

К кейсам
Mobile

Крупное федеральное СМИ, которое не боится публиковать неоднозначные новости и противоположные мнения. Рассказывают честно и обо всем.
С нуля разработать сайт крупного федерального СМИ.
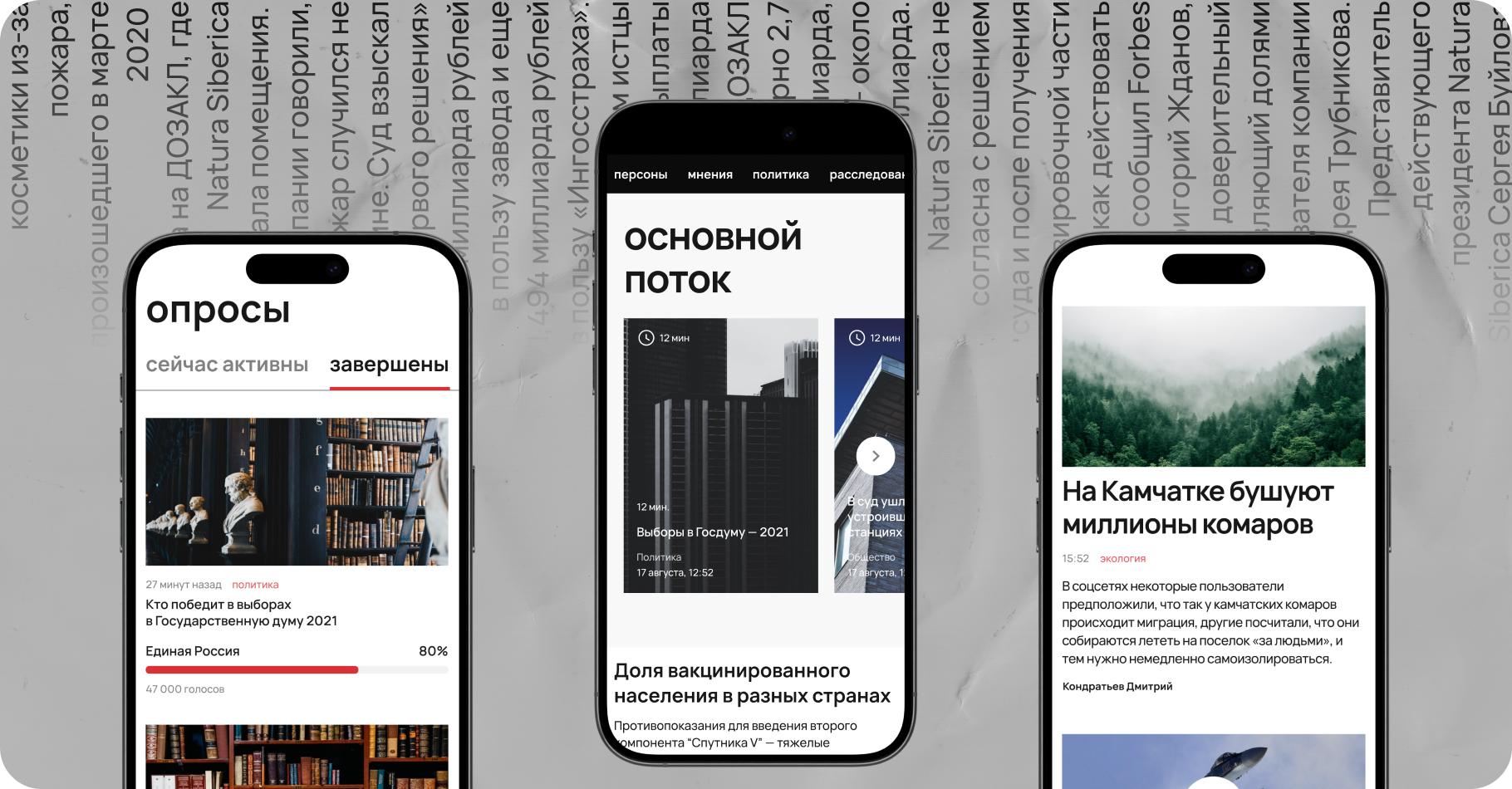
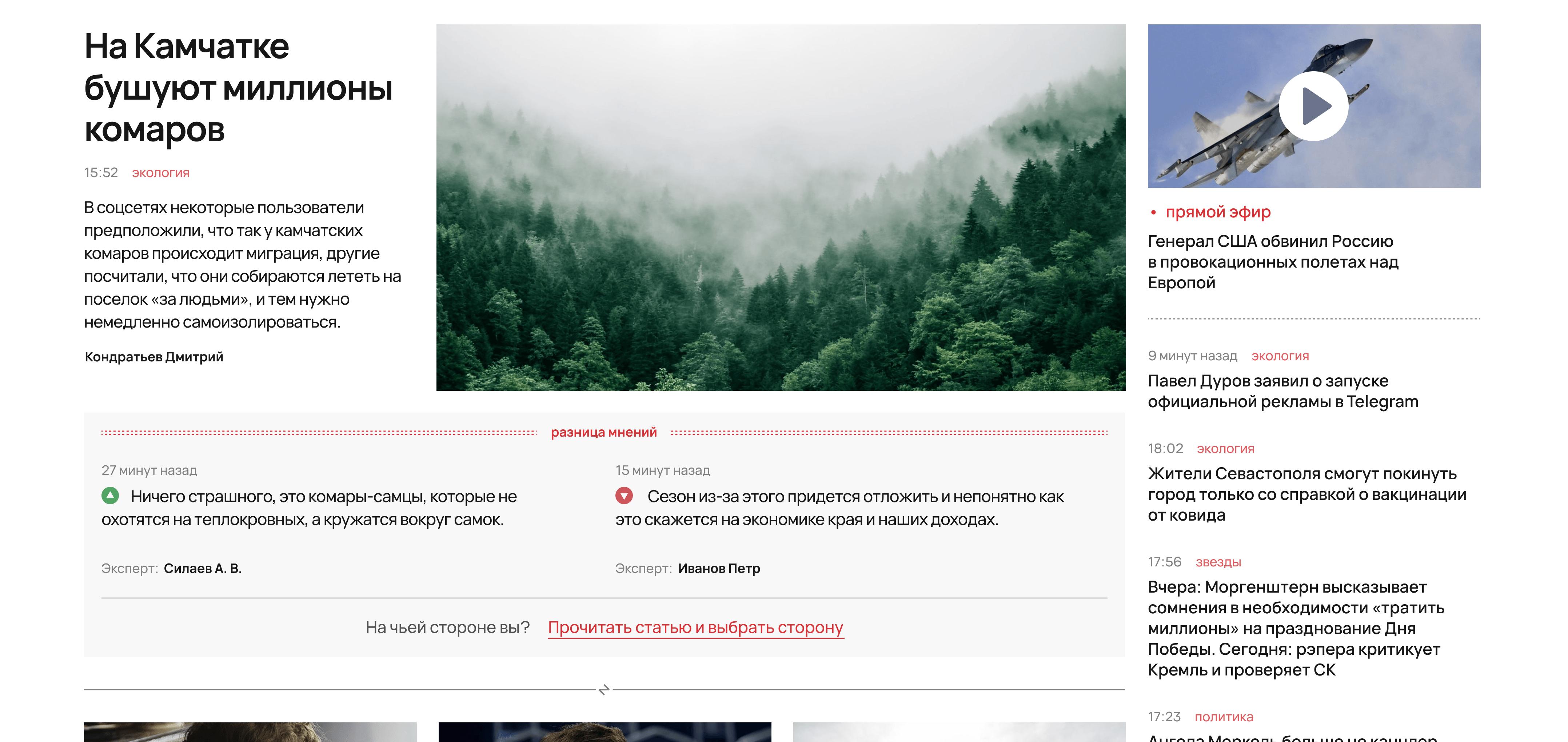
Все актуальные новости находятся на главной странице. Там же размещены основные рубрики, опросы, комментарии и разделы СМИ.

Рубрики
От новостей политики до спорта — на сайте есть удобное меню с рубриками.

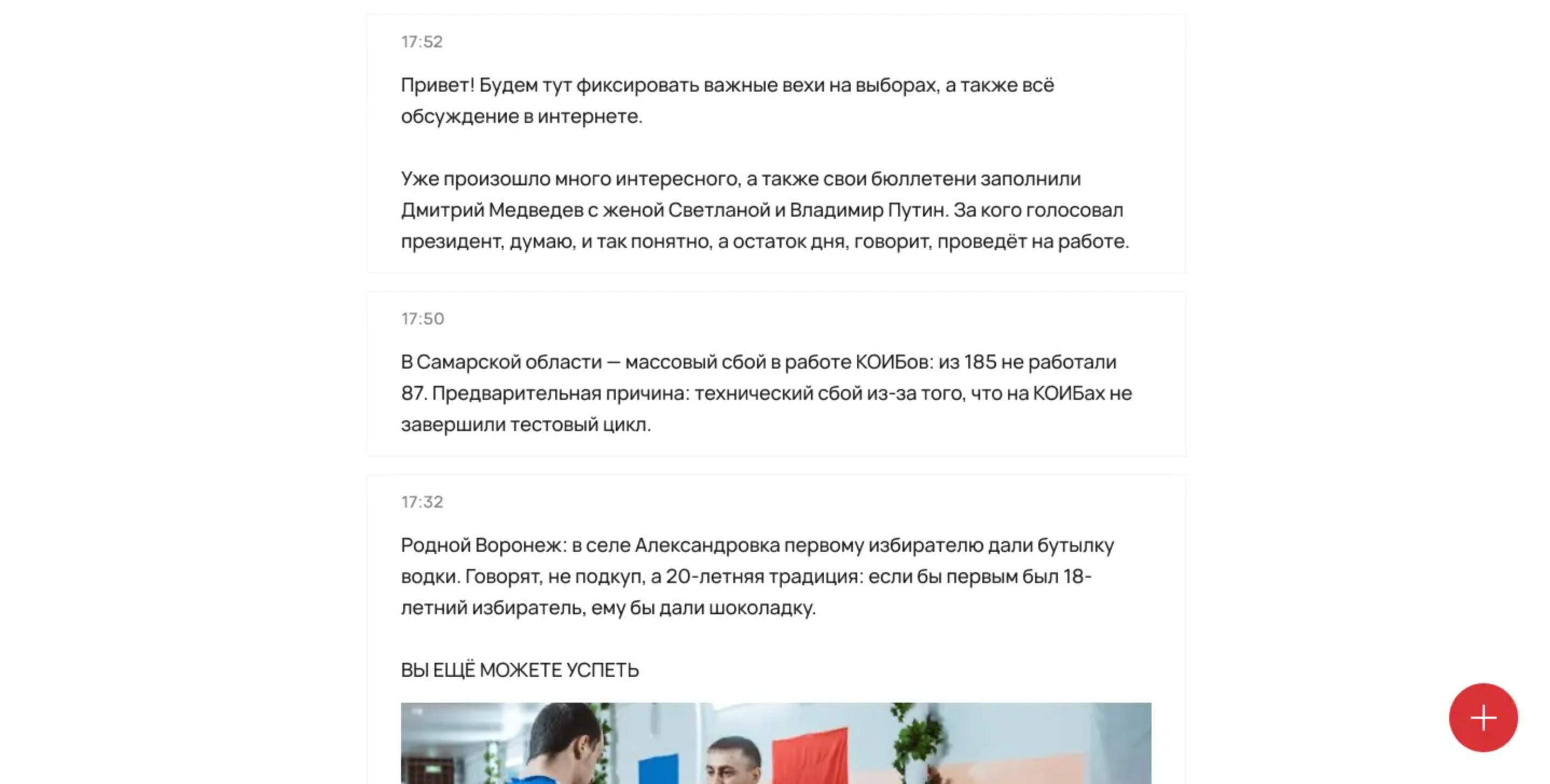
Мы разработали страницу прямых репортажей, чтобы корреспондент с телефона мог обновлять новости, а читатели следить за ходом событий в режиме реального времени.

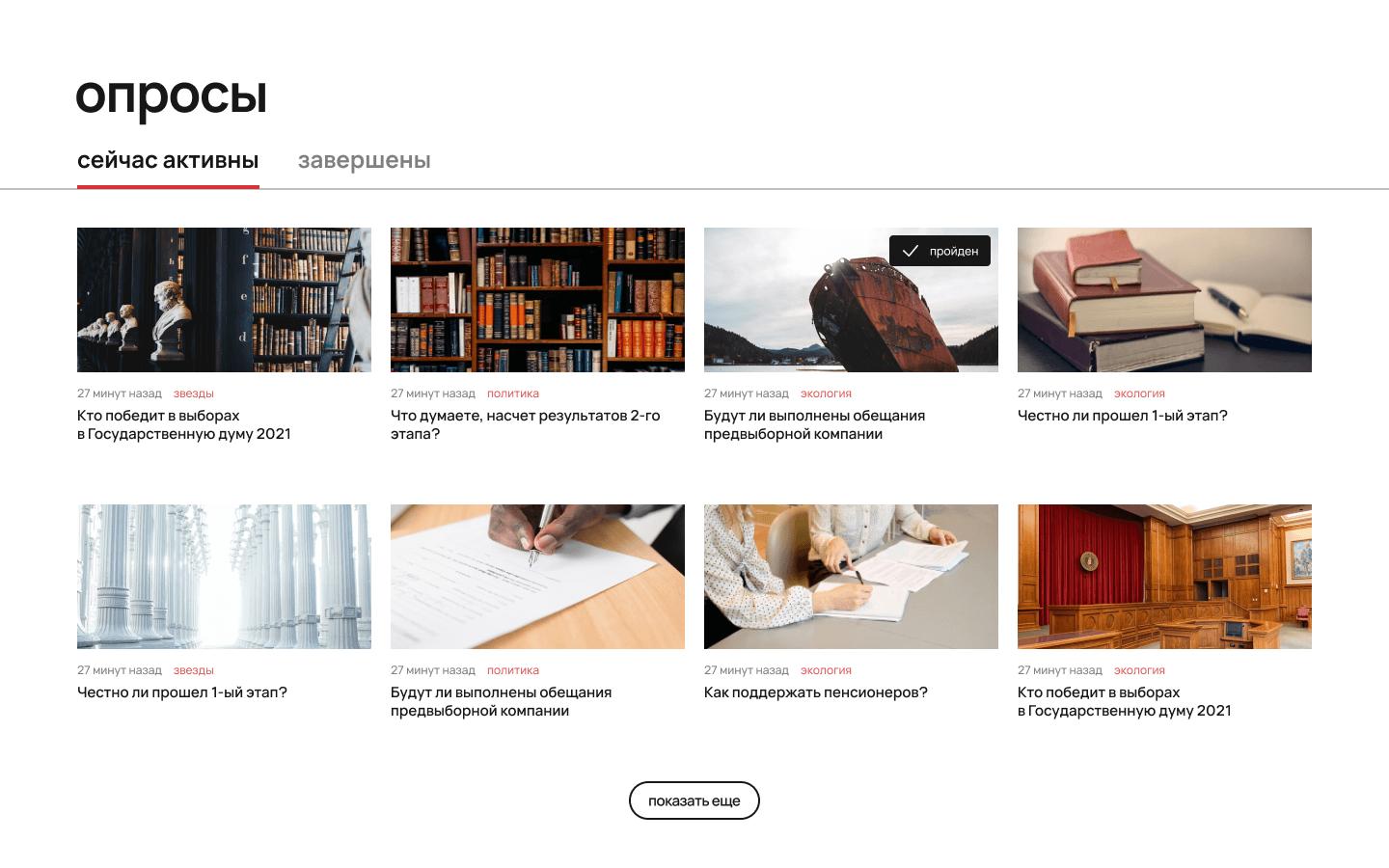
А еще мы сделали блок с голосованиями и опросами, чтобы читатели могли выразить свою точку зрения.

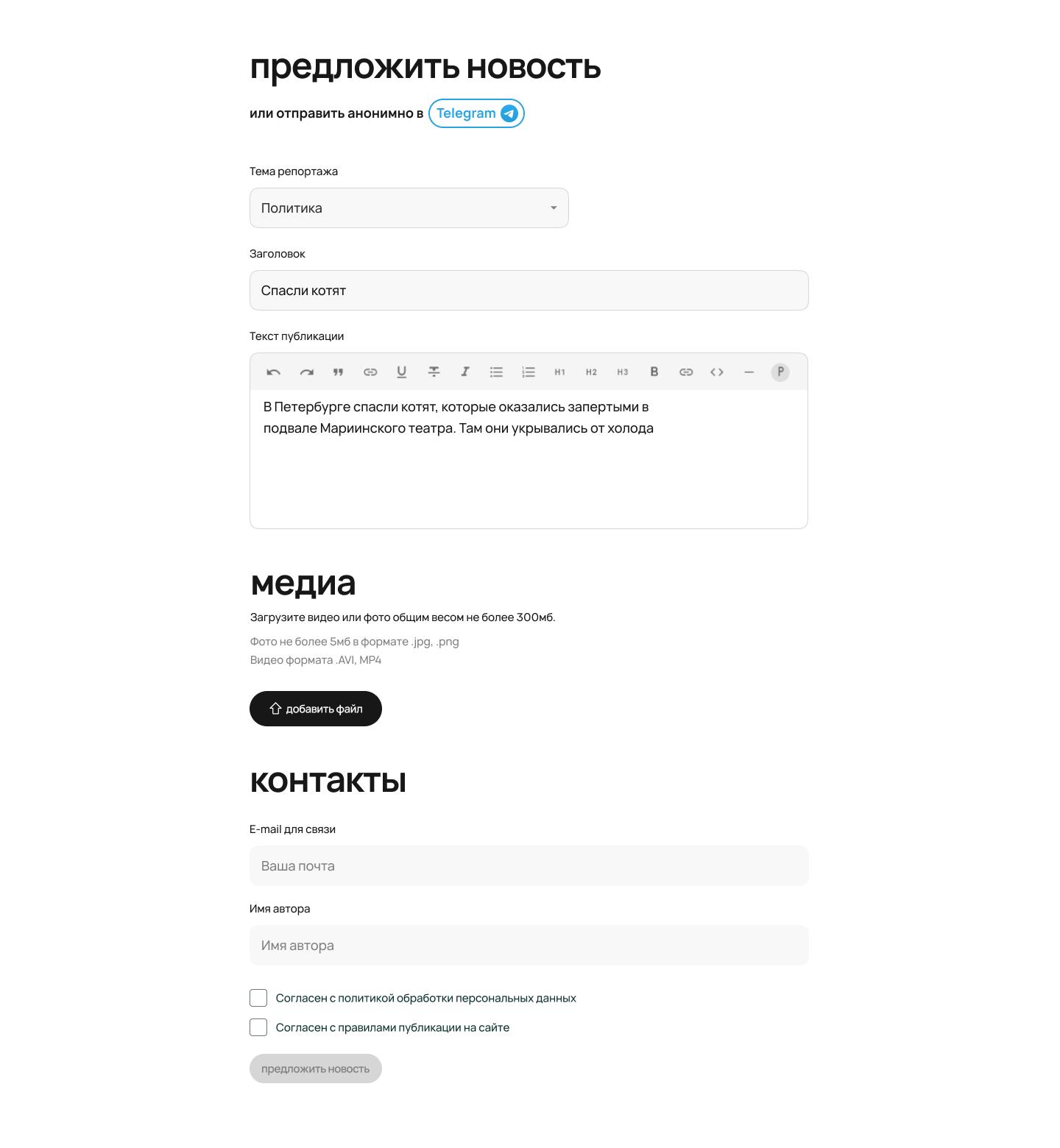
Мы добавили функцию «предложить новости», чтобы каждый мог поделиться новостями и событиями в своем городе.

– разработать четкий, структурированный и понятный интерфейс;
– взять за основу классическую стилистику СМИ и учесть пожелания клиента;
– сделать лаконично, просто и читабельно.
Решение:
Мы решили расположить блоки в две колонки, справа добавить ленту новостей.
Мы провели исследование конкурентов среди российских и зарубежных медиа и агрегаторов новостей. Так мы выяснили, какие паттерны используются СМИ для привлечение и сохранения внимания читателей, как они строят повествование в рамках главной страницы, ленты новостей, детальной страницы. Суммарно было проанализировано 23 конкурента.

Мы использовали методологию Waterfall. Это линейная разработка, где нет спринтов, а есть этапы. Задачи идут одна за одной. Этот метод помог сэкономить два месяца разработки благодаря поэтапному подходу, и проект был готов за три.
У СМИ есть свои процессы публикации. Мы разработали доступ для сотрудников, которые подключаются к работе над материалом в определенный момент.
– редактор пишет материал;
– корректор правит ошибки или отправляет на доработку;
– бильдредактор занимается визуальной составляющей;
– выпускающий редактор публикует готовый материал;
– главный редактор отслеживает весь процесс
Сервисная структура
Мы вынесли базу сайта в облако, чтобы снять с себя задачу горизонтального масштабирования. В целях экономии ресурсов разработки мы переложили эту задачу на сервис.
В отдельный репозиторий мы вынесли ядро Bitrix, чтобы разделить хранение модулей системы админ панели и основной части приложения. Это позволило ускорить процессы сборки и доставки изменений на все площадки.
Front-end и back-end работают отдельно, итого у нас 3 репозитория. Мы подключили мониторинги Prometheus, Grafana и Sentry, чтобы понимать нагрузку и ошибки.
Производительность
Количество посещений — 400 тысяч человек в день. Поэтому мы уделили большое внимание вопросам производительности и внедрили современный формат изображений — ленивую подгрузку.
По показателям Pagespeed сайт находится в зеленой зоне. Так же были подключены мониторинги Grafana, New Relic и прочие для отслеживания показателей нагрузки, ресурсов и ошибок.
Масштабирование
Мы подключили Kubernetes, чтобы балансировать нагрузку и без доработки архитектуры добавить дополнительные ресурсы. Kubernetes позволяет горизонтально масштабировать сайт. Если выбирать обычный сервис, то мы ограничены только им. Kubernetes позволяет присоединять дополнительные ресурсы, поэтому нагрузка будет распределяться на то количество серверов, которое нам нужно. Мы также настроили синхронизацию между Kubernetes и Bitrix.
Технологичный стэк
Мы выбрали нестандартное решение: подружили frontend-фреймворк Nuxt и Bitrix в качестве административной панели и back-end. Для этого мы добавили Symfony, PHP-фреймворк, чтобы упростить написание API.
Кэш сайта
Для ускорения работы сайта мы настроили кэш на Redis и подключили дополнительный модуль. Это позволило увеличить скорость ответа и обработки данных при запросах пользователей.
– За 3 месяца с нуля разработали работающий и полноценный сайт СМИ;
– Разработали айдентику, бренд-бук, прототипы сайта;
– Сделали удобным чтение ленты новостей для веб и мобильной версии сайта с помощью навигации и ленивой подгрузки картинок;
– Спроектировали матрицу ролей для редакции, которая упрощает процесс публикации за счет уведомлений и статусов.
Виталий Гришин
Проджект-менеджер
Артём Салеев
Teamlead Backend
Кирилл Калюжный
Teamlead Frontend
Тимур Краско
QA
Виктория Лукина
QA
Владимир Просвирин
Frontend Developer
Владимир Максимов
Frontend Developer
Арташес Овесян
Frontend Developer
Владислав Скоков
Backend Developer
Арсений Круглов
Backend Developer
Андрей Трегубов
DevOps
Валерий Передистый
Дизайнер-проектировщик
Web | NDA
М.Видео

Web
Маркетплейс нефтяных продуктов Proleum

Web | В работе
Makita

Mobile | NDA
Приложение для здоровья CW Clinic

Web | NDA
Samsung

Web
Имиджевый сайт «Шахтинская плитка»

Web
Travelpayouts

Mobile | NDA
Rockwool

Mobile
Мобильное приложение для АЗС ХТК

Mobile
Программа лояльности Vaillant Group

Mobile | NDA
Интернет-магазин NL Store

Web | NDA
Газпром

Mobile
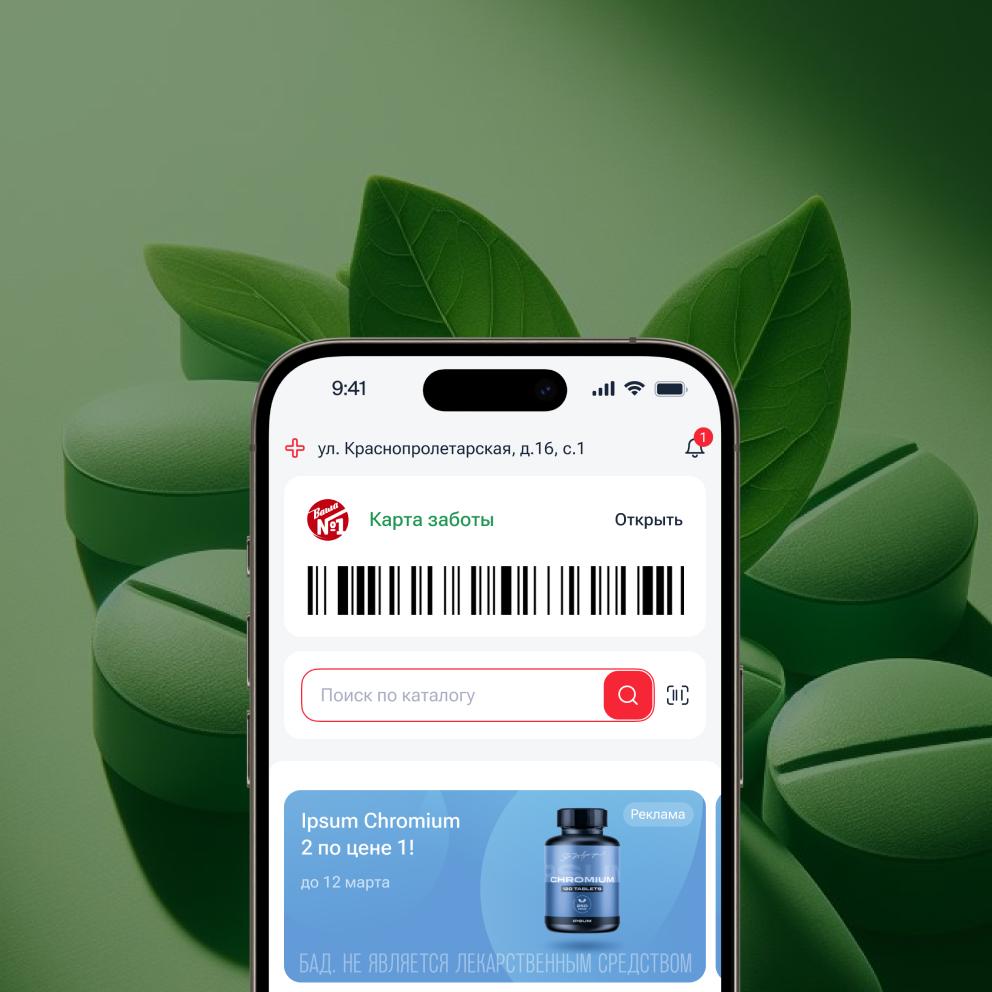
Мобильное приложение для сети аптек «Ваша №1»

Mobile
Образовательный проект Easy

Mobile
Приложение для пекарен Хлеб Хмельницкого

Web | NDA
Mercedes-Benz

Web
Маркетплейс горного оборудования

Web | NDA
Nike

Web
Крупное федеральное СМИ

Mobile | NDA
Бизнес-приложение Жёлтая печать

Web | NDA
Casio

Web
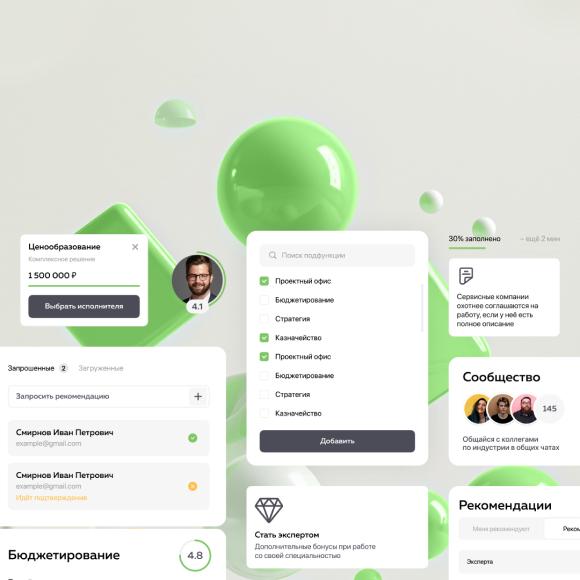
Маркетплейс специалистов Gigoo

Web
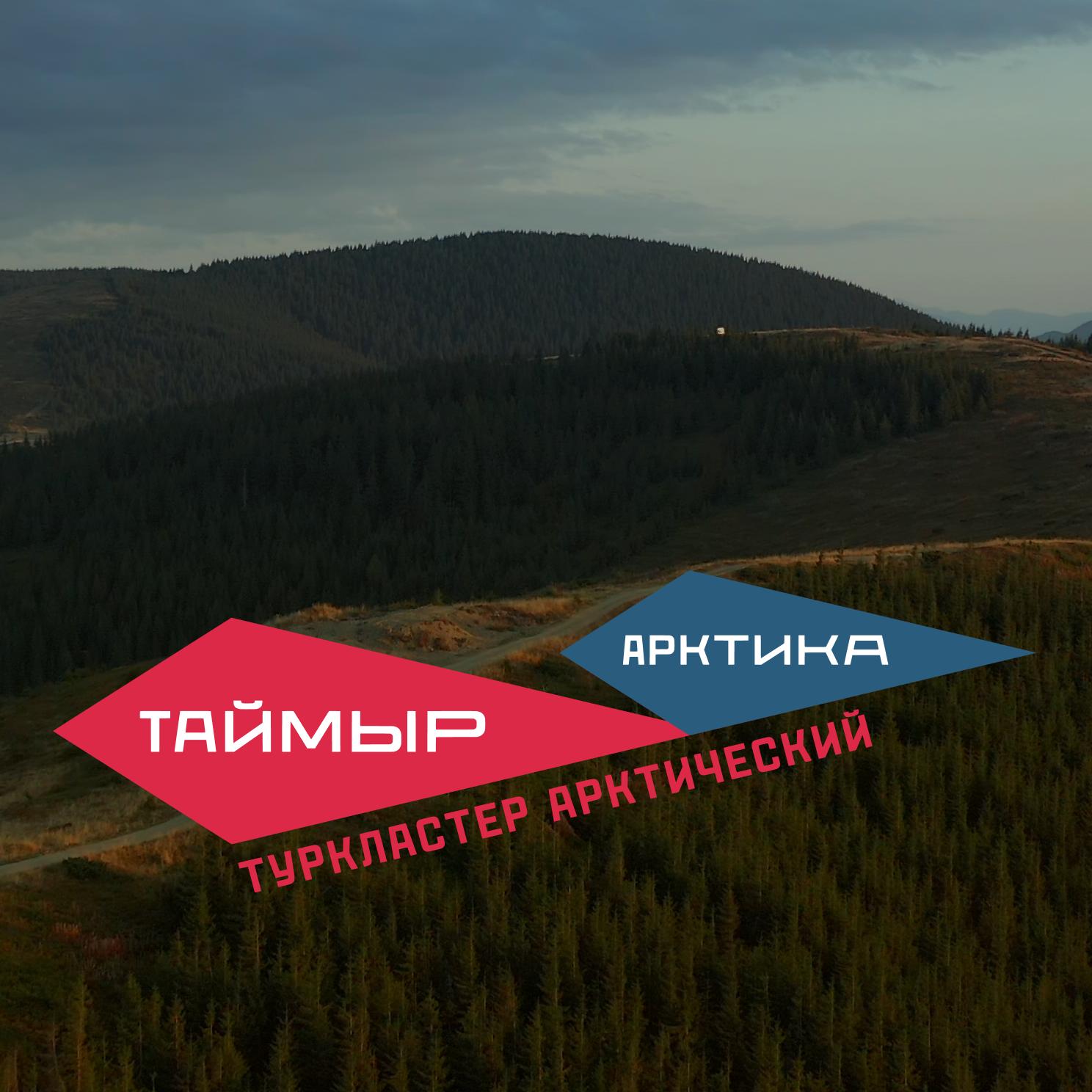
Сайт для туркластера «Арктический»

Web
Корпоративный портал ЕМС Team

Web | Minicase
Интернет-магазин мебели Трио

Mobile
Airspector

Web
Транспортная компания №1

Mobile | NDA
AI-приложение Get Art

Mobile | NDA
Сбер

Mobile | NDA
DHL Express

Web | NDA
НЛМК

Web | NDA
Ecco

Mobile
Приложение с интеграцией ML

Web | В работе
Русплитка

Web | NDA
ERP-система лизинга автопарка

Mobile | NDA
Shell

Web
Образовательный портал Школа гениев

Mobile
Приложение-сканер товаров с TV

Mobile
Мобильное приложение CMstore

Web | Minicase
Аникура

Mobile
Интернет-магазин Bravo

Web
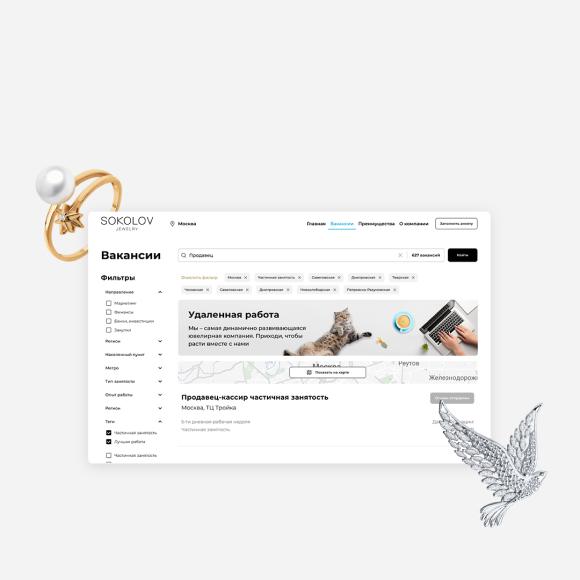
HR-сайт для SOKOLOV

Web
B2B-сервис по отработке обращений «Авеста»

Web | NDA
Мегафон
