

К кейсам
Health

Hola, Amigos! На связи Amiga — агентство продуктовой разработки сайтов и приложений. Рассказываем, как мы с нуля разработали мобильное flutter-приложение для сети аптек с 25 000 товаров в каталоге и системой лояльности для 1,6 миллионов пользователей.
Аптечная сеть «Ваша №1» — один из крупнейших ритейлеров на рынке фармацевтики, у которого больше 100 аптек в Москве, МО и Санкт-Петербурге. Помимо большого ассортимента, редких лекарств и новинок на рынке, там всегда можно найти нужный препарат, подобрать дешевый аналог и изучить медицинскую информацию о товаре.
На старте у заказчика уже было коробочное решение, но оно работало медленно и не имело всех необходимых фич, которые были у конкурентов. Все индивидуальные, мелкие доработки стоили космических денег и распрастранялись на всех клиентов imshop. Аудитория аптек — это, в основном, люди в возрасте, поэтому было особенно важно сделать современное и понятное приложение со всем необходимым, обновить интерфейс и повысить usability. Поэтому мы решили разработать свое приложение с нуля.
Сделать приложение с особой заботой и вниманием к пожилым людям, чтобы интерфейс был простым и удобным, а процесс покупок — понятным и быстрым.
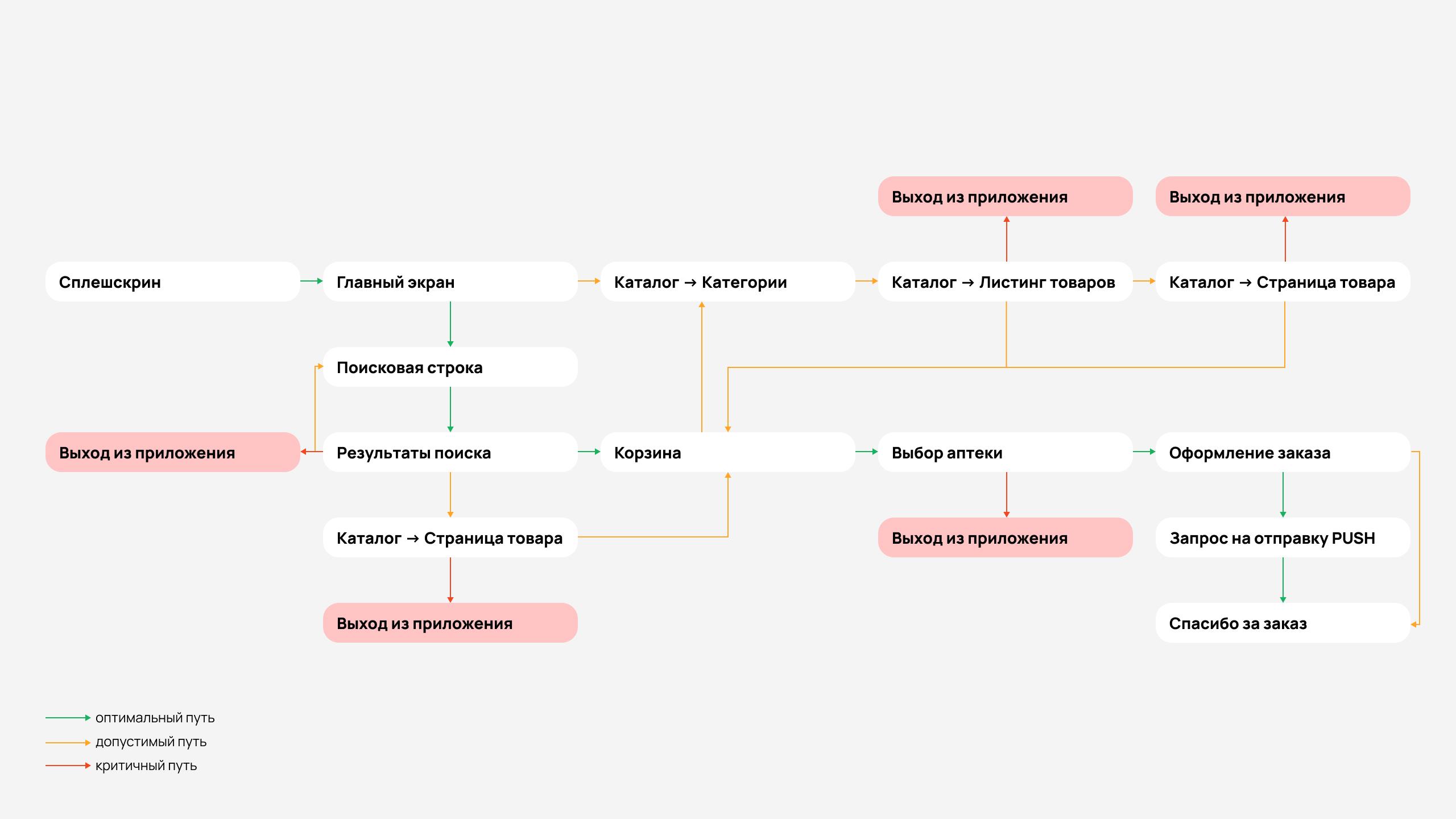
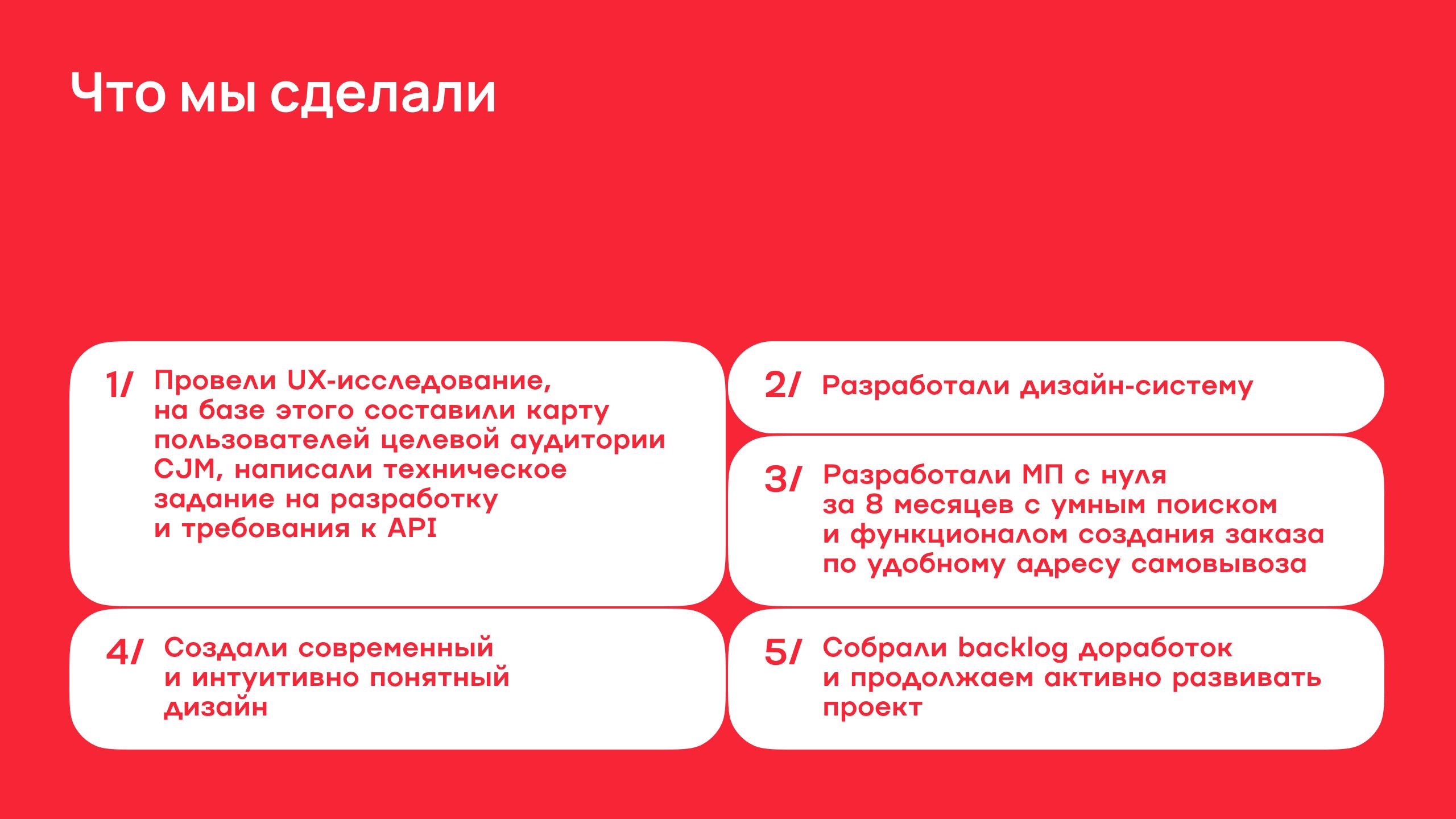
Провели UX-исследование, на основе которого составили CJM целевого покупателя (путь пользователя от первого касания до оформления заказа).

Определили, что целевая аудитория в основном возрастная, поэтому стремились максимально облегчить взаимодействие пользователей в приложении.
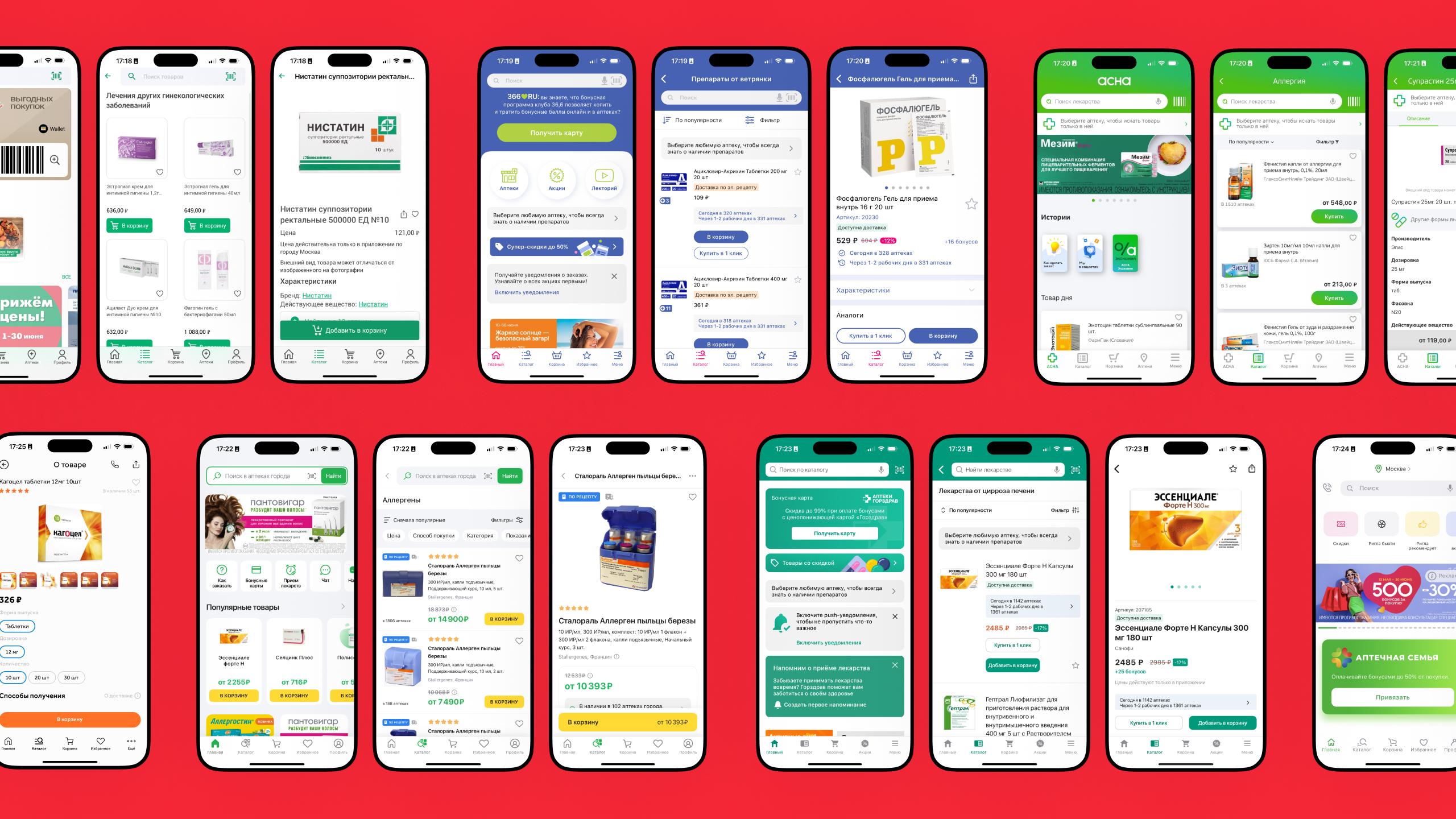
Изучили 8 самых крупных аптечных сетей проанализировали их функциональность для юзеров. Для проведения исследования подключился наш системный аналитик, и мы выделили 8 фаворитов для анализа: сети аптек «Столички», 36.6, Асна, Ютека, Горздрав, Ригла, Здравсити и Еаптека. Использовали Google play, App Store, Yandex, Google поисковую выдачу.
Выделили, что можем использовать в нашем приложении, а чего точно не хотим видеть в будущем проекте.

Самые частые проблемы в приложениях конкурентов:
1. Неудачное сочетание цветов, из-за чего сложно акцентировать внимание на нужных деталях.
2. Устаревший дизайн.
3. Нагромождение нечитабельного текста и блоков на главной странице.
4. Неэффективная реклама и нарушение композиции, что мешает восприятию.
5. Разная стилистика иконок и их неравномерное выравнивание.
По итогам исследования приложений конкурентов выделили must have-фичи дизайн-концепции для всех возрастных категорий пользователей и с особым вниманием к пожилым людям. Например, ухудшение зрения может затруднять чтение мелкого текста и различение цветовых контрастов, проблемы с моторикой усложняют взаимодействие с экраном, особенно если кнопки слишком маленькие или расположены близко друг к другу. Кроме того, пожилые люди могут испытывать трудности с освоением новых технологий, что делает для них использование сложных приложений утомительным и порой фрустрирующим.
Чтобы обеспечить комфортное взаимодействие с приложением, выделили несколько ключевых аспектов:
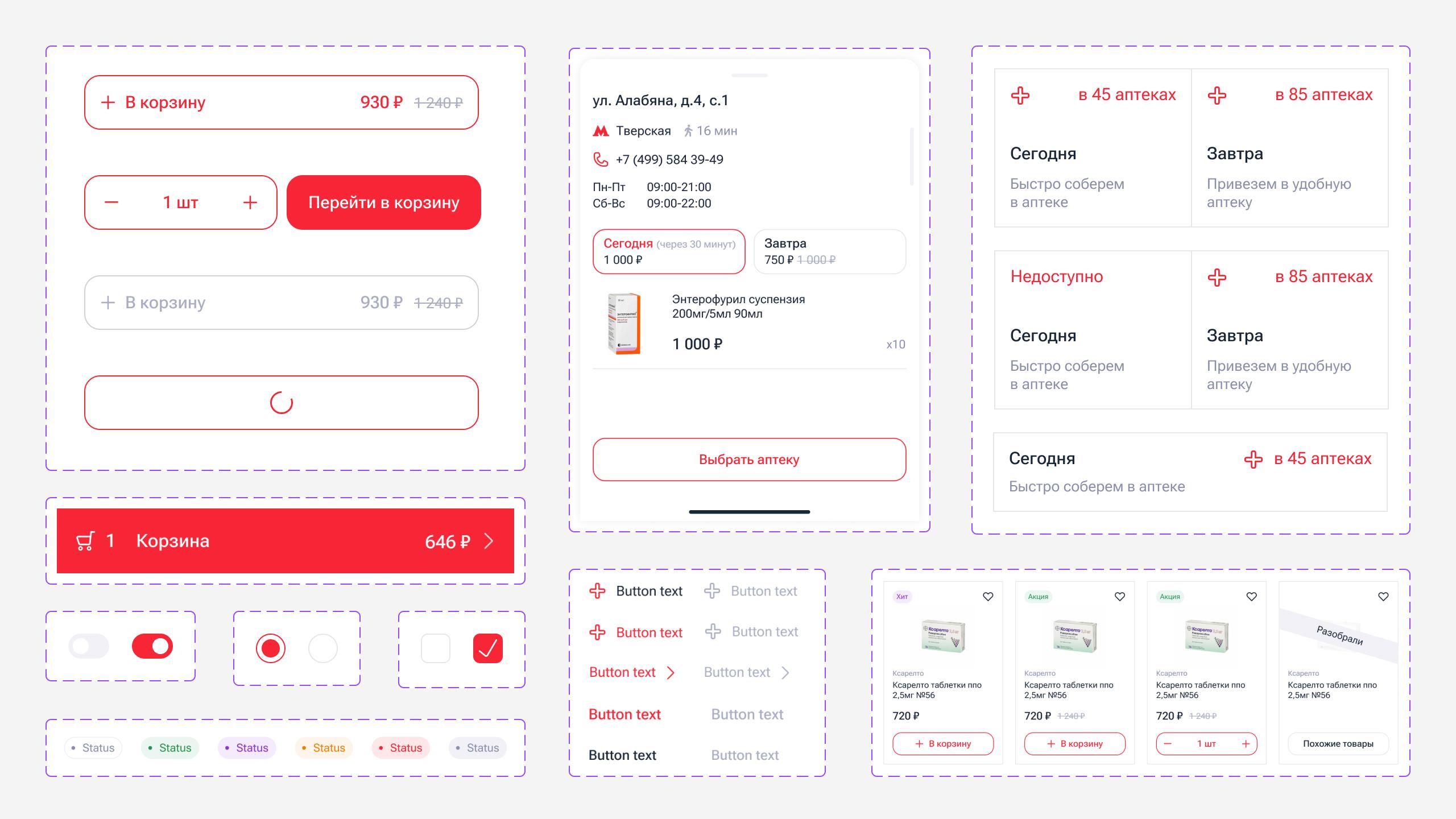
1. Подходящий цвет. Красный цвет был изначально в брендбуке заказчика, поэтому мы работали с его оттенками. Часто яркий красный ассоциируется у людей с агрессией, поэтому мы подобрали более мягкий цвет, чтобы он не вызывал неправильных эмоций и напряжения глаз. А чтобы дополнить комфортную палитру, мы разбавили ее пастельными тонами.
2. Комфортный размер шрифта и элементов. Мы позаботились о слабовидящих людях, поэтому наше приложение адаптировано под системные настройки (увеличение шрифта), и им удобно пользоваться.
3. Интуитивно понятный интерфейс. Разработали минималистичный дизайн, где каждая деталь находится на своем месте, чтобы ориентироваться по приложению было быстро и удобно.

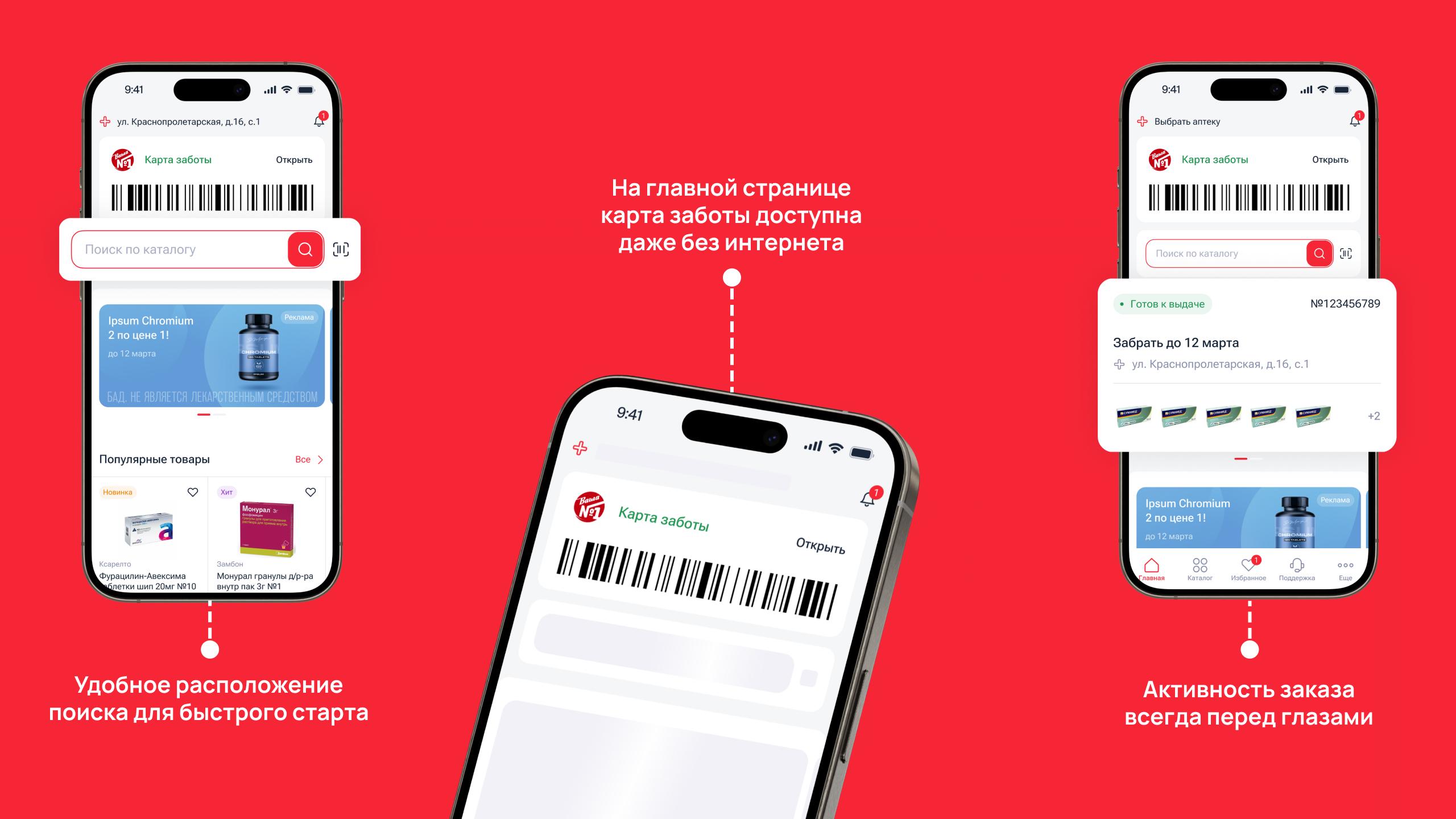
Сделали современный и удобный дизайн, чтобы пользователь смог без подсказок разобраться в новом функционале. Большое внимание уделили пространству главной страницы и последовательности блоков на ней — теперь и товары хорошо видно, и нажимать на них удобно.
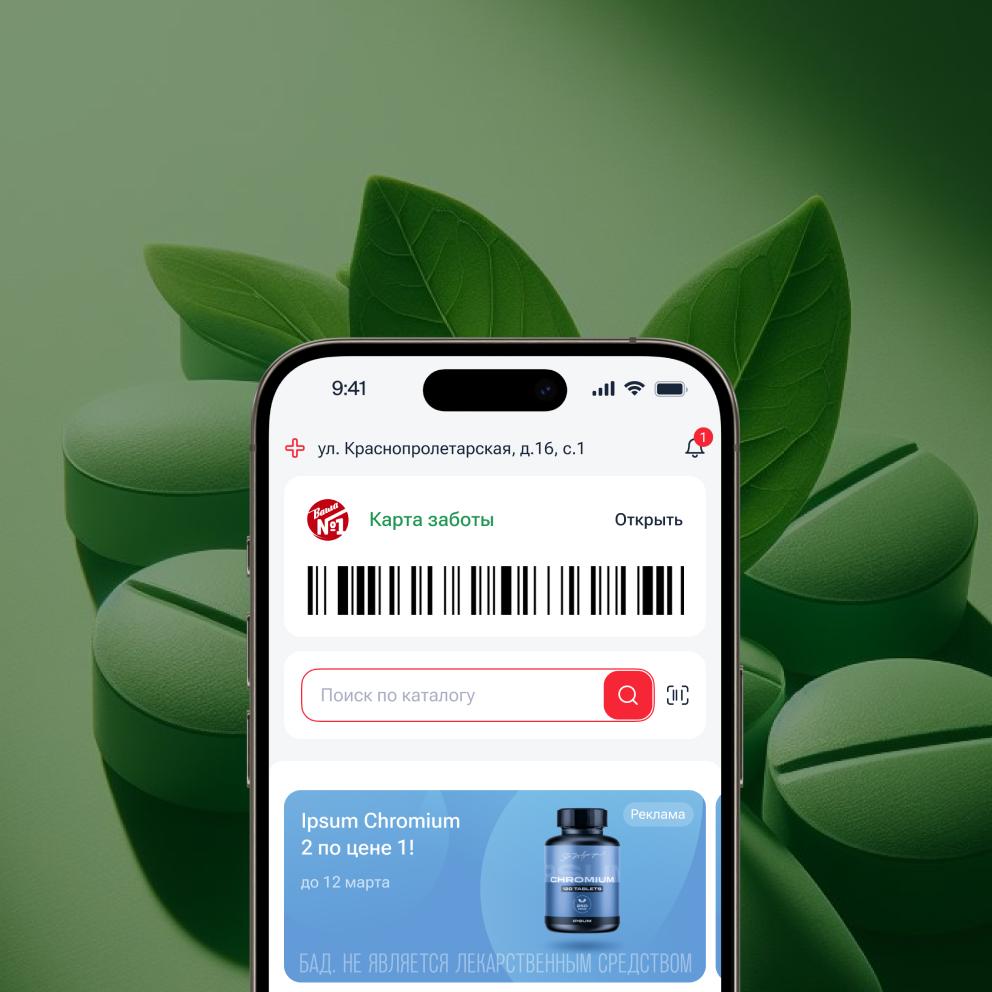
При этом важные функции оставили на виду. Например, на главной странице есть быстрый доступ к «Карте заботы», что позволяет мгновенно открывать ее на кассе — карта позволяет получать фиксированную скидку. Ниже располагается поиск — он появляется на главном экране и закрепляется в топе при скроллинге каталога.

Если человек привык получать товары в конкретной аптеке, он может выбрать ее в шапке приложения, и она сохранится по умолчанию. В каталоге по выбранной точке сразу высветится наличие товаров, которые можно забрать в тот же или на следующий день. Там же можно отслеживать дату доставки. Если товар в аптеке, то его можно забрать через 30* (это стандарт качества, но время плавает как в меньшую так и большую сторону) минут, а если доставка со склада, то товар будет доступен на следующий день, кроме выходных и праздников.
Товары можно добавлять в корзину прямо из списка товаров или поиска. А чтобы не искать по каталогу нужную дозировку препарата или цвет, сделали более детальные страницы карточек товара.
Особое внимание уделили корзине, потому что у большинства приложений она находится в тулбаре и не отображается при выборе товаров. Этот вариант мы тоже рассматривали, но по итогам проведенного исследования решили сделать корзину видимой.
Также добавили подписи к характеристикам товаров: количество таблеток, миллилитров в упаковке и.т.д. Выбор между характеристиками происходит без перезагрузки страницы.
Разработка на Flutter — это создание кроссплатформенного приложения сразу для Android и iOS с общим дизайном.
Плюсы:
Быстрые обновления. Все изменения в версиях продукта выполняются одновременно, не нужно вносить их для разных версий каждой платформы, поэтому с кроссплатформенной разработкой дешевле исправлять ошибки и добавлять новый функционал.
Доступность. Кроссплатформенными приложениями могут пользоваться люди с разными устройствами — как с iOS, так и с Android. Это позволяет расширить круг потенциальных клиентов и пользователей.
Единообразие в дизайне. Кроссплатформенная разработка на Flutter позволяет придерживаться единого дизайна интерфейса на всех платформах. Это помогает снизить когнитивную нагрузку, потому что пользователи могут открыть приложение на новом устройстве и быстро в нем разобраться.
Сроки и стоимость. Кроссплатформенная разработка дешевле, чем нативная, потому что требуется создать один вариант дизайна и кода. Это экономит время и позволяет быстрее вывести приложение на рынок.
В новом приложении улучшили навигацию и упростили процедуру авторизации пользователей, разработали дизайн и устранили зависания. 7 октября новая версия стала доступна в Google Play и App Store. Разработка заняла 8 месяцев на фреймворке Flutter.

Павел Гершевич
Mobile Team Lead
Михаил Чернецов
Flutter-разработчик
Вадим Кононенко
Руководитель проектов
Константин Франгуриди
Аккаунт-директор
Александра Зарубина
Системный аналитик
Сергей Хорищенко
Системный аналитик
Ася Якунина
Дизайнер
Никита Жерлицын
Дизайнер
Алина Кузьмина
Тестировщик
Flutter
Web
Образовательный портал Школа гениев

Web | NDA
Ecco

Web | NDA
Samsung

Mobile | NDA
Интернет-магазин NL Store

Web | NDA
Газпром

Mobile
Образовательный проект Easy

Mobile | NDA
Shell

Web
Транспортная компания №1

Web | NDA
Mercedes-Benz

Web | NDA
НЛМК

Web
Крупное федеральное СМИ

Web
B2B-сервис по отработке обращений «Авеста»

Web
Корпоративный портал ЕМС Team

Web | NDA
Nike

Mobile
Приложение-сканер товаров с TV

Mobile
Мобильное приложение для АЗС ХТК

Web | NDA
Casio

Web
Сайт для туркластера «Арктический»

Mobile | NDA
Сбер

Web | Minicase
Аникура

Mobile
Airspector

Web
Маркетплейс горного оборудования

Mobile
Интернет-магазин Bravo

Web | NDA
Мегафон

Web
Travelpayouts

Web
Маркетплейс специалистов Gigoo

Web
Имиджевый сайт «Шахтинская плитка»

Mobile
Мобильное приложение для сети аптек «Ваша №1»

Web | NDA
ERP-система лизинга автопарка

Mobile | NDA
AI-приложение Get Art

Mobile | NDA
Приложение для здоровья CW Clinic

Mobile
Программа лояльности Vaillant Group

Web | NDA
М.Видео

Web
HR-сайт для SOKOLOV

Mobile | NDA
Бизнес-приложение Жёлтая печать

Mobile | NDA
DHL Express

Mobile
Приложение для пекарен Хлеб Хмельницкого

Mobile
Мобильное приложение CMstore

Mobile
Приложение с интеграцией ML

Web | В работе
Русплитка

Web
Маркетплейс нефтяных продуктов Proleum

Mobile | NDA
Rockwool

Web | Minicase
Интернет-магазин мебели Трио

Web | В работе
Makita
