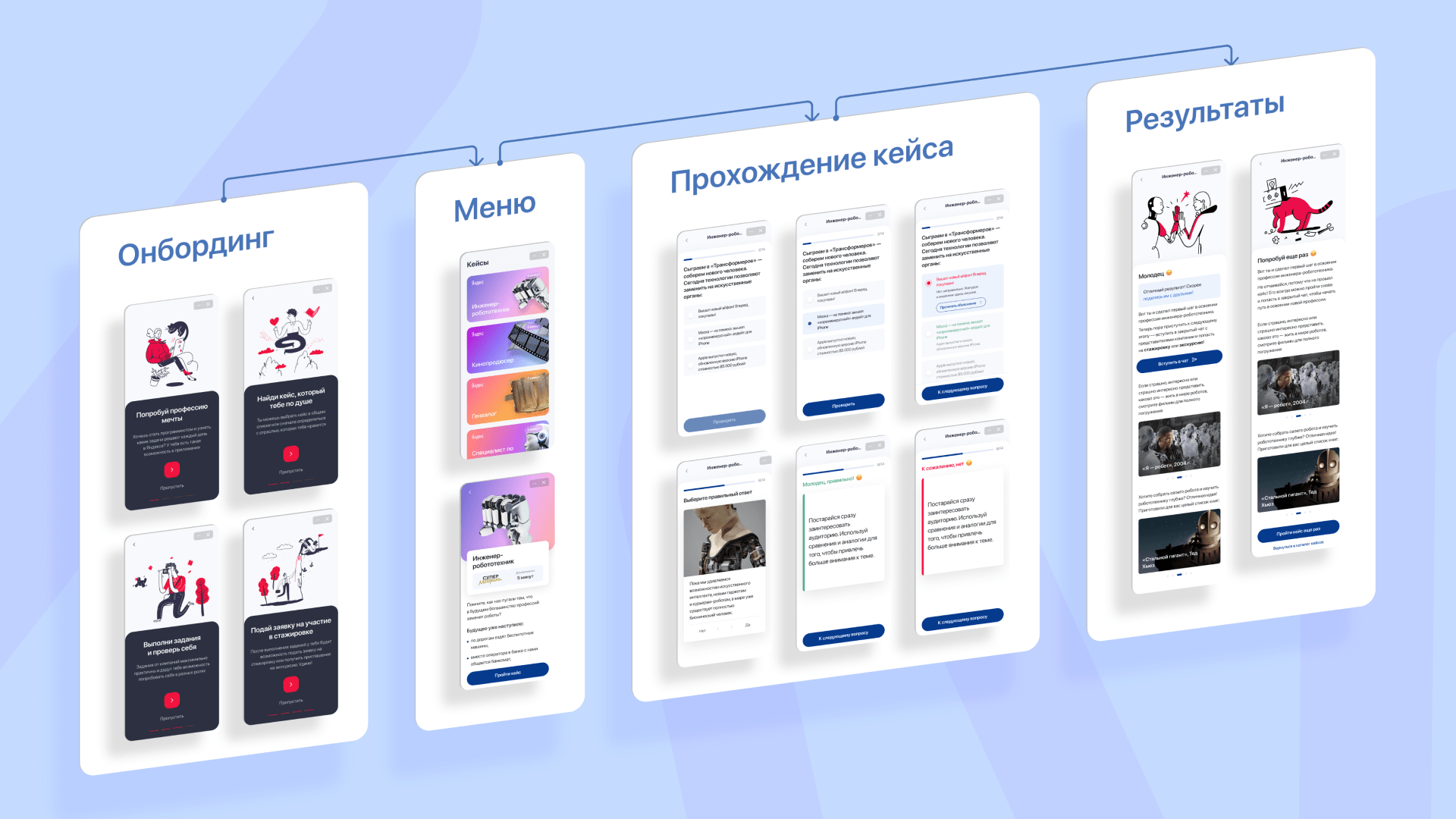
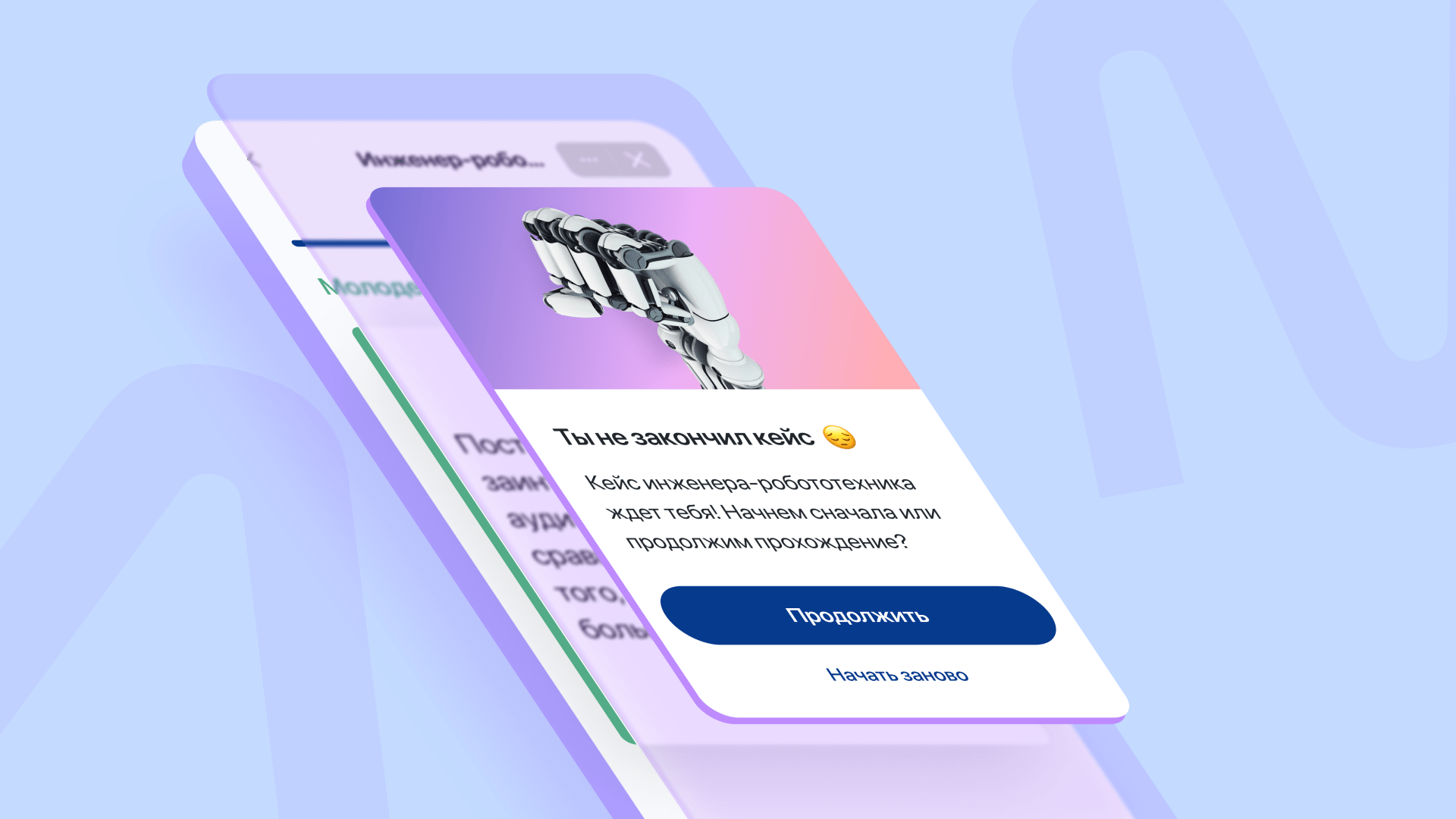
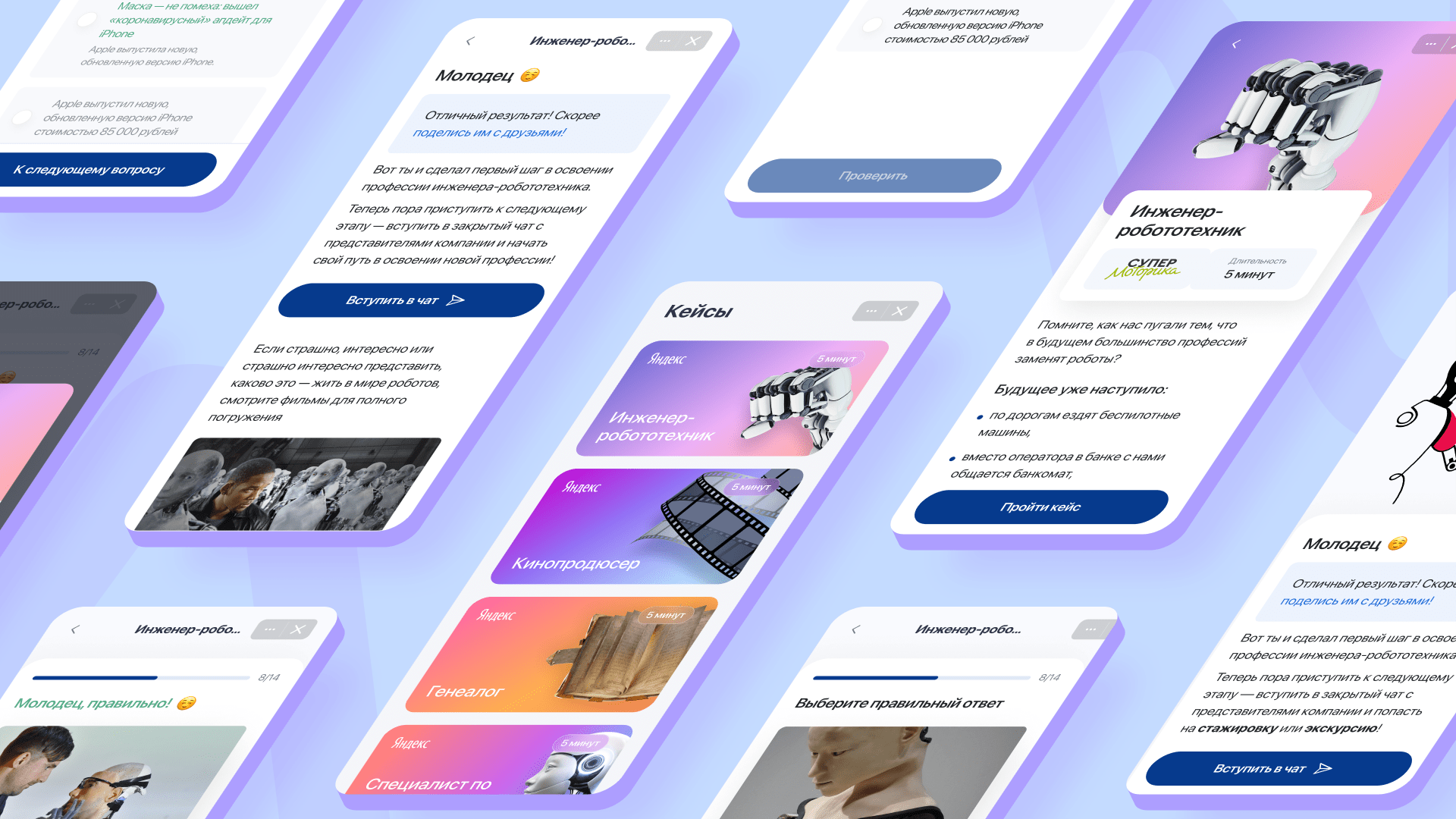
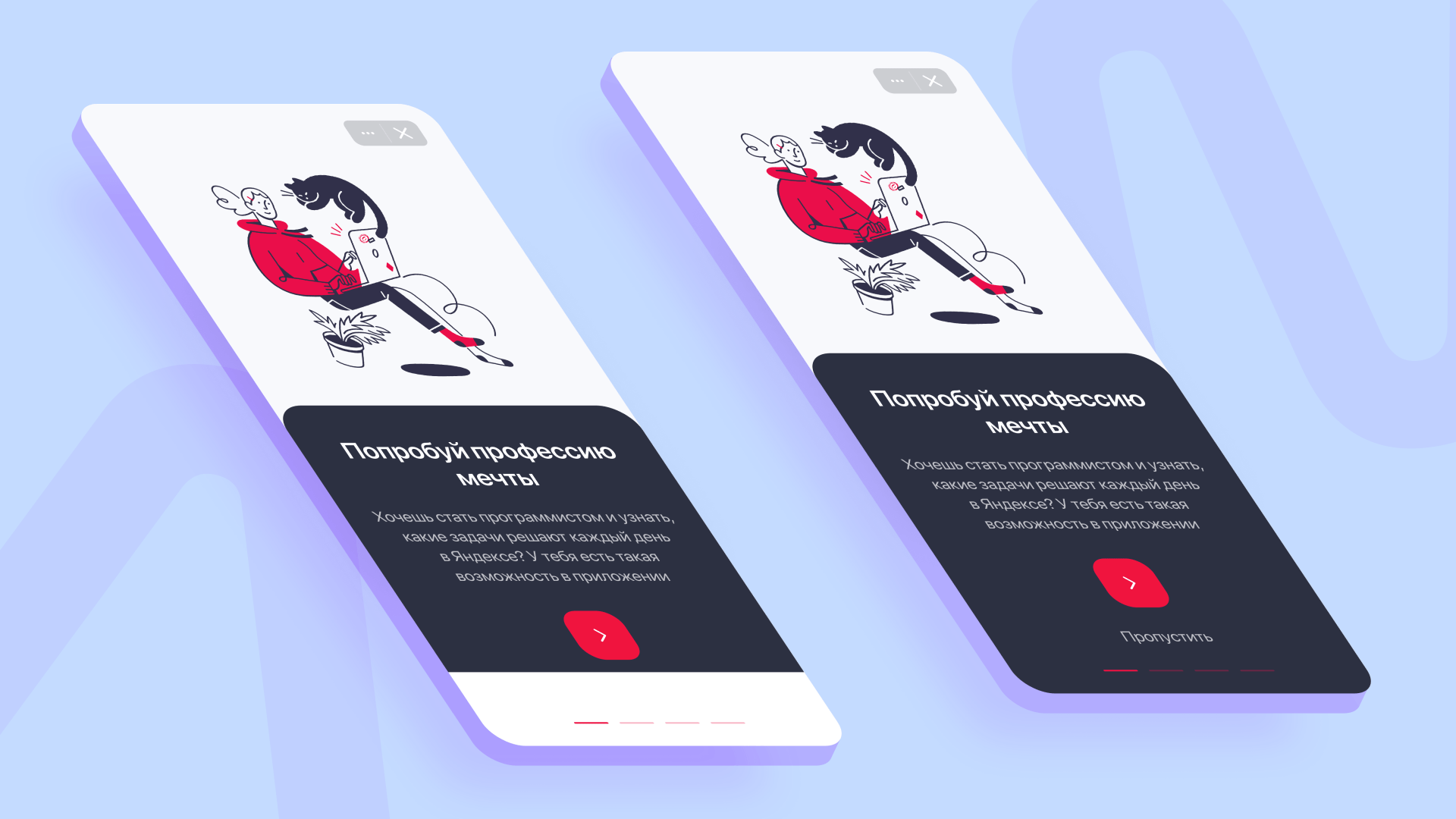
(Функционал приложения)



(Наши задачи)
(Реализация проекта)
(Этапы создания EASY)
(Сложности)


(Результат)
(Технологии и инструменты)
Дарья Малкова
Руководитель проекта
Руслан Ревель
Teamlead Frontend
Антон Горохов
Teamlead Backend
Олег Поляков
PHP разработчик
Олег Коваленко
Тестировщик
Хотите связаться с владельцем
компании напрямую?
компании напрямую?







