
(Почему мы говорим Routing, а не Navigator)
(Как используется GoRouter)
class MyApp extends StatelessWidget {
MyApp({super.key});
final GoRouter _router = GoRouter(
initialLocation: '/main',
routes: [],
redirect: (BuildContext context, state) {
return null;
},
);
@override
Widget build(BuildContext context) {
return MaterialApp.router(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
routerConfig: _router,
);
}
}
const RouterConfig({
this.routeInformationProvider,
this.routeInformationParser,
required this.routerDelegate,
this.backButtonDispatcher,
}) : assert((routeInformationProvider == null) == (routeInformationParser == null));
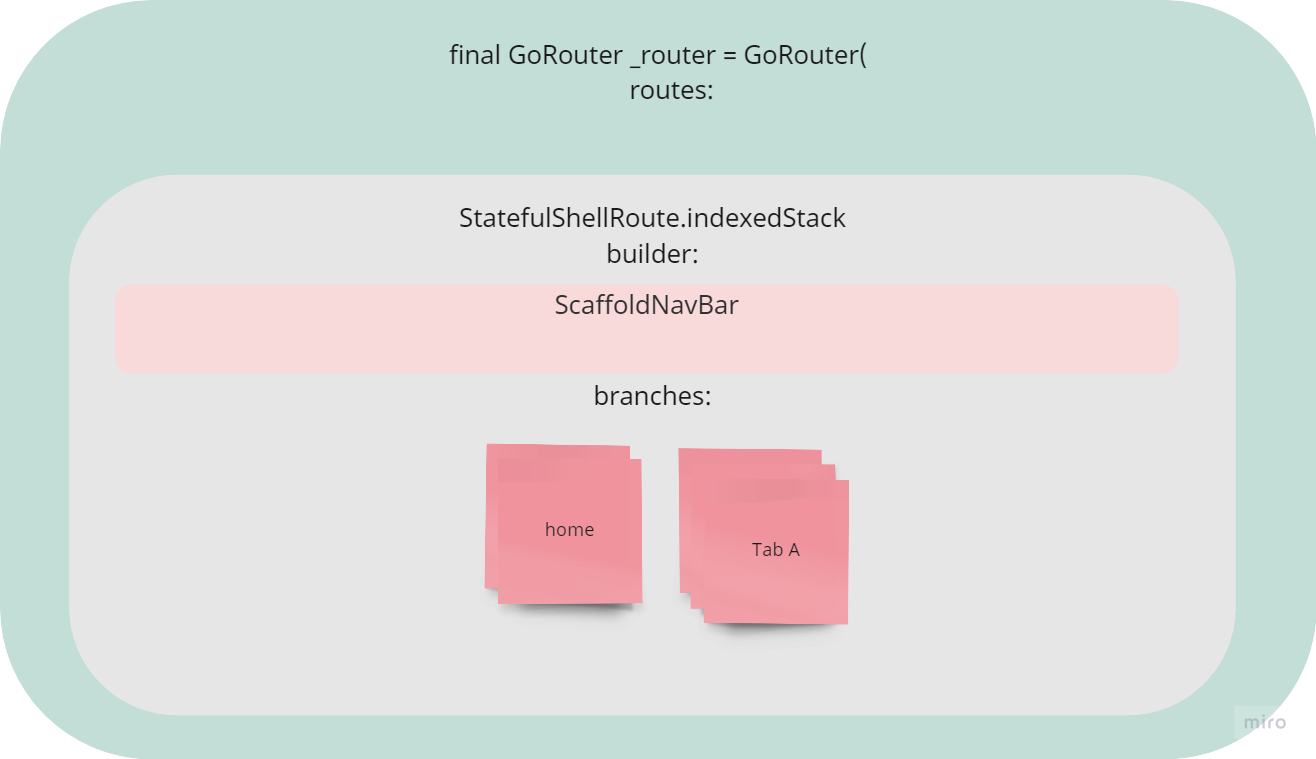
final GoRouter _router = GoRouter(
initialLocation: '/main',
routes: [
StatefulShellRoute.indexedStack(
builder:
(BuildContext context, GoRouterState state, StatefulNavigationShell navigationShell) {
return ScaffoldNavBar(navigationShell: navigationShell);
},
branches: const <StatefulShellBranch>[],
)
],
);
(Что такое builder и для чего он используется)
class ScaffoldNavBar extends StatelessWidget {
const ScaffoldNavBar({
required this.navigationShell,
Key? key,
}) : super(key: key ?? const ValueKey<String>('ScaffoldNavBar'));
final StatefulNavigationShell navigationShell;
@override
Widget build(BuildContext context) {
return Scaffold(
body: navigationShell,
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Main'),
BottomNavigationBarItem(icon: Icon(Icons.work), label: 'Tab b'),
],
currentIndex: navigationShell.currentIndex,
onTap: (int index) => _onTap(context, index),
),
);
}
void _onTap(BuildContext context, int index) {
navigationShell.goBranch(
index,
initialLocation: index == navigationShell.currentIndex,
);
}
}

final GoRouter _router = GoRouter(
initialLocation: '/main',
routes: [
StatefulShellRoute.indexedStack(
builder:
(BuildContext context, GoRouterState state, StatefulNavigationShell navigationShell) {
return ScaffoldNavBar(navigationShell: navigationShell);
},
branches: <StatefulShellBranch>[
StatefulShellBranch(
routes: <RouteBase>[
GoRoute(
path: '/main',
builder: (BuildContext context, GoRouterState state) => const MyHomePage(),
routes: <RouteBase>[
GoRoute(
path: 'details',
builder: (BuildContext context, GoRouterState state) =>
const DetailPage('from Main Page'),
),
],
),
],
),
StatefulShellBranch(
routes: <RouteBase>[
GoRoute(
path: '/tabB',
builder: (BuildContext context, GoRouterState state) => const TabB(),
routes: <RouteBase>[
GoRoute(
path: 'details',
builder: (BuildContext context, GoRouterState state) =>
const DetailPage('from Tab B'),
),
],
),
],
),
],
)
],
);
(Как выполнять команды для навигации между страницами)
InkWell(
onTap: () => context.go('/tabB/details'),
child: Padding(
padding: const EdgeInsets.all(20),
child: Text('item: $index'),
),
);
компании напрямую?




