

К кейсам
Web

Hola, Amigos! На связи Amiga — агентство продуктовой разработки сайтов и мобильных приложений. Сегодня расскажем, как прикоснулись к сердцу Арктики — полуострову Таймыру, у которого есть свой туркластер. Именно для него мы подготовили сайт, где собрали главные туры и локации для посещения круглый год и на любой вкус — и в группе на снегоходах исследовать ущелья, и в одиночку знакомиться с благородными оленями. А пока вы выбираете, на чьей стороне, расскажем кейс, которым гордимся!
ТРК «АРКТИЧЕСКИЙ» — это группа людей, заинтересованных в развитии туризма, и одновременно колоссальная территория с богатым потенциалом. Кластер находится на севере Красноярского края, крупнейшем полуострове Таймыр, который является самым большим по площади в России.
За счет продаж экскурсий через сайт увеличить число пользователей и повысить удовлетворенность клиентов, а также максимизировать прибыль компании.
Разработать рекомендации для дальнейшего обновления дизайн-макетов и разработки функциональной части сайта на основе лучших практик.
Улучшить конструктор путешествий, который даст пользователям возможность поиска и выбора туристических или популярных объектов на карте, составления экскурсий, а также создания собственных маршрутов.
Сформировать продуктовую стратегию.
Discover Taimyr — проект, цель которого — создать сайт для представления туристической отрасли Таймыра и области, так как в регионе нет подходящего цифрового продукта. Сайт решает две основные задачи:
Знакомит пользователей с Таймыром через контент и карту ключевых туристических локаций;
Объединяет туристические услуги с возможностью их заказа и дальнейшего общения в личном кабинете.
Чтобы понять, как оптимизировать функции на сайте, мы провели UX/UI-аудит, чтобы исследовать полный CJM пользователя: с момента первого входа до того, как он покинет сайт или совершит целевое действие. Задачи:
Оценить удобство и визуал страниц сайта во всех видах верстки;
Проанализировать функциональные модули на предмет целесообразности их разработки и размещения;
Оценить концепцию сайта на актуальность функционала и дизайна;
Проанализировать не менее трех сайтов с похожей идеей и предложить улучшения для функционала и дизайна;
Дать рекомендации по наполнению страниц сайта.
Первым делом мы изучили старый сайт и выделили все сложности, которые возникали при его использовании.
Забегая вперед, показываем, как выглядит главная страница сайта сейчас:
После общего обзора мы провели анализ 3 конкурентов, чтобы изучить их преимущества и недостатки. Рассматривали:
1. Туркластер «Гора белая».
2. Туристический портал Мурманской области.
3. Туристический портал республики Коми.
Примеры проблем, которые мы обозначили:
Непривычное расположение кнопки смены языка;
Слишком много анимации, сложно сосредоточиться на контенте;
На странице много фильтров для поиска тура, но при выборе ничего не происходит;
Неактуальная дата новостей;
Нет элемента, позволяющего вернуться в начало страницы при скролле;
Маленький размер текста в мобильной версии.
Примеры решений, которые вынесли:
Наименование заголовка должно четко отражать назначение блока;
Сделать количество анимации на странице меньше, оставить только фоновую анимацию;
Изменить расположение блоков и добавить приветственный блок, рассказывающий о Туркластере;
Заменить иллюстрации реальных объектов на фотографии для лучшего восприятия и привлечения внимания;
Добавить элемент, позволяющий вернуться в начало страницы;
Добавить больше мест и возможность перехода на страницу с подробной информацией
Отобразить на странице карточки готовых туров с возможностью фильтрации.
Далее мы предложили оптимизировать блог и добавить возможность выбирать материалы по тэгам. Как изменился блог:
Изначально сайт был перегружен множеством визуальных элементов, которые не отражали красоту региона. По результатам аудита мы приняли решение делать редизайн сайта, чтобы он стал не только более функциональным и интуитивно понятным, но и эстетически привлекательным. Изменения:
1. Структура сайта:
Раньше раздел «Галерея» был просто набором красивых фотографий. Чтобы повысить вовлеченность пользователей, мы переработали его в полноценный «Путеводитель» по культуре региона, городским и природным локациям.
Чтобы сделать привлекательный интерфейс, мы согласовали с заказчиком каждую страницу, и поэтапно переходили от главной страницы к страницам туров и путеводителю. Мы вписали в дизайн элементы аутентичности — например, анимацию оленя, главного символа Таймыра. В остальном минимально придерживались старого стиля.
2. Новые функциональные возможности:
Спроектировали личный кабинет для туроператоров и туристов, где первые могут управлять заявками, а вторые видят отзывы о гидах и других организаторах туров.
Переработали карточку готового тура и добавили всю необходимую информацию сразу — стоимость, сезон, количество людей в группе и даже возраст, для которого данная экскурсия подойдет. Спроектировали новую страницу тура с галереей, подробным маршрутом тура по дням и всем, что включено в программу.

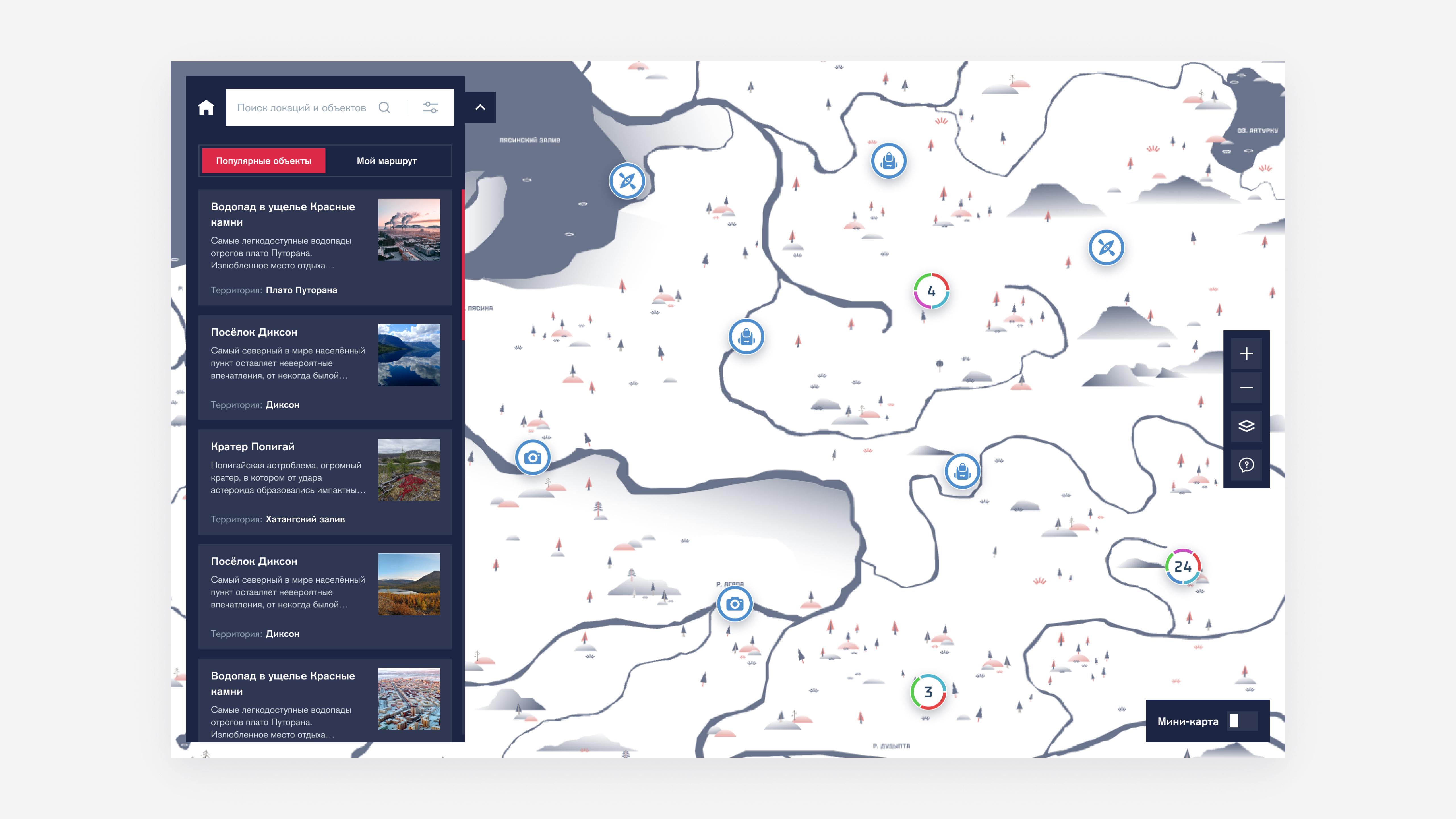
Конструктор путешествий — это фишка на сайте Таймыра, где прямо на карте можно выделить локации и построить к ним маршрут или объединить несколько мест в одно путешествие.
Как он выглядел в начале:

Сама идея нам понравилась, но мы выделили проблемы, которые могли бы доработать и усовершенствовать эту классную фичу. Например:
В конструкторе туров нет инструкции при составлении маршрута — какие есть ограничения и что будет происходить дальше;
В мобильной версии нет онбординга, что нужно сделать и как подобрать тур;
Неочевидна разница между разделом «Готовые туры» и «Конструктор туров»;
В разделе «Порядок моего маршрута» нельзя изменить порядок мест.
После внесения всех изменений конструктор выглядит так:

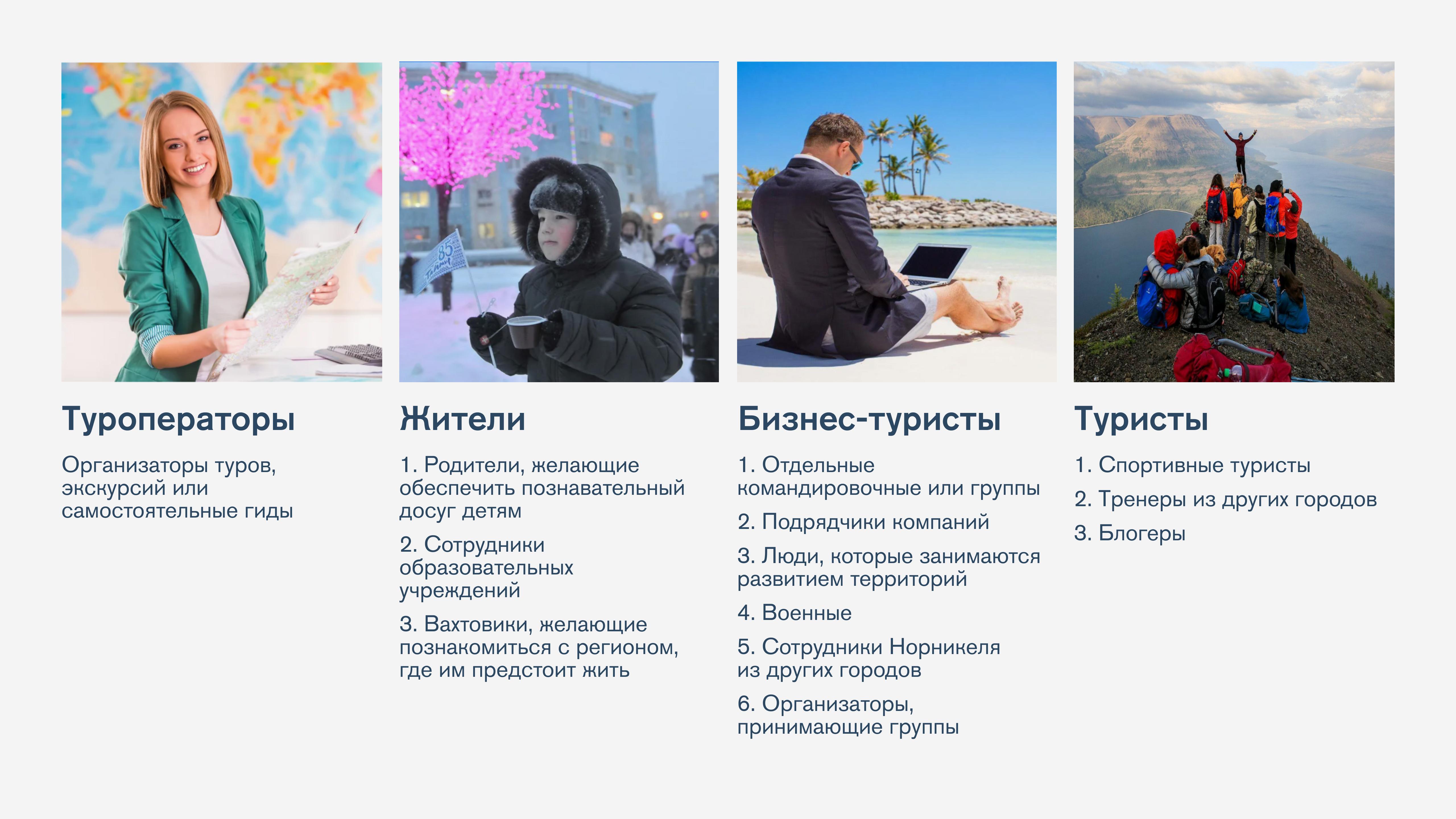
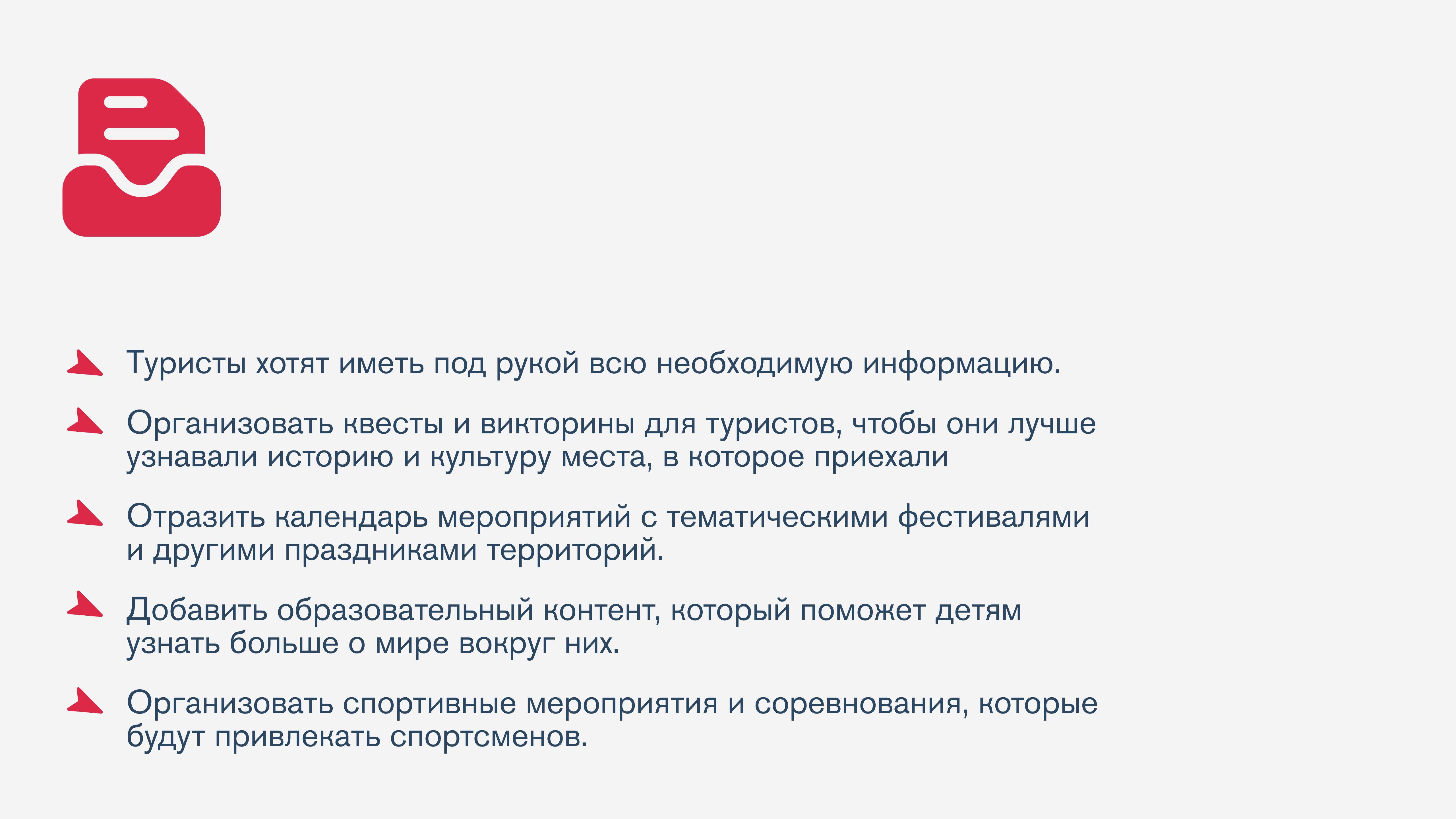
В процессе работы над проектом клиент обратился к нам за продуктовой экспертизой. Мы провели воркшоп, и собрали данные о ЦА и ее ценностях, чтобы определить шаги по дальнейшему развитию платформы.
Результаты воркшопа:
Сформировали и определили потребности для 4 портретов ЦА



В итоге команда Amiga:
За 11 месяцев обновила сайт — провела аудит, анализ конкурентов и переработала UX/UI, а также провела воркшоп.
Разработала рекомендации и внедрила улучшения на сайте.
Подготовила редизайн сайта: сделала его более функциональным и интуитивно понятным.
Подготовила шаги развития по продуктовой стратегии и наметила дальнейшие этапы работы в бэклоге.
Наталья Сергеева
Руководитель проектного офиса
Любовь Цветкова
Руководитель проекта
Андрей Жикалов
Арт-директор
Максим Монахов
Проектировщик
Виктория Левена
Продуктовый менеджер
Дмитрий Прохоров
Team-lead разработки
Mobile
Приложение-сканер товаров с TV

Mobile | NDA
Shell

Mobile
Мобильное приложение для сети аптек «Ваша №1»

Mobile
Airspector

Mobile | NDA
Rockwool

Mobile
Мобильное приложение для АЗС ХТК

Mobile | NDA
Сбер

Web | NDA
Nike

Mobile
Приложение с интеграцией ML

Web
Сайт для туркластера «Арктический»

Web | NDA
М.Видео

Web
HR-сайт для SOKOLOV

Web | NDA
Газпром

Web | В работе
Makita

Web | Minicase
Интернет-магазин мебели Трио

Mobile
Приложение для пекарен Хлеб Хмельницкого

Web | NDA
Ecco

Mobile
Интернет-магазин Bravo

Web
Транспортная компания №1

Web | NDA
Samsung

Web | В работе
Русплитка

Mobile | NDA
Бизнес-приложение Жёлтая печать

Web | NDA
Мегафон

Web | Minicase
Аникура

Web | NDA
ERP-система лизинга автопарка

Web
Имиджевый сайт «Шахтинская плитка»

Web
Крупное федеральное СМИ

Mobile
Мобильное приложение CMstore

Web
Образовательный портал Школа гениев

Web
Маркетплейс горного оборудования

Mobile
Программа лояльности Vaillant Group

Mobile | NDA
DHL Express

Mobile | NDA
AI-приложение Get Art

Web | NDA
Casio

Mobile | NDA
Приложение для здоровья CW Clinic

Web
Маркетплейс нефтяных продуктов Proleum

Web | NDA
Mercedes-Benz

Web
Travelpayouts

Web
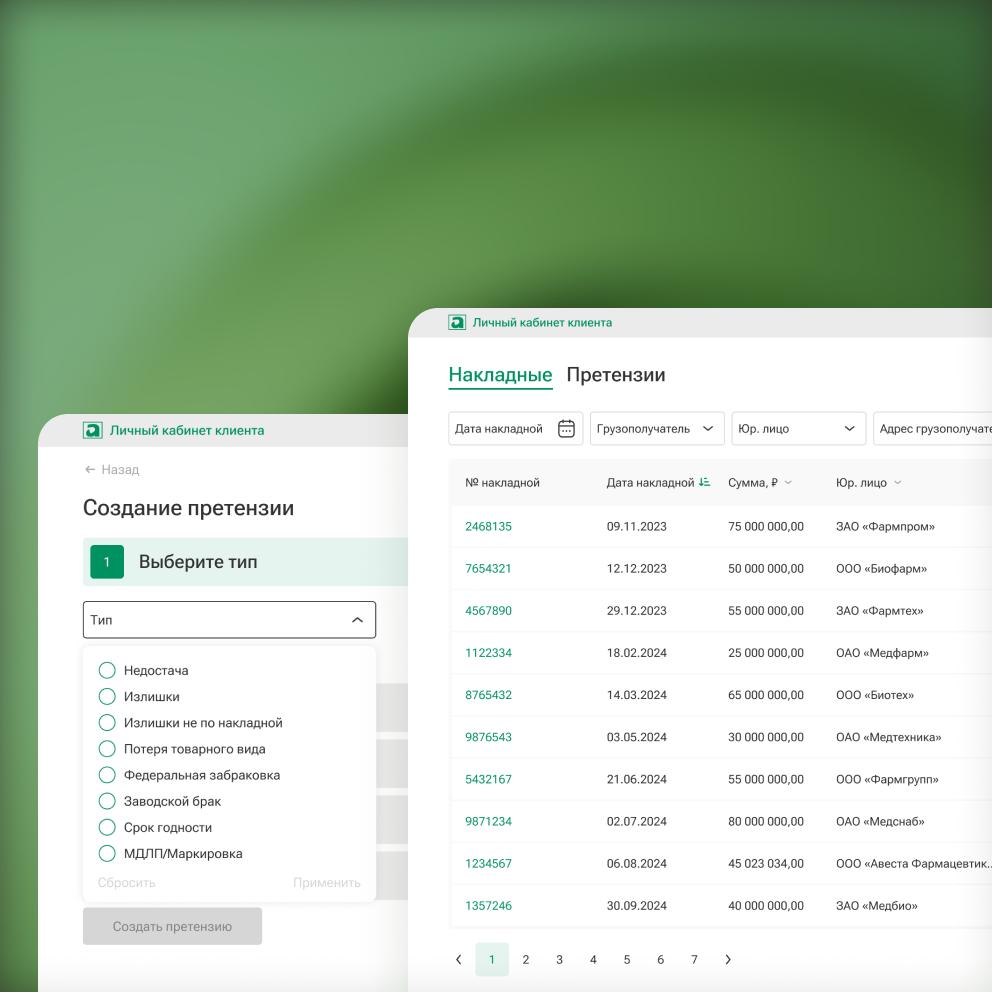
B2B-сервис по отработке обращений «Авеста»

Web
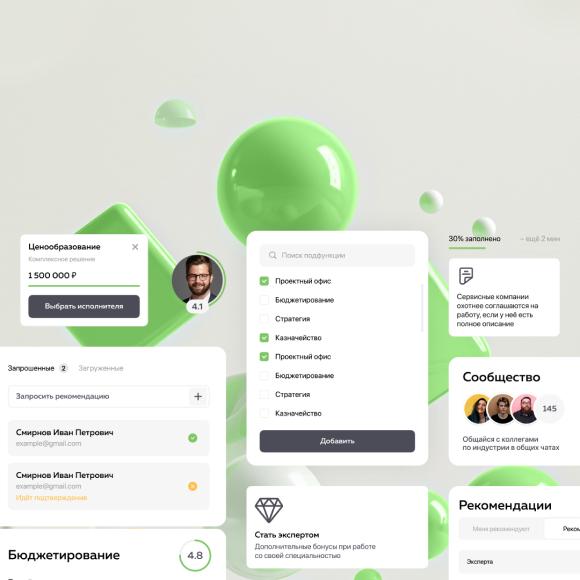
Маркетплейс специалистов Gigoo

Web
Корпоративный портал ЕМС Team

Web | NDA
НЛМК

Mobile | NDA
Интернет-магазин NL Store

Mobile
Образовательный проект Easy
