

Вернуться к блогу
Мы сделали брендинг, UI\UX дизайн, спроектировали и разработали сайт.

Крупное федеральное СМИ, которое не боится публиковать неоднозначные новости и противоположные мнения. Рассказывают честно и обо всем.
Цель — с нуля разработать сайт крупного федерального СМИ.
Что мы сделали:
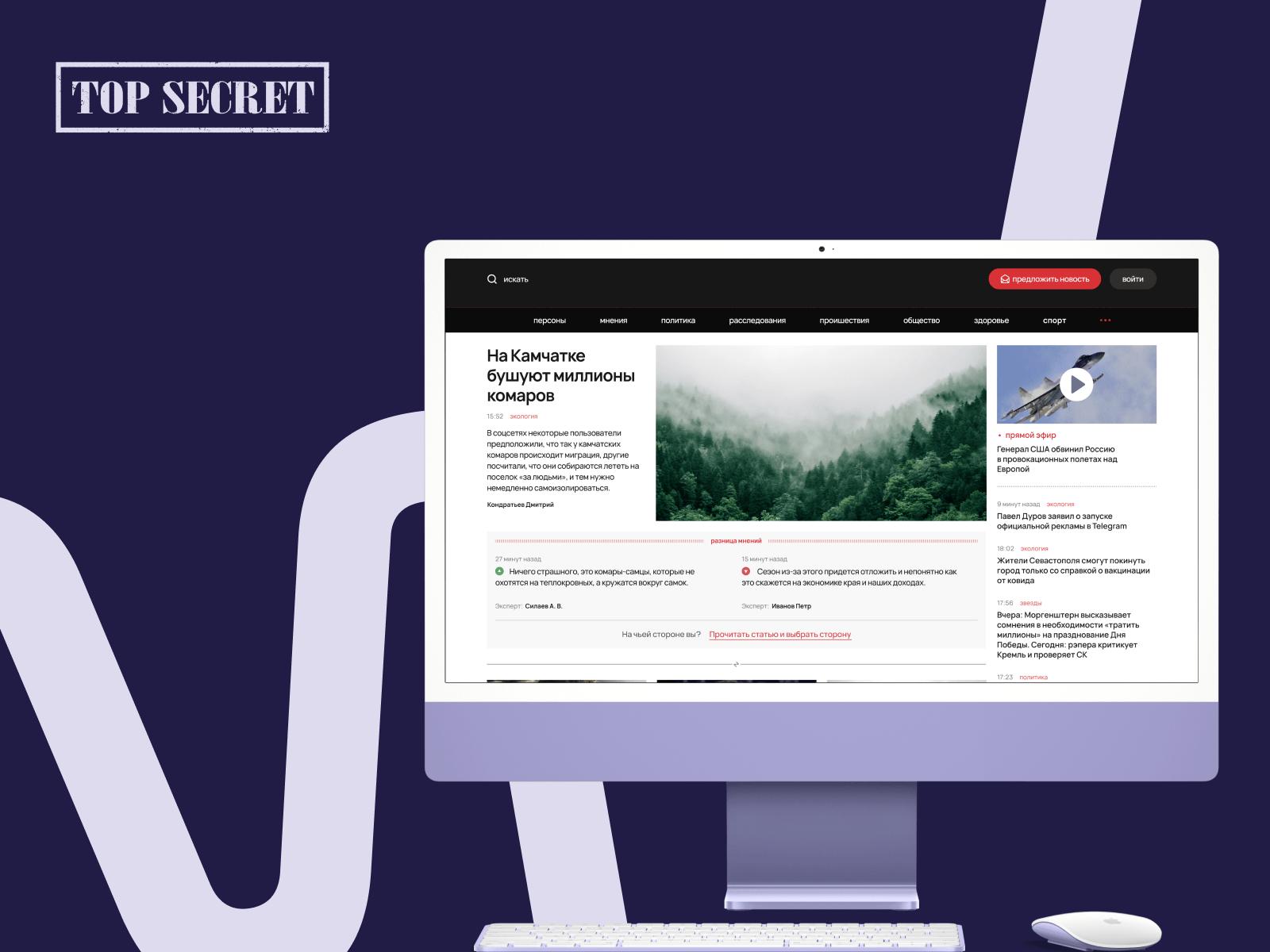
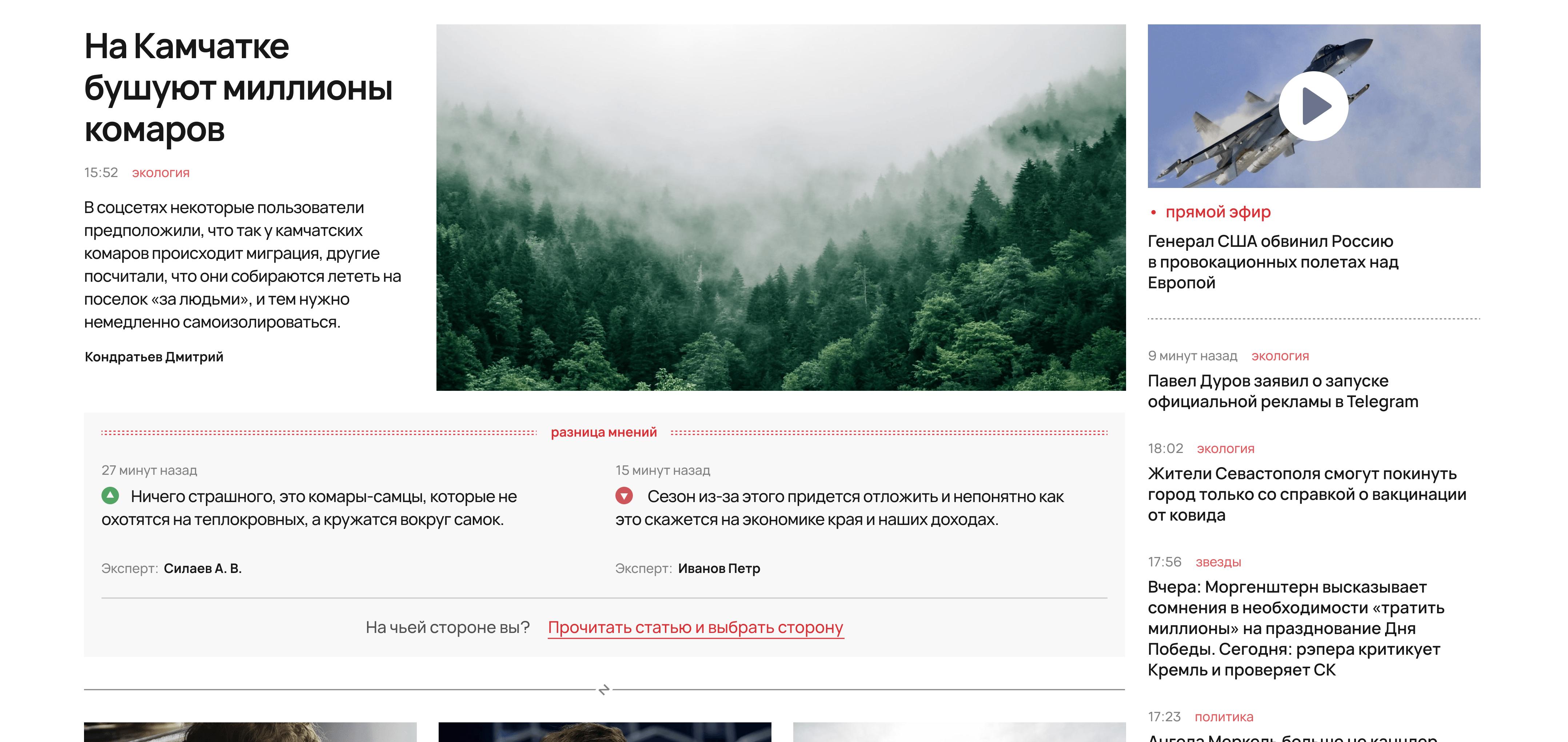
Главная страница
Все актуальные новости находятся на главной странице. Там же размещены основные рубрики, опросы, комментарии и разделы СМИ.

Рубрики
От новостей политики до спорта — на сайте есть удобное меню с рубриками.
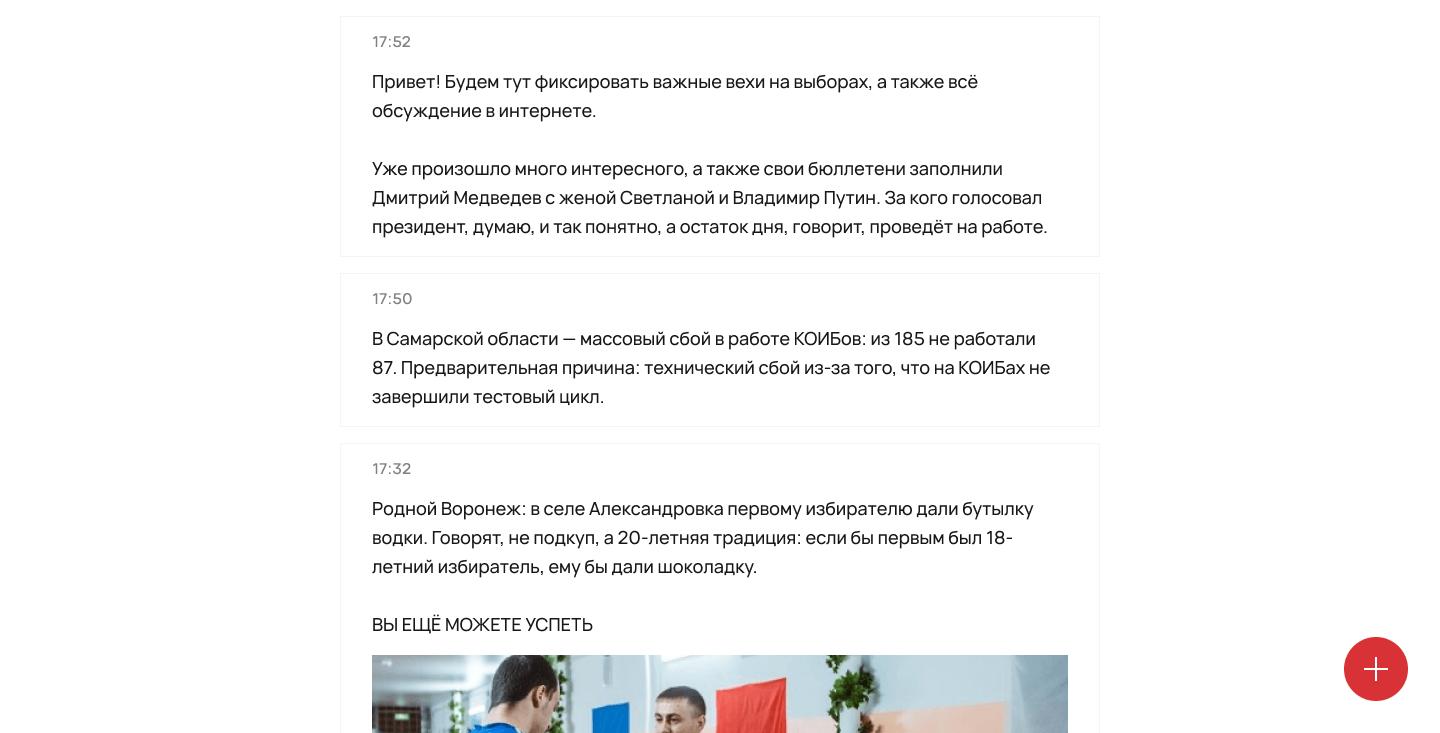
Прямые трансляции
Мы разработали страницу прямых репортажей, чтобы корреспондент с телефона мог обновлять новости, а читатели следить за ходом событий в режиме реального времени.

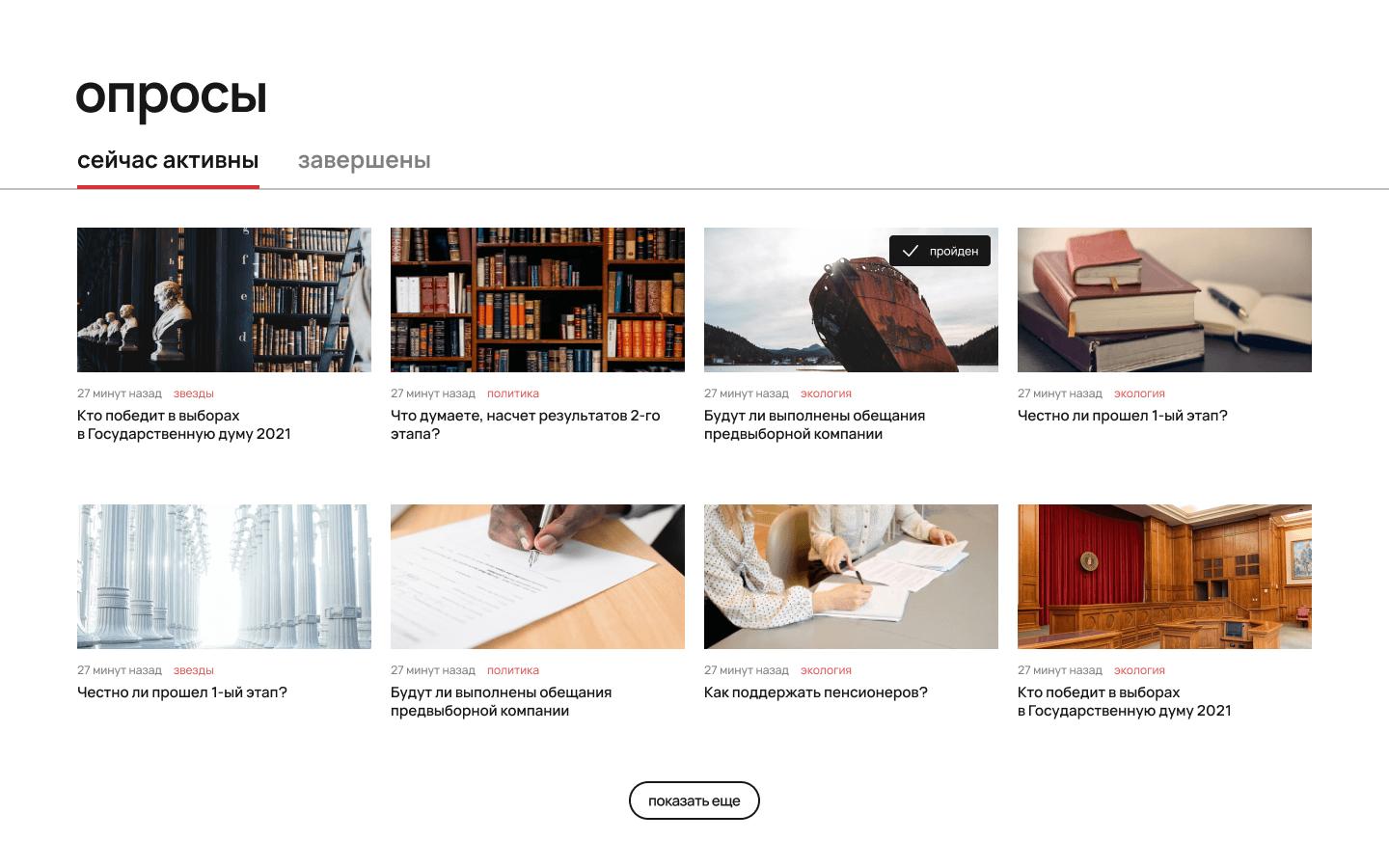
Голосования и опросы
А еще мы сделали блок с голосованиями и опросами, чтобы читатели могли выразить свою точку зрения.

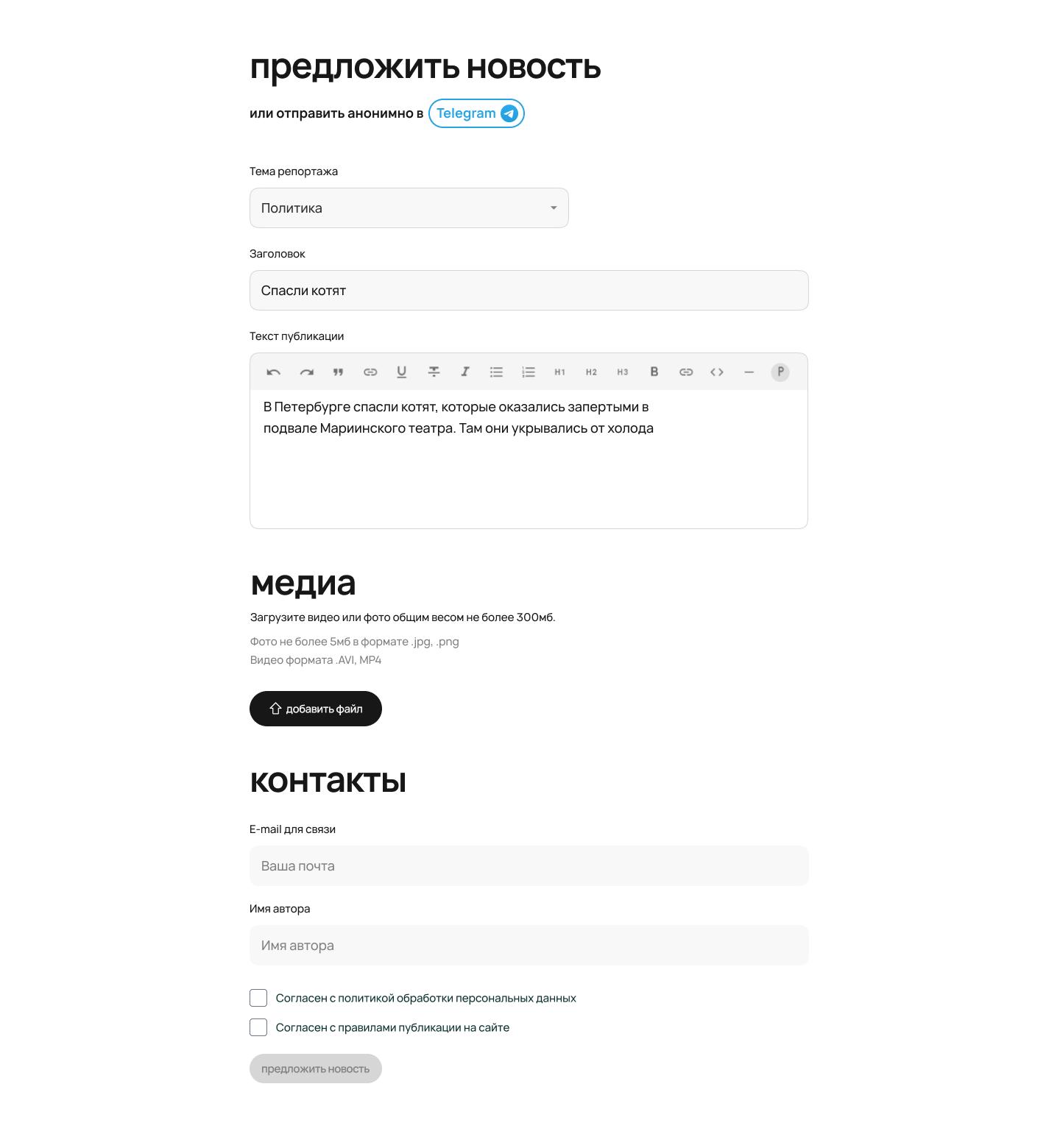
Репортажи читателей
Мы добавили функцию «предложить новости», чтобы каждый мог поделиться новостями и событиями в своем городе.

Задачи дизайна:
Решение:
Мы решили расположить блоки в две колонки, справа добавить ленту новостей.
Проектирование сайта
Мы провели исследование конкурентов среди российских и зарубежных медиа и агрегаторов новостей. Так мы выяснили, какие паттерны используются СМИ для привлечение и сохранения внимания читателей, как они строят повествование в рамках главной страницы, ленты новостей, детальной страницы. Суммарно было проанализировано 23 конкурента.

Для клиента было важно показывать как можно больше контента в рамках одного экрана, но при этом не терять его читабельность. На главной странице необходимо отобразить иерархию новостей, чтобы пользователю сразу было понятно — перед ним есть главный элемент, второго и третьего порядков.
Валерий Передистый, Дизайнер-проектировщик проекта
Мы использовали методологию Waterfall. Это линейная разработка, где нет спринтов, а есть этапы. Задачи идут одна за одной. Этот метод помог сэкономить два месяца разработки благодаря поэтапному подходу, и проект был готов за три.
Мы заранее запланировали последовательность задач, они шли параллельно. Статус загрузки отслеживался на ежедневных встречах. Если был вылет в задаче, то на встречах мы решали, как можно усилить нагрузку. Процесс разработки координировался внутри рабочих инструментов Планфикс и Gant Pro.
Виталий Гришин, Project-manager
Ролевые модели в панели администратора
У СМИ есть свои процессы публикации. Мы разработали доступ для сотрудников, которые подключаются к работе над материалом в определенный момент.
Сервисная структура
Мы вынесли базу сайта в облако, чтобы снять с себя задачу горизонтального масштабирования. В целях экономии ресурсов разработки мы переложили эту задачу на сервис.
В отдельный репозиторий мы вынесли ядро Bitrix, чтобы разделить хранение модулей системы админ панели и основной части приложения. Это позволило ускорить процессы сборки и доставки изменений на все площадки.
Front-end и back-end работают отдельно, итого у нас 3 репозитория. Мы подключили мониторинги Prometheus, Grafana и Sentry, чтобы понимать нагрузку и ошибки.
Производительность
Количество посещений — 400 тысяч человек в день. Поэтому мы уделили большое внимание вопросам производительности и внедрили современный формат изображений — ленивую подгрузку.
По показателям Pagespeed сайт находится в зеленой зоне. Так же были подключены мониторинги Grafana, New Relic и прочие для отслеживания показателей нагрузки, ресурсов и ошибок.
Масштабирование
Мы подключили Kubernetes, чтобы балансировать нагрузку и без доработки архитектуры добавить дополнительные ресурсы. Kubernetes позволяет горизонтально масштабировать сайт. Если выбирать обычный сервис, то мы ограничены только им. Kubernetes позволяет присоединять дополнительные ресурсы, поэтому нагрузка будет распределяться на то количество серверов, которое нам нужно. Мы также настроили синхронизацию между Kubernetes и Bitrix.
Технологичный стэк
Мы выбрали нестандартное решение: подружили frontend-фреймворк Nuxt и Bitrix в качестве административной панели и back-end. Для этого мы добавили Symfony, PHP-фреймворк, чтобы упростить написание API.
Кэш сайта
Для ускорения работы сайта мы настроили кэш на Redis и подключили дополнительный модуль. Это позволило увеличить скорость ответа и обработки данных при запросах пользователей.
За три месяца мы разработали полноценный и рабочий сайт для крупного онлайн-СМИ.
Виталий Гришин – Project-менеджер
Артем Салеев – Teamlead Backend
Кирилл Калюжный – Teamlead Frontend
Тимур Краско – QA
Виктория Лукина – QA
Владимир Просвирин — Frontend Developer
Владимир Максимов — Frontend Developer
Арташес Овесян — Frontend Developer
Владислав Скоков — Backend Developer
Арсений Круглов — Backend Developer
Андрей Трегубов — DevOps
Валерий Передистый — Дизайнер-проектировщик