Hola, Amigos! На связи агентство продуктовой разработки Amiga. Сегодня расскажем, как мы перенесли мобильное приложение с Битрикс на Flutter за 2 месяца, сохранив позиции в сторах и многотысячную базу клиентов.
Hola, Amigos! На связи агентство продуктовой разработки Amiga. Сегодня расскажем, как мы перенесли мобильное приложение с Битрикс на Flutter за 2 месяца, сохранив позиции в сторах и многотысячную базу клиентов.

Хакасская топливная компания (ХТК) — это сеть АЗС в республике Хакасия, где проживает 536 тыс.чел. Городам с небольшим населением присущ паттерн поведения пользователей — заправляться на одной и той же заправке годами.
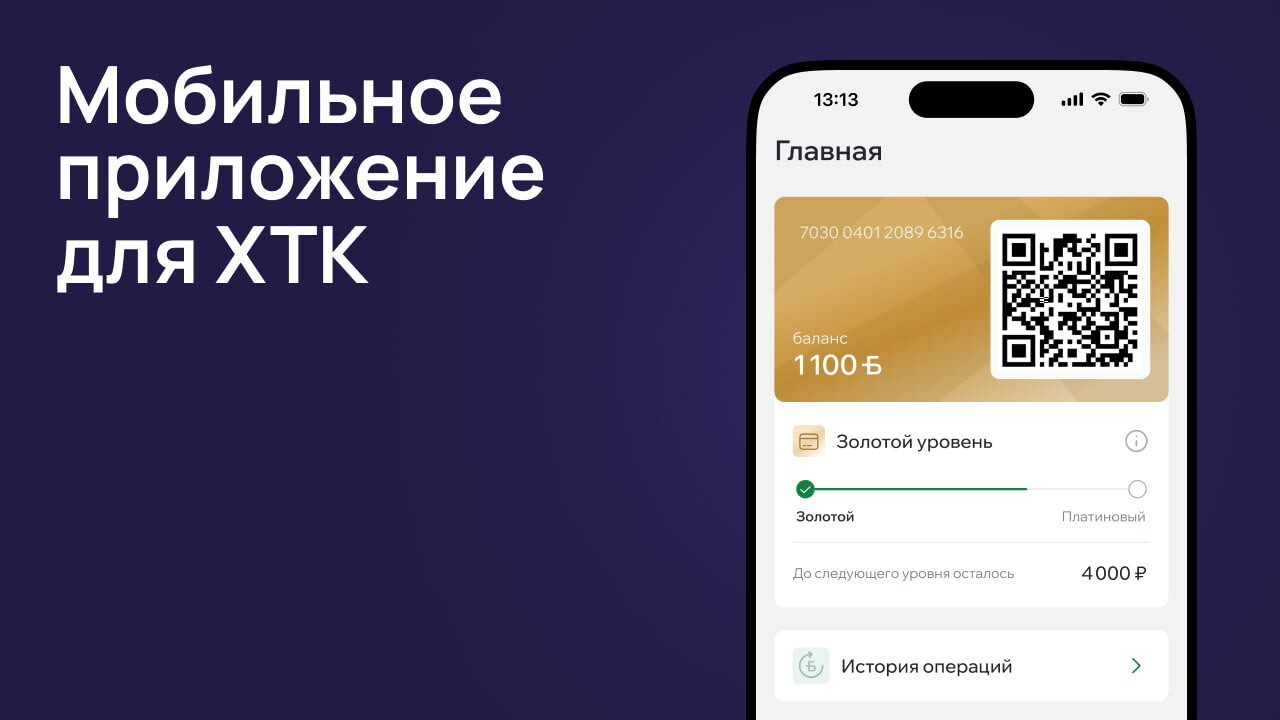
У компании уже было приложение на Битрикс, в котором зарегистрировано более 70 000 пользователей. Им доступны следующие функции:

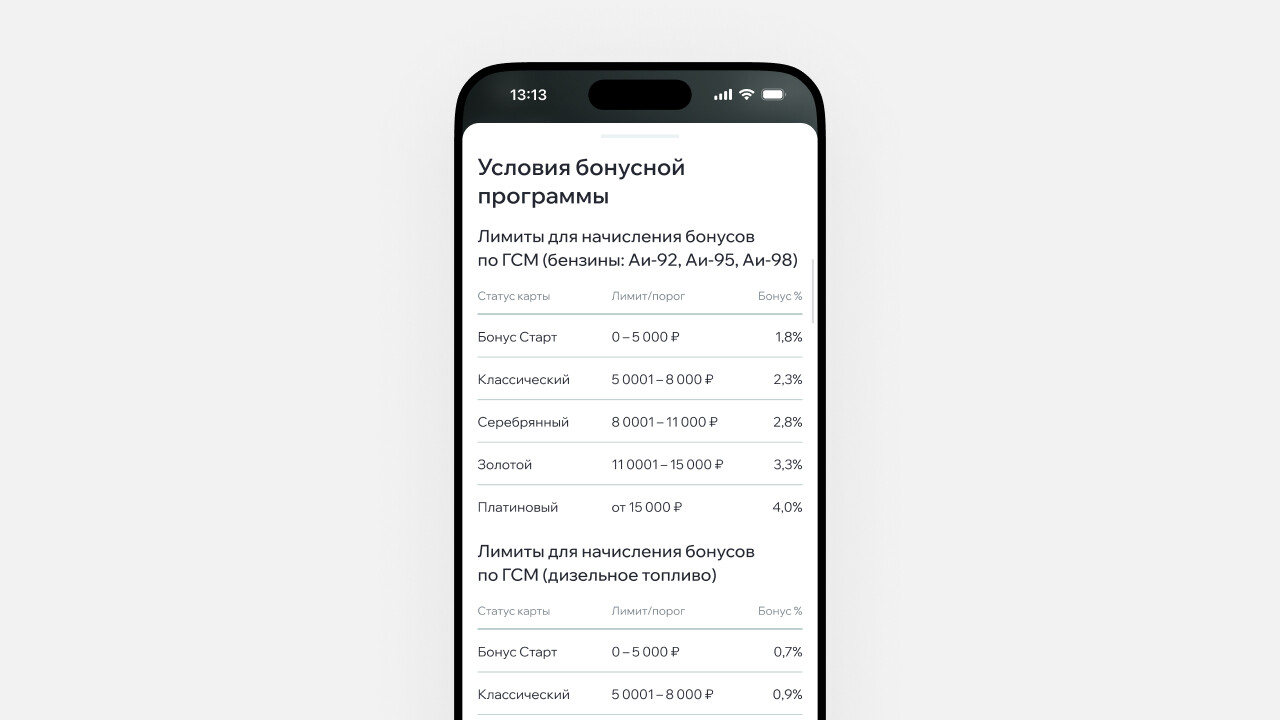
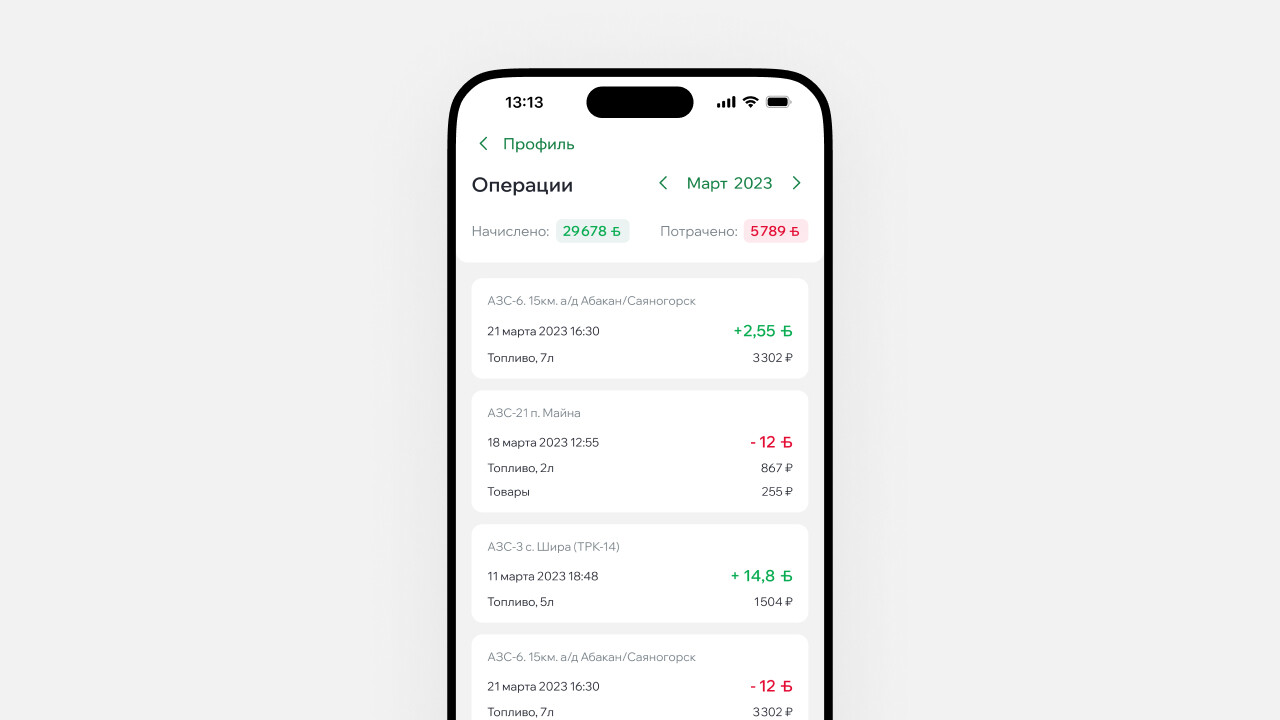
Бонусная программа позволяет копить баллы, которые в дальнейшем клиент может потратить на автомойку или СТО

В 2023 году Битрикс прекратил поддержку мобильного модуля, и для ХТК это грозило следующими последствиями:
Мы оперативно погрузились в проект. Запустили параллельно процессы по разработке технического задания, отрисовки дизайна, backend, frontend и тестирование, чтобы как можно скорее помочь нашему заказчику и восстановить коммуникацию с его клиентами.
Ранее у ХТК не было полноценного приложения. С помощью специального модуля Битрикс была создана «мобильная платформа» с контентом, который подгружался с сайта на Битрикс. Нам нужно было передать этот контент с Битрикс в новое приложение на Flutter. Для этого необходимо создать специальный «мост» — в мире IT это называется внешним интерфейсом. Этот мост позволяет данным легко перемещаться между сайтом и мобильным приложением.
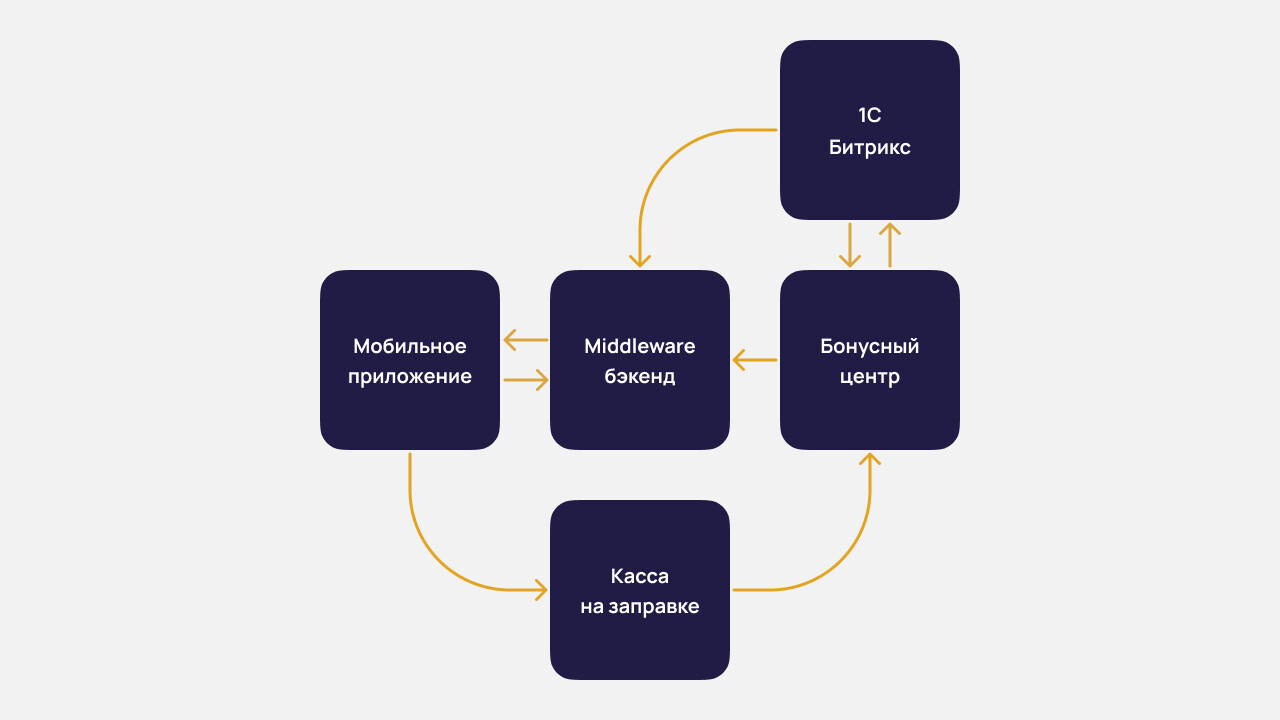
Вызов заключался в отсутствии возможности создания внешнего интерфейса для обмена данными с мобильным приложением в рамках Битрикс CRM. Нам пришлось создать свой собственный «переводчик», т.е. промежуточный сервер, который помогал нашему новому приложению понимать и общаться с данными компании.

Схема передачи данных между CRM клиента и нашим сервером для бесперебойной работы нового приложения на Flutter
Кроме этого, нам нужно было обеспечить красивый дизайн мобильного приложения, настроить его взаимодействие с бонусной программой и обеспечить работу сервера, который поддерживает стабильную работу приложения.
Учитывая сроки, бюджет и необходимость двух платформ (iOS и Android), использование нативных решений можно исключать. Разработка нативных приложений обычно занимает больше времени, чем кроссплатформенная разработка, из-за необходимости создания и поддержки отдельного кода для каждой платформы. Это также относится к процессу отладки, развертывания и публикации приложения в магазинах приложений, который может потребовать дополнительных шагов и времени.
Реализацию нового приложения на Flutter мы начали с упрощения логики его функционала. Для этого разработали пользовательские сценарии, описывающие типичные пути использования приложения различными категориями пользователей. Каждый сценарий содержал последовательность шагов, которые пользователь выполняет для достижения определенной цели. Например, сценарии регистрации нового пользователя в бонусной программе, получение бонусов и т.д.
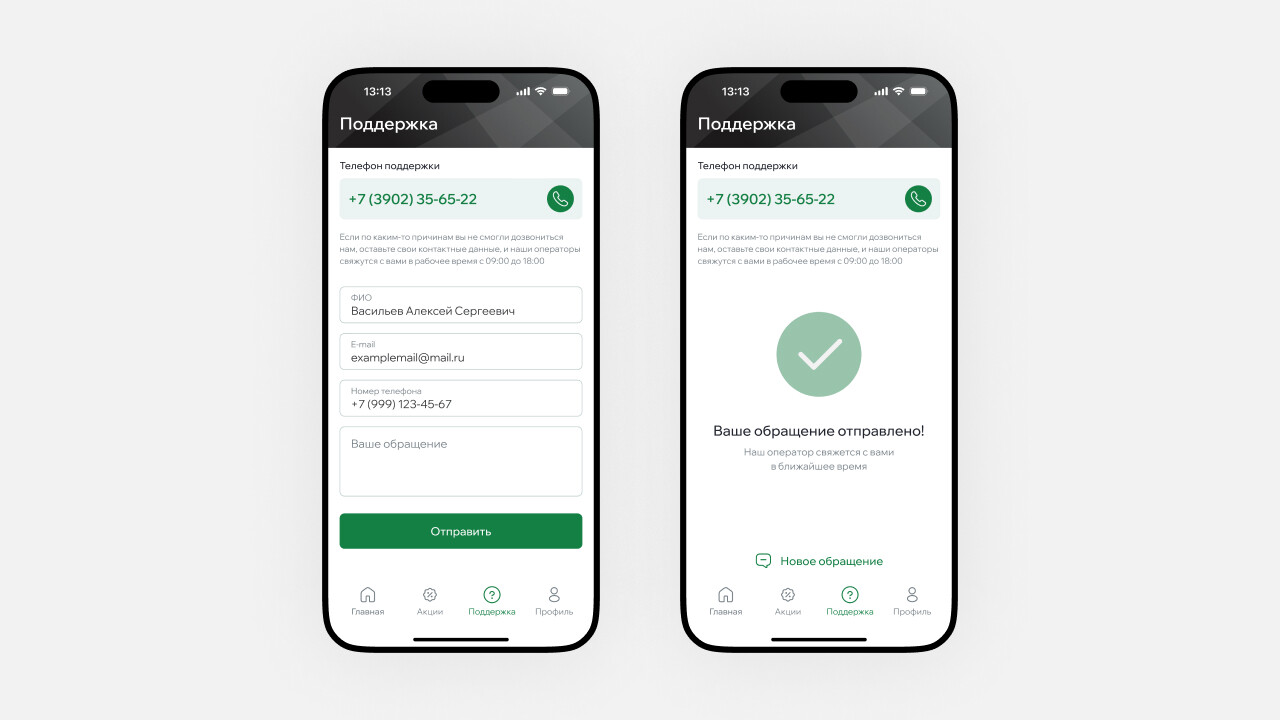
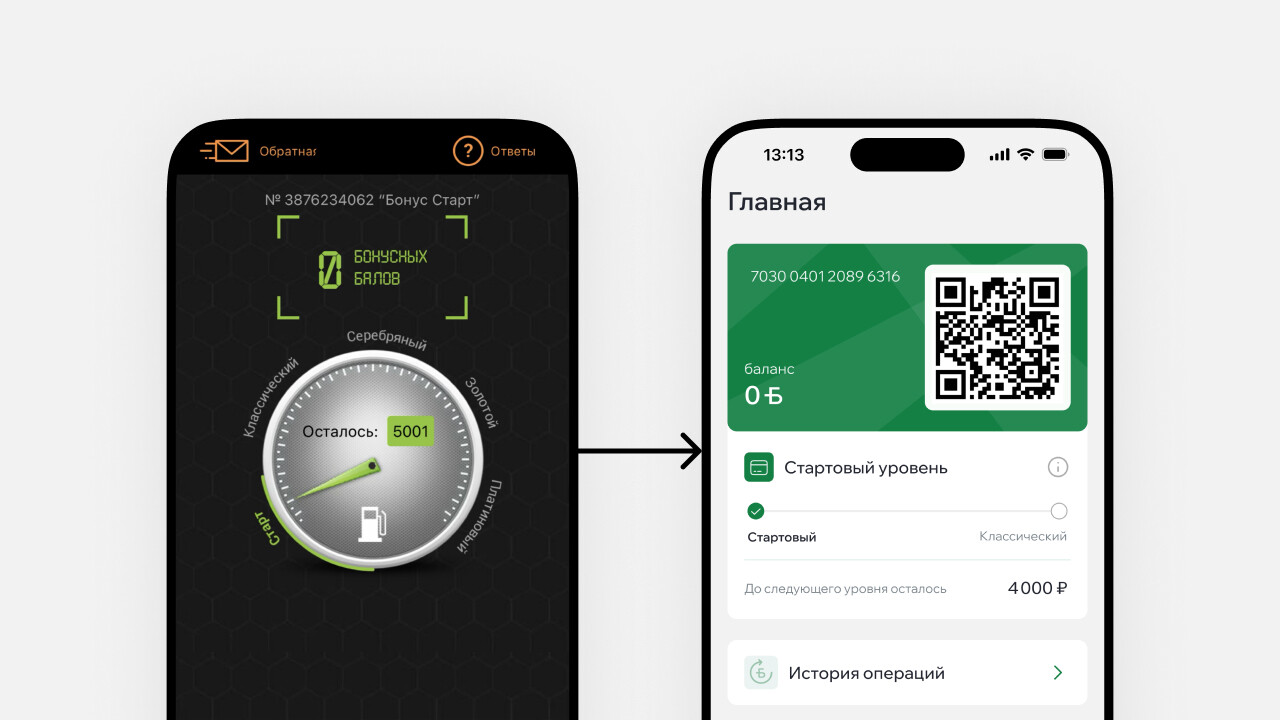
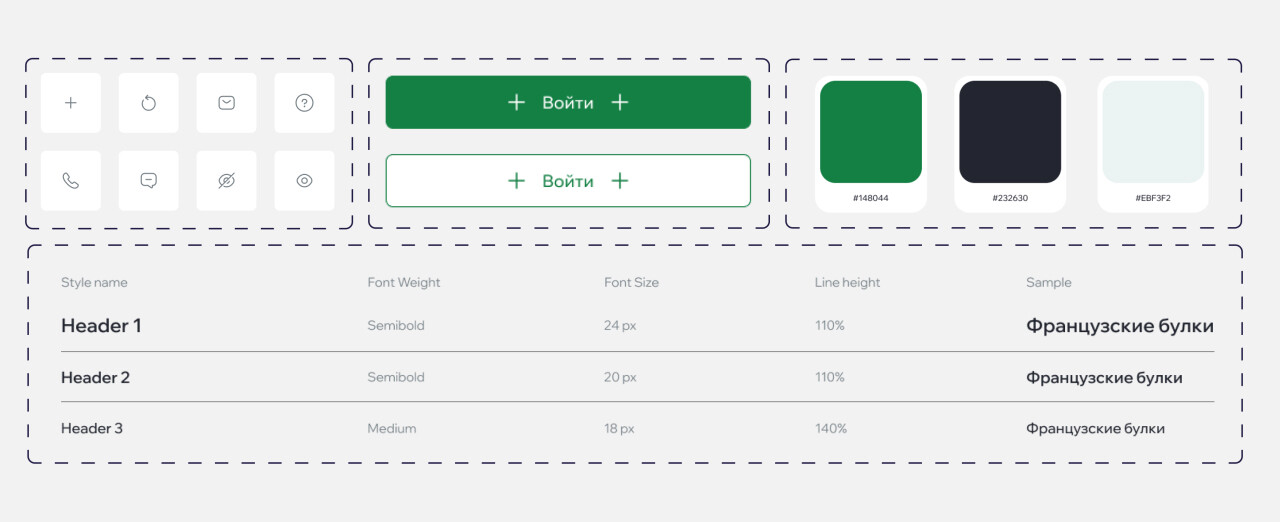
Мы провели комплексную переработку пользовательского опыта и дизайна интерфейса приложения. Проанализировали обратную связь пользователей, учли современные тренды в дизайне, UX и лучшие практики индустрии. В итоге не только преобразился внешний вид интерфейса, но и стало удобнее в плане навигации и функциональности.

Подготовили документацию, где описывается, как мобильное приложение интегрируется с бонусной программой.

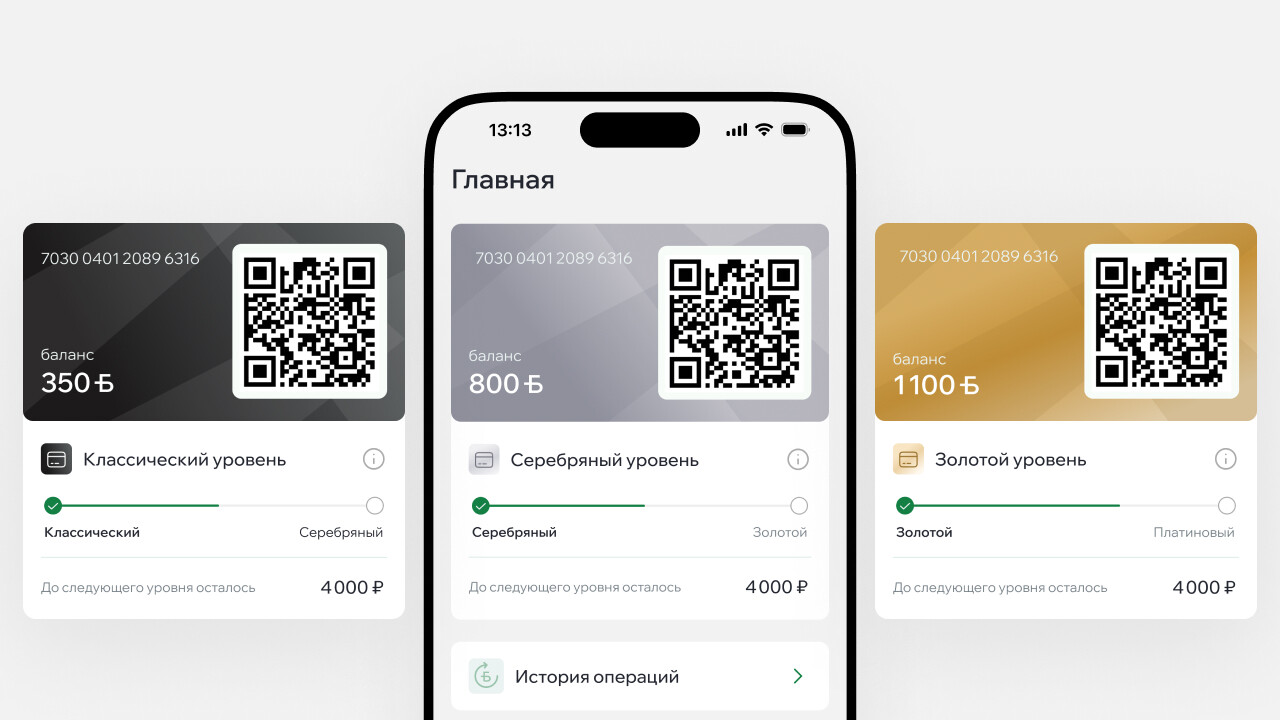
Пользователи получают баллы за покупки и могут повышать свой статус с дополнительными привилегиями при достижении определенных условий программы лояльности
Таким образом мы определили эндпоинты, форматы запросов и ответов, а также протоколов аутентификации и безопасности. Благодаря этому разработчики могли приступить к работе с уже задокументированным API. Это позволило начать создание интерфейса быстрее — до того, как бэкенд был готов к использованию.
Разработка backend с опережением frontend на неделю представляла собой стратегическое решение, направленное на оптимизацию и ускорение процесса разработки всего приложения.
Тестирование функционала проводилось каждые 3 дня для оперативного выявления и устранения технических ошибок.
Почему именно Flutter:

Первый релиз (MVP) включал в себя следующие функции:

От старта работ до выпуска первой версии приложения в App Store и Google Play прошло 2 месяца. Мы разработали полноценное мобильное приложение с полностью обновленным дизайном, сохранив данные уже зарегистрированных пользователей: доступы в приложение, бонусные баллы, транзакции.
Мы продолжаем работать с заказчиком и вместе определили будущую бизнес-задачу — это оптимизация расходов на персонал и топливо, прозрачность и прогнозируемость бизнеса для сокращения остатков.
Как мы видим дальнейшее развитие функционала приложения: