

К кейсам
Mobile

Мобильное приложение — сервис инспекций вертикальной промышленной инфраструктуры.
Основная цель приложения — автоматизированные вертикальные инспекции с использованием дронов и технологий искусственного интеллекта. Сервис используется для осмотра вышек сотовой связи, ветряных турбин, опор электропередач, факельных установок и обнаруживает коррозии, трещины, недостающие болты. Приложение экономит временные, человеческие, материальные расходы на регулярные инспекции.
Генерация полётных заданий по модели дорожной сети (опоры расположены вдоль дорог).
Интеграция с БПЛА собственной разработки и изготовления.
Полностью автоматическая обработка и анализ данных методами машинного обучения.

Перед нами стояла задача: улучшить и упростить архитектуру мобильного приложения, чтобы обеспечить безболезненное развитие в будущем. А для автономности работы внедрить кэширование карт.
Что мы сделали:

У нас возникла проблема, когда мы запускали приложение на планшете с разрешением 1080x1920 при плотности пикселей 440 dpi, все объекты становятся очень большими, а страница авторизации уже не влезает в экран.
Внутри MaterialApp мы прописали ResponsiveBreakpoints, чтобы в последствии мы могли использовать определенные брейкпоинты. Для решения данной задачи мы использовали ResponsiveScaledBox. Компонент, который позволяет масштабировать дочерние виджеты. Для этого оборачиваем все дерево виджетов странички и задаем оптимальную ширину. В этой ситуации нам как раз и понадобятся брейкпоинты, которые мы объявили ранее, и их мы используем внутри ResponsiveValue.
Таким образом, в зависимости от брейкпоинта, мы выставляем значение ширины 400 для телефона, а для планшета все те же 1200.

Приложение помогает проводить полностью автоматизированные инспекции, при которых не требуется ни пилот дронов, ни эксперт для обнаружения дефектов.
Наши изменения значительно улучшили пользовательский опыт и способствуют более эффективной работе в сфере вертикальных инспекций.
Тимур Моисеев
руководитель мобильного направления
Ярослав Цемко
flutter разработчик
Павел Лизогубов
системный аналитик
Mobile | NDA
AI-приложение Get Art

Mobile | NDA
DHL Express

Web | NDA
Casio

Mobile | NDA
Shell

Web
Образовательный портал Школа гениев

Mobile
Образовательный проект Easy

Web
Сайт для туркластера «Арктический»

Web
Транспортная компания №1

Web
Маркетплейс горного оборудования

Web
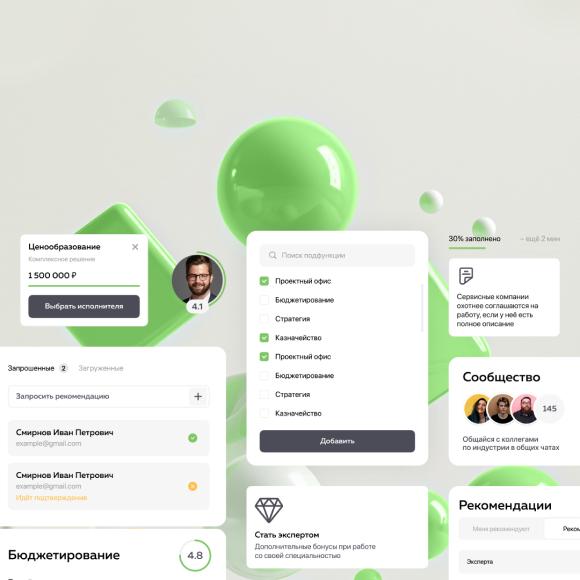
Маркетплейс специалистов Gigoo

Mobile | NDA
Rockwool

Mobile
Интернет-магазин Bravo

Mobile
Airspector

Mobile
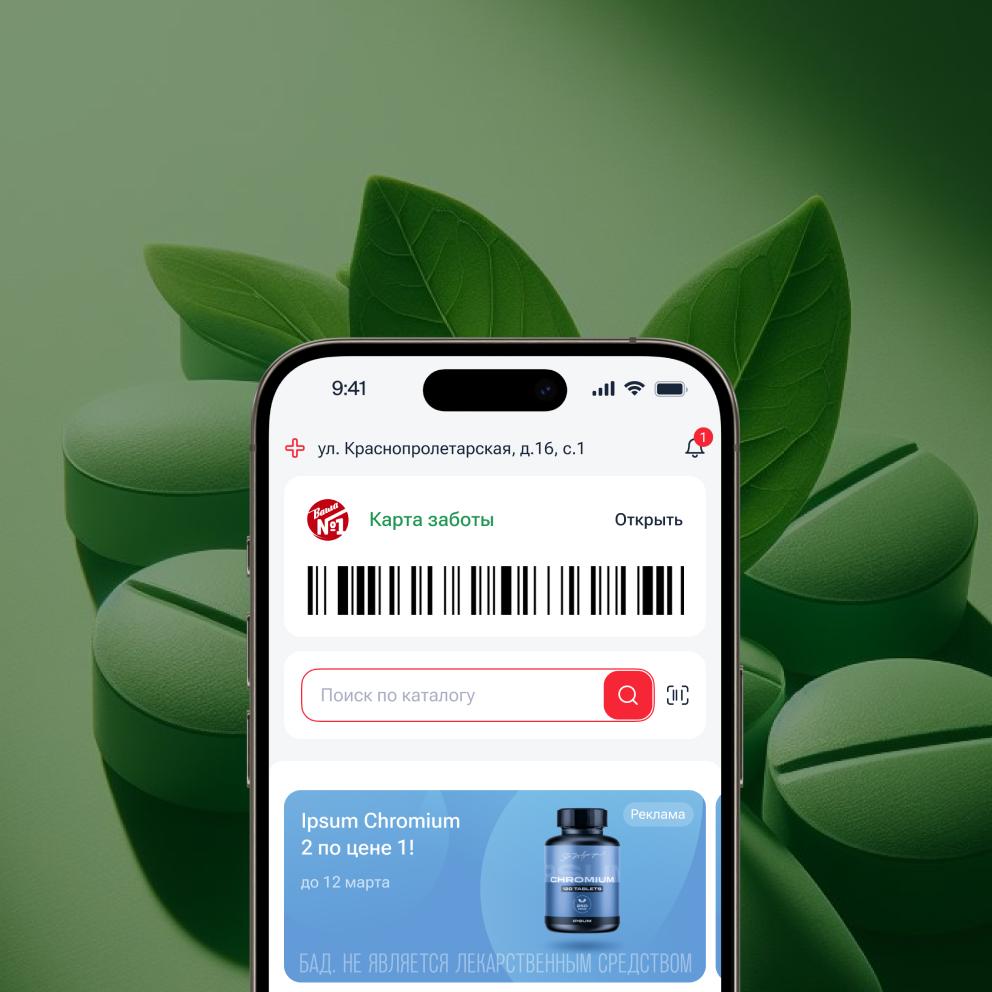
Мобильное приложение для сети аптек «Ваша №1»

Web | Minicase
Аникура

Web | NDA
Ecco

Mobile | NDA
Приложение для здоровья CW Clinic

Web | NDA
ERP-система лизинга автопарка

Mobile | NDA
Бизнес-приложение Жёлтая печать

Mobile | NDA
Сбер

Web | NDA
Mercedes-Benz

Web
Корпоративный портал ЕМС Team

Mobile
Приложение с интеграцией ML

Web
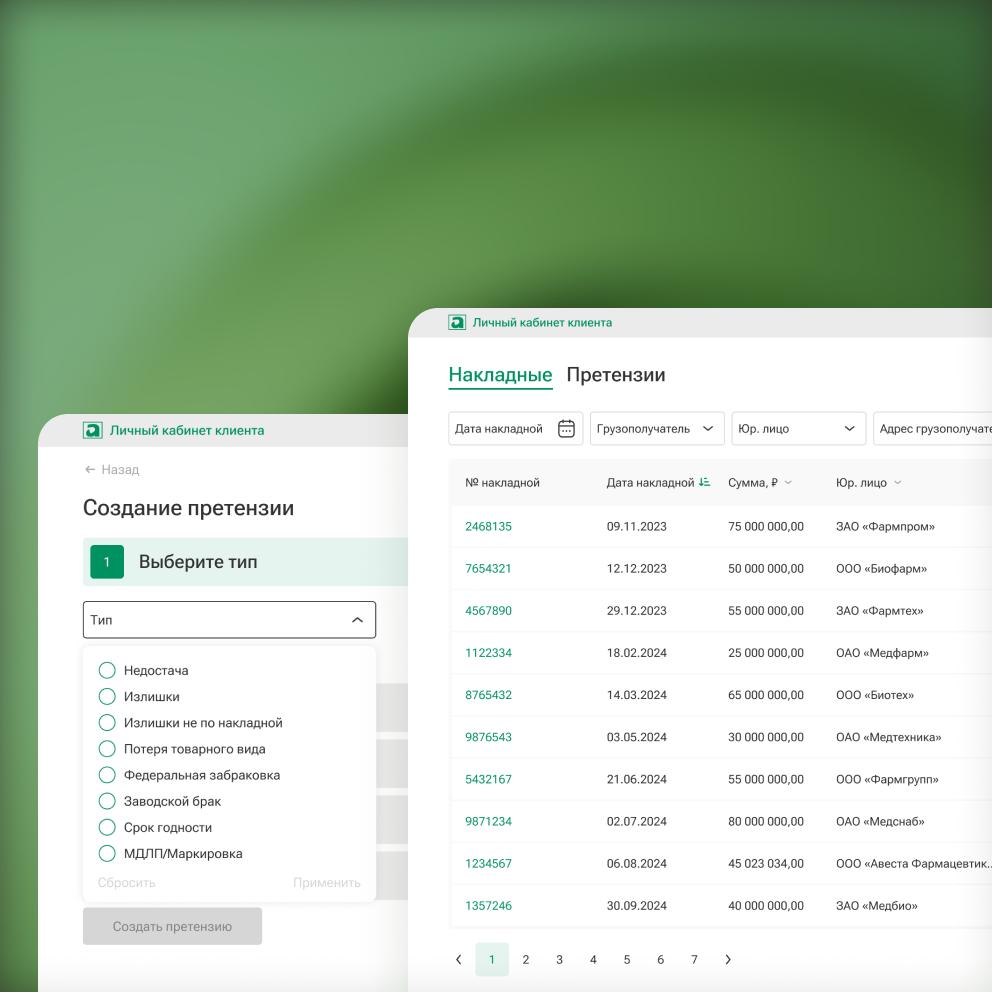
B2B-сервис по отработке обращений «Авеста»

Web
Travelpayouts

Mobile
Мобильное приложение для АЗС ХТК

Web
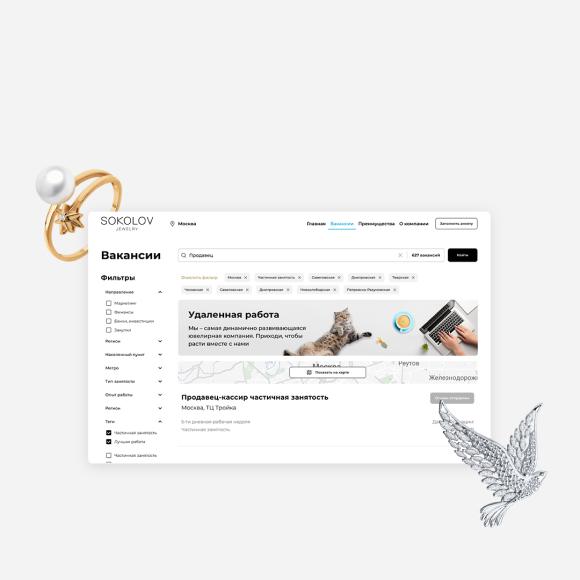
HR-сайт для SOKOLOV

Web | NDA
Nike

Mobile
Мобильное приложение CMstore

Web | В работе
Makita

Web
Маркетплейс нефтяных продуктов Proleum

Mobile
Приложение-сканер товаров с TV

Web | NDA
Samsung

Web | NDA
Мегафон

Mobile | NDA
Интернет-магазин NL Store

Mobile
Программа лояльности Vaillant Group

Web | В работе
Русплитка

Web | Minicase
Интернет-магазин мебели Трио

Web
Имиджевый сайт «Шахтинская плитка»

Web | NDA
НЛМК

Web
Крупное федеральное СМИ

Mobile
Приложение для пекарен Хлеб Хмельницкого

Web | NDA
Газпром

Web | NDA
М.Видео
