

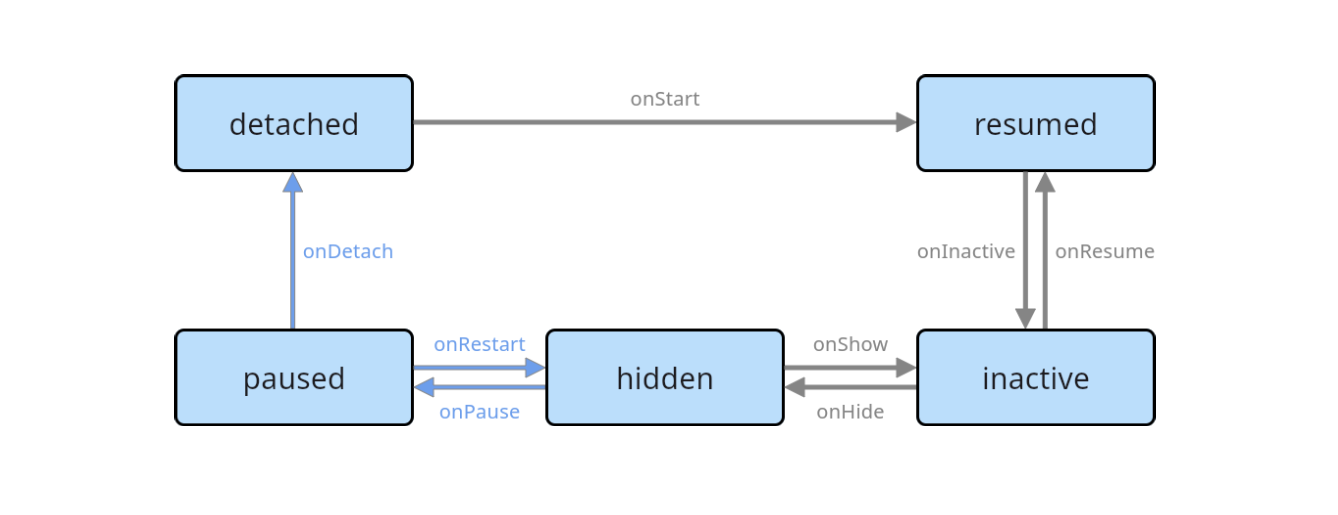
(Состояния жизненного цикла приложения)
(Обработка событий жизненного цикла приложения)
class _AppLifeCycleExampleState extends State<AppLifeCycleExample>
with WidgetsBindingObserver {
AppLifecycleState? _appLifecycleState;
@override
void initState() {
super.initState();
WidgetsBinding.instance.addObserver(this);
}
@override
void dispose() {
WidgetsBinding.instance.removeObserver(this);
super.dispose();
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
super.didChangeAppLifecycleState(state);
setState(() {
_appLifecycleState = state;
});
}
late final AppLifecycleListener _listener;
final ScrollController _scrollController = ScrollController();
final List _states = [];
late AppLifecycleState? _state;
@override
void initState() {
super.initState();
_state = SchedulerBinding.instance.lifecycleState;
_listener = AppLifecycleListener(
onShow: () => _handleTransition('show'),
onResume: () => _handleTransition('resume'),
onHide: () => _handleTransition('hide'),
onInactive: () => _handleTransition('inactive'),
onPause: () => _handleTransition('pause'),
onDetach: () => _handleTransition('detach'),
onRestart: () => _handleTransition('restart'),
// This fires for each state change. Callbacks above fire only for
// specific state transitions.
onStateChange: _handleStateChange,
);
if (_state != null) {
_states.add(_state!.name);
}
}
@override
void dispose() {
_listener.dispose();
super.dispose();
}
void _handleTransition(String name) {
setState(() {
_states.add(name);
});
// обработка каждого перехода
}
void _handleStateChange(AppLifecycleState state) {
setState(() {
_state = state;
});
}
компании напрямую?




