

Вернуться к блогу

Чем отличаются UX и UI дизайн, как они взаимодействуют и почему оба важны для создания успешного продукта. Объясняем простым языком.
UX-дизайн (User Experience Design) — это проектирование пользовательского опыта. Он охватывает все аспекты взаимодействия пользователя с продуктом: от первого знакомства до завершения задачи. Основная цель UX-дизайна — сделать продукт удобным, логичным и приятным в использовании.

UX-дизайнер анализирует потребности пользователей, проводит исследования, создает прототипы и тестирует решения. Его задача — понять, как люди взаимодействуют с продуктом, и устранить все барьеры, которые мешают им достичь цели.
Пример: если пользователь не может быстро найти кнопку «Купить» на сайте, это проблема UX-дизайна.
UI-дизайн (User Interface Design) — это проектирование пользовательского интерфейса. Он отвечает за визуальную часть продукта: цвета, шрифты, кнопки, иконки и другие элементы. UI-дизайнер улучшает пользовательский опыт и делает интерфейс не только красивым, но и понятным.

UI-дизайнер работает с графикой, анимацией и композицией. Его задача — создать привлекательный и интуитивно понятный интерфейс, который будет радовать глаз и помогать пользователю ориентироваться в продукте.
Пример: если кнопка «Купить» выглядит некрасиво или сливается с фоном, это проблема UI-дизайнера.
Создание качественного продукта требует четкого плана. Рассмотрим основные этапы проектирования интерфейса:
1. Исследования
Перед тем как создавать интерфейс, необходимо понять, кто его будет использовать. UX-дизайнер проводит исследования, чтобы выяснить:
Кто целевая аудитория?
Какие у нее потребности и боли?
Как пользователи взаимодействуют с аналогичными продуктами?
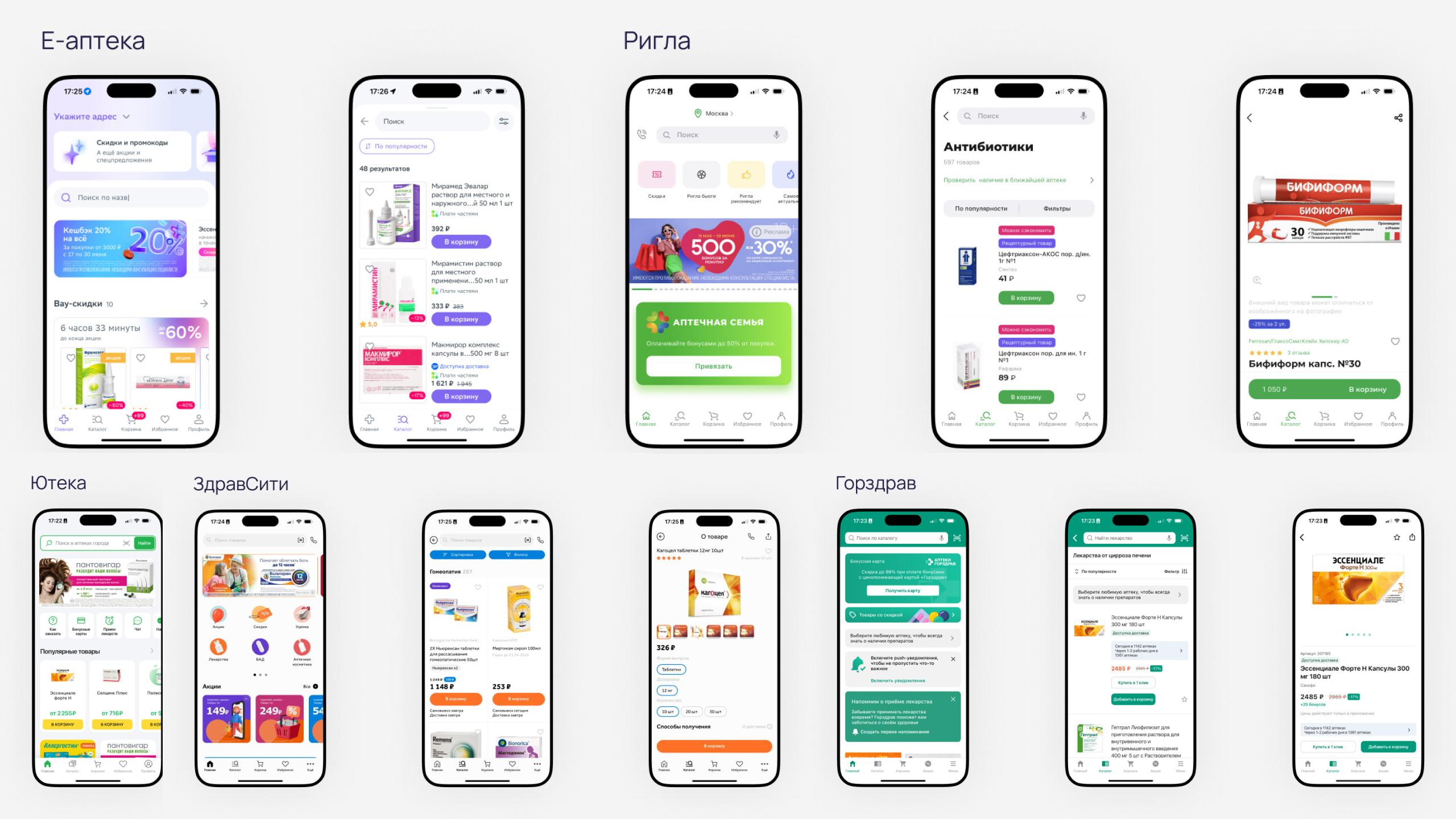
Например, для работы над приложением для сети «Аптека Ваша №1» мы проводили крупное UX/UI-исследование приложений аптек.

Выяснилось, что основные проблемы связаны с навигацией, поиском и оформлением заказа — это ухудшало пользовательский опыт. Клиенты часто терялись в сложных меню, не могли найти нужный товар и сталкивались с неудобными формами заказа.
Чтобы избежать этих ошибок, мы проводим:
Анализ конкурентов. Изучаем, как работают аналогичные продукты.
Юзабилити-тестирование. Наблюдаем за реальными пользователями, чтобы выявить их боли.
Опросы и интервью. Собираем обратную связь для улучшения интерфейса.
2. Прототипирование
На этом этапе создаются прототипы — упрощенные модели будущего интерфейса — мы подробно писали о них в статье. Они помогают визуализировать идеи и проверить их работоспособность.
Примеры инструментов для прототипирования:
Figma
Sketch
Miro
3. Проектирование визуальной части — UI-дизайн
После утверждения прототипа UI-дизайнер приступает к созданию визуальной части. Он выбирает цвета, шрифты, иконки и другие элементы, чтобы интерфейс выглядел привлекательно и соответствовал бренду.
4. Проверка решения
Чтобы улучшить пользовательский опыт, готовый интерфейс тестируется на реальных пользователях. Это помогает выявить ошибки и улучшить продукт перед запуском.
Перед началом тестирования UX-дизайнер определяет:
Цели тестирования. Что именно нужно проверить? Например, легко ли новый пользователь может найти нужную кнопку или завершить покупку.
Целевую аудиторию. Кто будет тестировать продукт? Это могут быть как новые пользователи, так и те, кто уже знаком с аналогичными продуктами.
Сценарии использования. Какие задачи будут выполнять пользователи во время тестирования? Например, «найти товар в каталоге» или «оформить заказ».
Существует несколько методов тестирования, и выбор зависит от целей и ресурсов:
Юзабилити-тестирование. Пользователи выполняют задачи под наблюдением специалиста. Это помогает увидеть, где возникают трудности.
A/B-тестирование. Двум группам пользователей показывают разные версии интерфейса, чтобы определить, какая работает лучше.
Онлайн-тестирование. Пользователи тестируют пользовательский интерфейс удаленно, а их действия записываются с помощью специальных инструментов.
Интервью и опросы. Пользователи делятся своими впечатлениями и предлагают улучшения.
Пользователи выполняют поставленные задачи, а UX-дизайнер или исследователь наблюдает за их действиями. Важно:
Не вмешиваться в процесс, чтобы не влиять на поведение пользователя.
Записывать все действия, ошибки и комментарии.
Пример: если пользователь долго ищет кнопку «Купить», это сигнал, что ui-дизайнеру ее нужно сделать более заметной.
После тестирования данные анализируются, и команда дорабатывает пользовательский интерфейс, устраняя выявленные проблемы. После внесения изменений интерфейс снова тестируется, чтобы убедиться, что проблемы решены.
У нас был подобный кейс во время работы с SavePro. Клиент обратился к нам с проблемой, что пользователи не переходили по кнопке «Спорт/экстрим». В процессе анализа мы выяснили, что она была незаметна для людей, несмотря на вроде удобное и понятное расположение:
Чтобы улучшить пользовательский опыт, мы сделали ее ярче и заметнее. Казалось бы, дизайн не так сильно поменялся, но пользователи стали замечать кнопку, и конверсия увеличилась в разы.
Раньше дизайн интерфейсов был единым процессом, но с ростом сложности продуктов стало ясно, что нужно разделять задачи. UX-дизайн фокусируется на удобстве и логике, а UI-дизайн — на визуальной привлекательности.
Пример на приложении заказа еды: UX-дизайнер продумывает, как пользователь будет искать ресторан, выбирать блюда и оплачивать заказ. UI-дизайнер делает так, чтобы кнопки были красивыми, а цвета — приятными для глаз.
Оба направления важны, но их значимость зависит от контекста.
1. Улучшение навигации в мобильном приложении банка
Проблема: Пользователи не могли быстро найти нужные функции, такие как переводы или оплата счетов.
Решение UX-дизайна:
Переработали меню, сделав его более интуитивным.
Добавили быстрый доступ к часто используемым функциям на главный экран.
Внедрили поиск с подсказками.
Результат: Время выполнения задач сократилось на 30%, а удовлетворенность пользователей выросла.
2. Упрощение процесса покупок в интернет-магазине
Проблема: Пользователи часто бросали корзину на этапе оформления заказа из-за сложной и длинной формы.
Решение UX-дизайна:
Упростили форму заказа, сократив количество полей до минимума.
Добавили возможность оформления заказа в один клик для зарегистрированных пользователей.
Внедрили прогресс-бар, чтобы пользователь видел, сколько шагов осталось.
Результат: Конверсия увеличилась на 20%.
UI-дизайн играет ключевую роль в продуктах, где важна визуальная привлекательность. Например, в модных приложениях или лендингах.
1. Приложение для путешествий
Проблема: Пользовательский интерфейс был скучным и не передавал атмосферу путешествий.
Решение UI-дизайна:
Добавили фоновые изображения с красивыми пейзажами.
Использовали шрифты, которые ассоциируются с путешествиями (например, рукописные для заголовков).
Внедрили анимации, например, плавное появление карточек с отелями.
Результат: Пользователи стали чаще использовать приложение, так как интерфейс стал более вдохновляющим.
2. Приложение для чтения книг
Проблема: Пользовательский интерфейс был неудобным для длительного чтения.
Решение UI-дизайна:
Добавили темную тему для чтения ночью.
Использовали шрифты с засечками, которые легче читать.
Внедрили настройки для изменения размера шрифта и межстрочного интервала.
Результат: Увеличилось время, которое пользователи проводят в приложении.
Качественный продукт сочетает в себе и удобство, и красоту, поэтому UX и UI должны работать в тандеме.
3. Пример из опыта. Мы разработали сайт-путеводитель для туркластера «Арктический» на полуострове Таймыр. Наша цель заключалась в упрощении пользовательского опыта и повышении удовлетворенности клиентов.
Мы начали с проведения UX/UI-аудита, чтобы выявить и устранить существующие проблемы:
- Анализ существующего сайта: изучили старый сайт и определили сложности, с которыми сталкивались пользователи.
- Анализ конкурентов: проанализировали сайты туркластера «Гора белая», туристического портала Мурманской области и республики Коми, чтобы выявить их сильные и слабые стороны.
- На основе анализа предложили конкретные улучшения, такие как уменьшение количества анимаций, улучшение навигации и добавление функциональных элементов.
Также мы переработали дизайн сайта, чтобы сделать его более функциональным и привлекательным. В результате нашей работы сайт стал более удобным, функциональным и привлекательным для пользователей, что способствует развитию туризма на Таймыре и повышению удовлетворенности клиентов. Подробнее о кейсе тут.
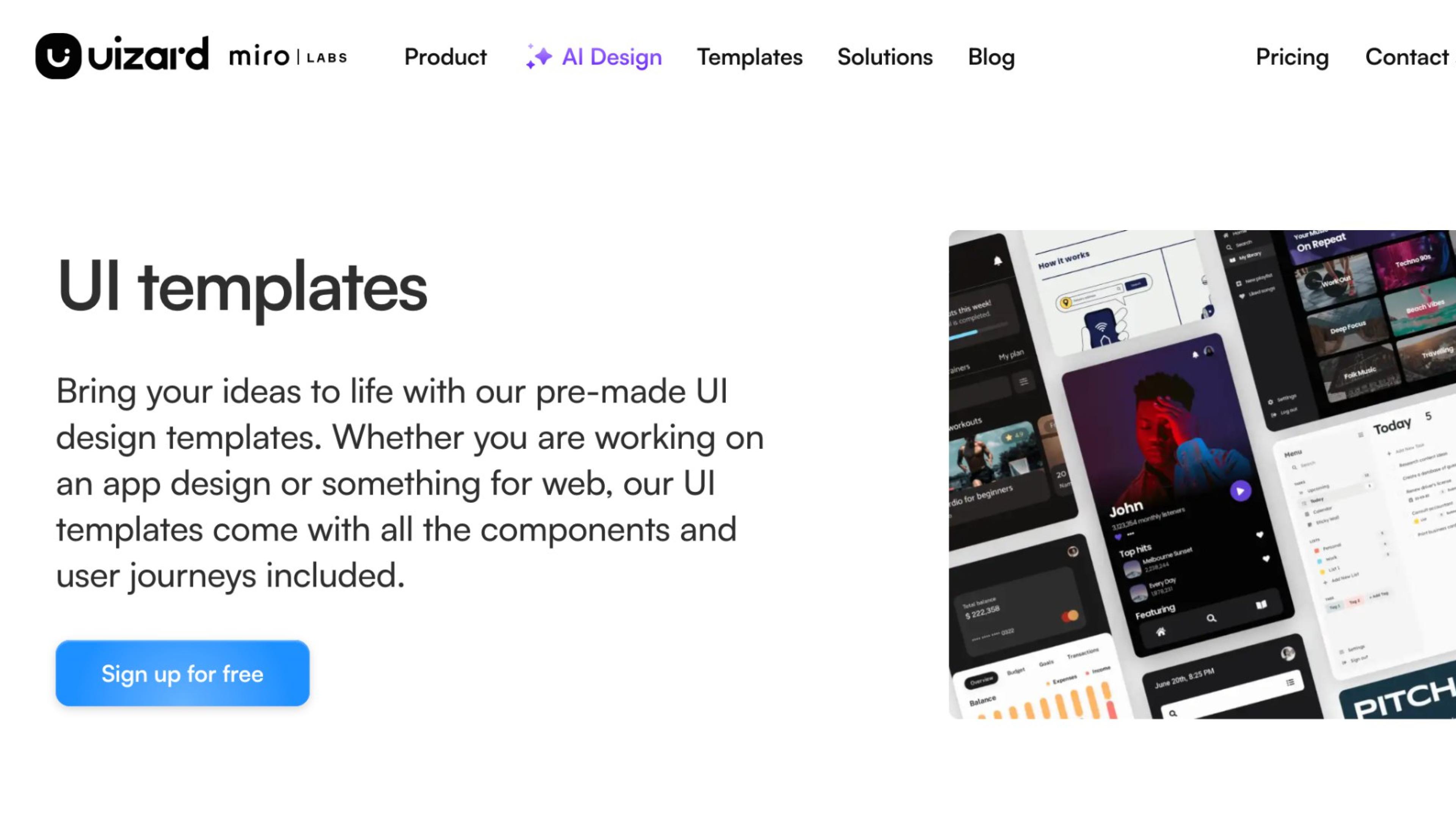
Интеграция искусственного интеллекта (ИИ): ИИ станет неотъемлемой частью дизайна, автоматизируя рутинные задачи и обеспечивая персонализированные интерфейсы. Например, ИИ будет генерировать изображения, иконки и логотипы и анализировать поведение пользователей для адаптации контента под их предпочтения. Например, с помощью сайта uizard можно «оживить» предполагаемый дизайн по прототипу.

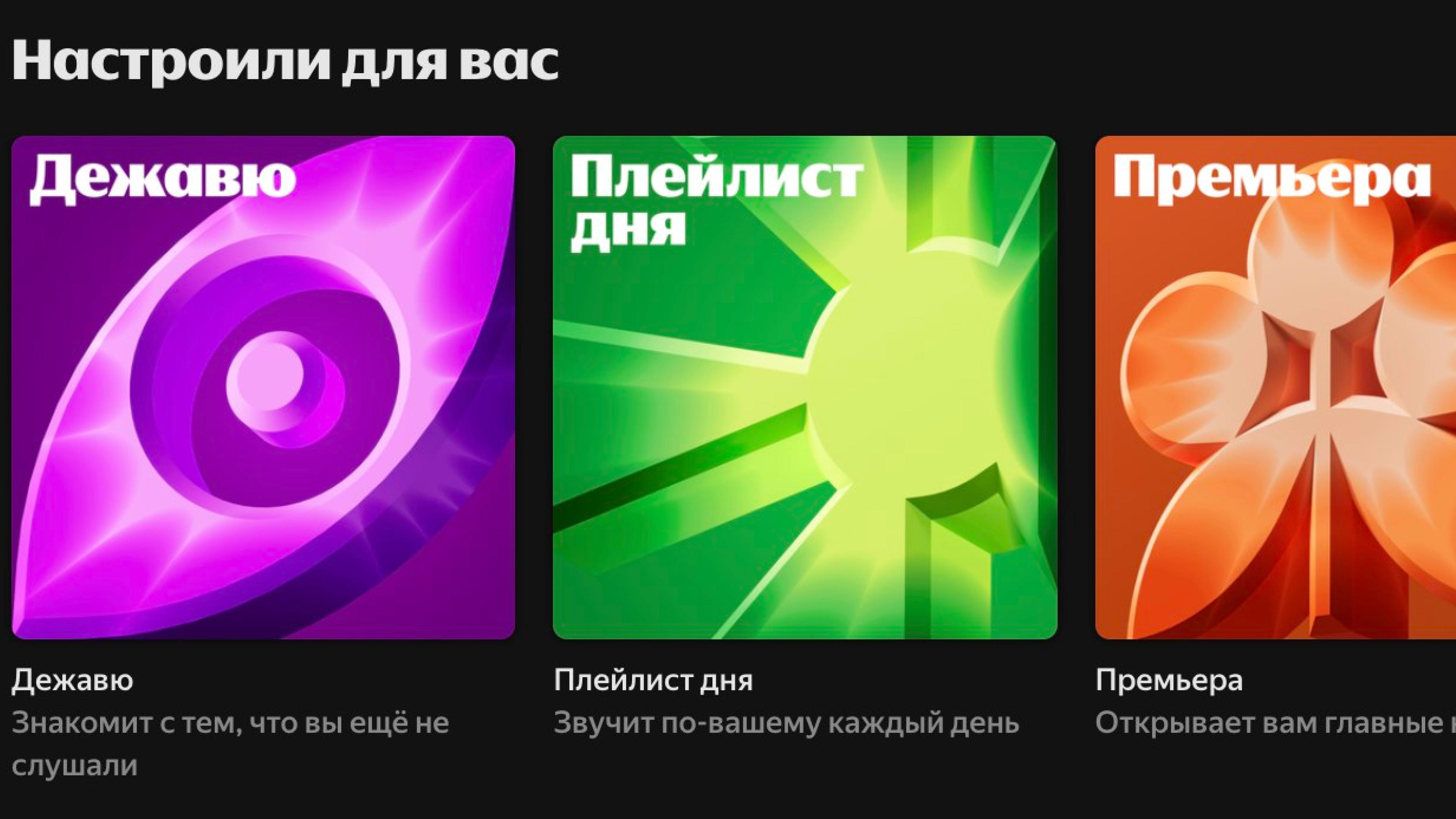
Гиперперсонализация: адаптация под индивидуальные предпочтения пользователей. Контент и функции, основанные на поведении и потребностях, чтобы создать связь с аудиторией и повысить удовлетворенность продукта. Например, «Плейлист дня», который подбирается под предпочтения каждого в Яндекс.Музыке.

Темная тема: темная тема становится стандартом в UX/UI-дизайне, предлагая пользователям выбор между светлым и темным режимами интерфейса. Продвинутые приложения адаптируются под время суток, автоматически переключаясь между темами для комфортного использования в любой момент. Такое часто можно встретить на сайтах с просмотром фильмов.

Градиенты и глассморфизм: сложные визуальные эффекты, такие как градиенты и глассморфизм (эффект стекла), будут активно использоваться для создания привлекательных интерфейсов. Они придают дизайну глубину и динамичность. Глассморфизм — это стиль, в котором используются полупрозрачные элементы, имитирующие эффект матового стекла.
Использование 3D-элементов: внедрение 3D-элементов, таких как иконки, иллюстрации и анимации, придаст интерфейсам реалистичность и глубину, чтобы создать более захватывающий пользовательский опыт и выделить продукт на фоне конкурентов.

Минимализм и функциональность: дизайнеры будут стремиться к созданию чистых и функциональных интерфейсов, убирая все лишнее и фокусируясь на важном. Такой подход обеспечивает ясность и удобство использования, что особенно ценится пользователями.

Инклюзивность и универсальность: создание продуктов, удобных для людей с разными возможностями, станет приоритетом — адаптивные интерфейсы, учитывающие потребности пользователей с особыми потребностями, и способствует расширению аудитории продукта.

Экологичность и энергоэффективность: создание производительных и энергоэффективных интерфейсов станет правилом хорошего тона в UX/UI-дизайне. Такие решения помогут снизить потребление энергии на устройствах и сократить цифровой углеродный след.
UX и UI — это две стороны одной медали. UX-дизайн делает продукт удобным, а UI-дизайн — красивым. Вместе они создают интерфейсы, которые радуют пользователей и помогают бизнесу достигать целей. Чтобы создавать продукты, которые будут выделяться на фоне конкурентов, важно уделять внимание обоим направлениям.