

Вернуться к блогу

Hola, Amigos! На связи отдел системного анализа агентства продуктовой разработки Amiga. В этой статье поговорим, зачем нужны прототипы в разработке, какие они бывают и какую роль играет системный аналитик в работе с ними. А еще создадим их с помощью искусственного интеллекта на примере v0.dev от Vercel.
Прототипы связывают абстрактные идеи с конечным продуктом и делают процесс разработки более прозрачным и предсказуемым. С ними можно:
Прототипы помогают сформировать единое видение продукта для всех участников, что делает работу более слаженной и продуктивной.
Прежде чем приступить к работе, аналитик собирает необходимые данные:
Далее аналитик приступает к отрисовке прототипов. Он формирует общую структуру системы, подсвечивает главные функциональные блоки и прописывает пользовательские сценарии. На этом этапе специалисту важно быть внимательным посредником между заказчиком и командой разработки, чтобы у всех сложилось одинаковое видение продукта.
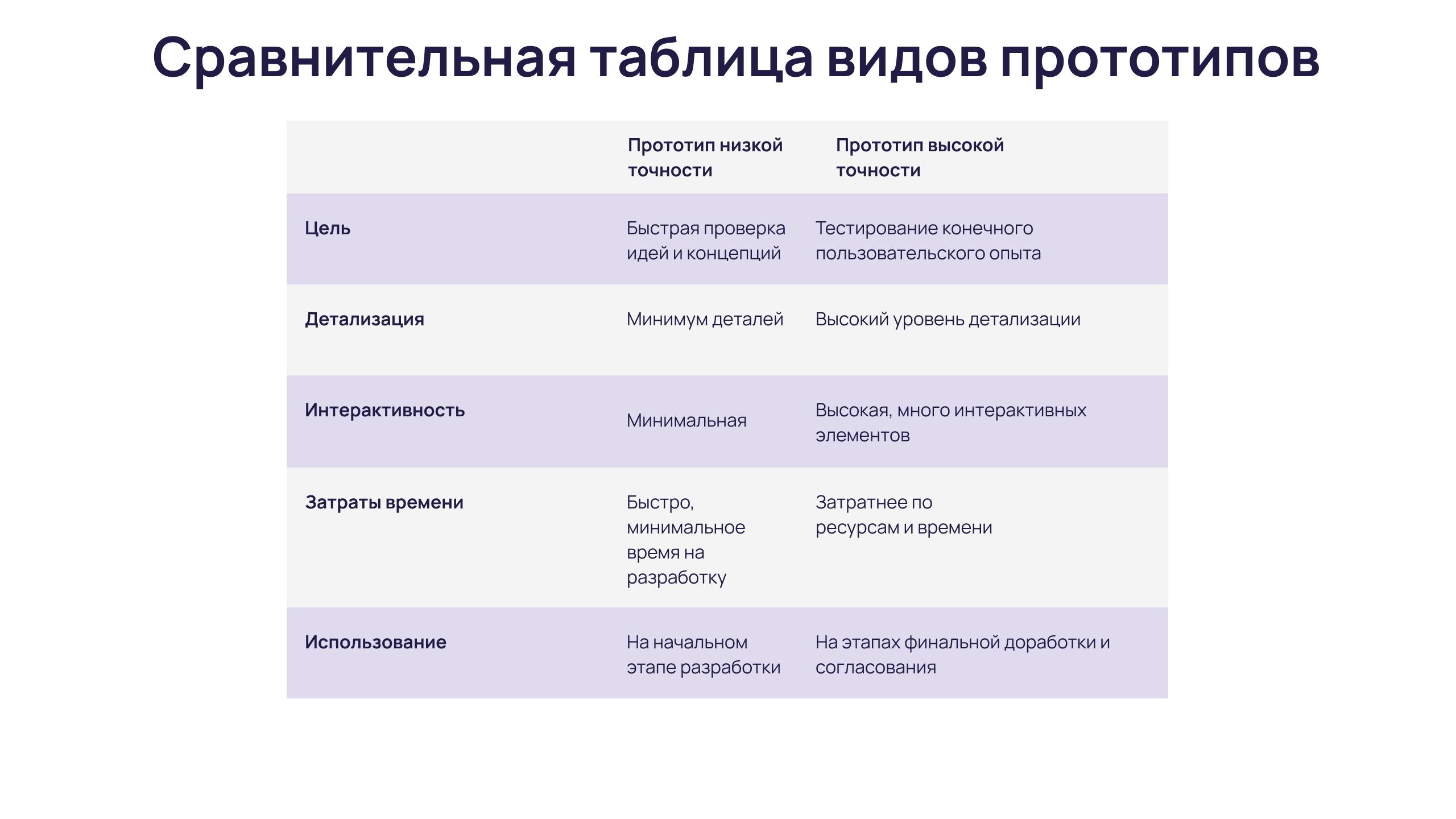
Прототипы бывают двух видов:
Рассмотрим подробнее, когда и какие нужно использовать.
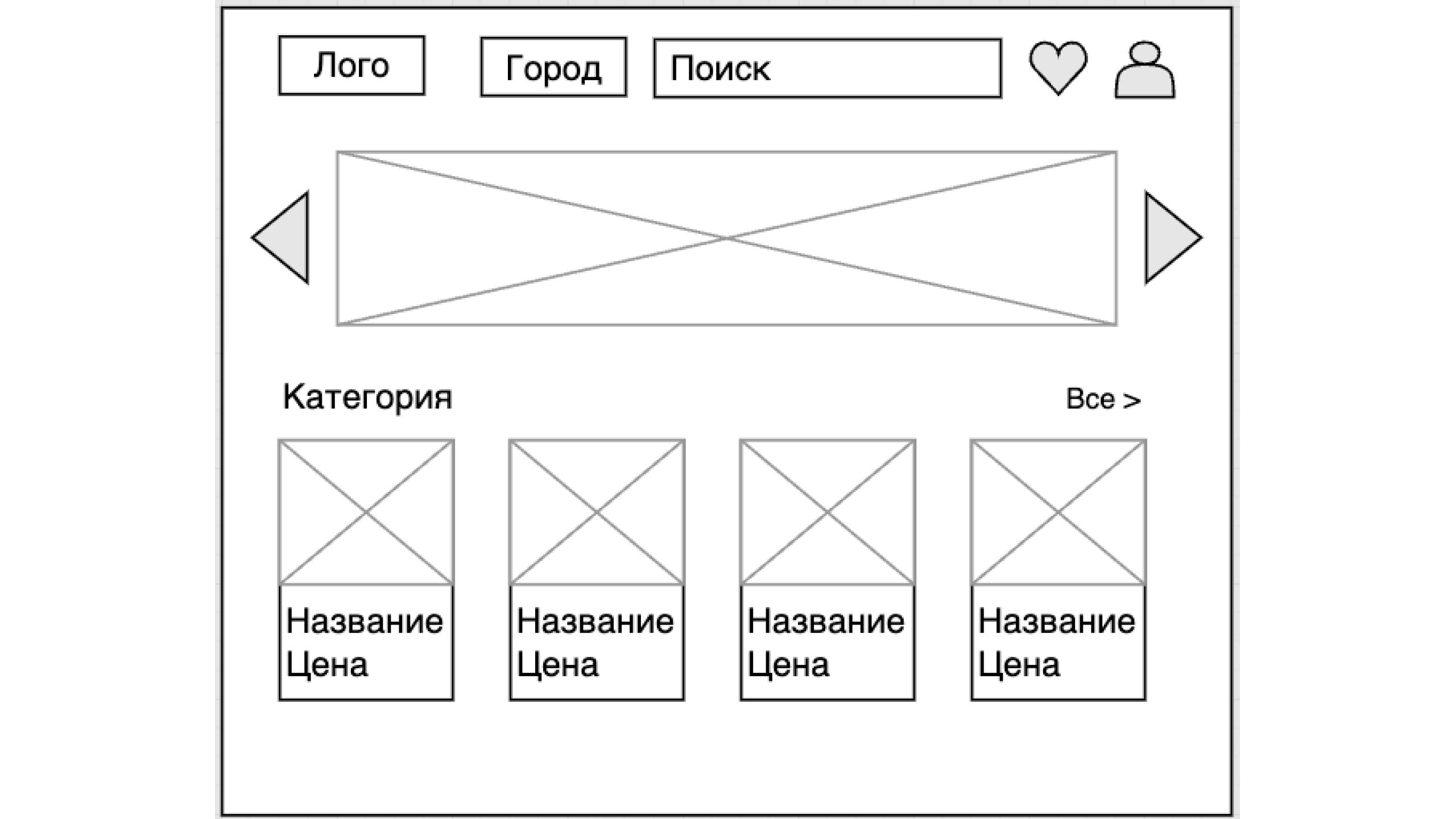
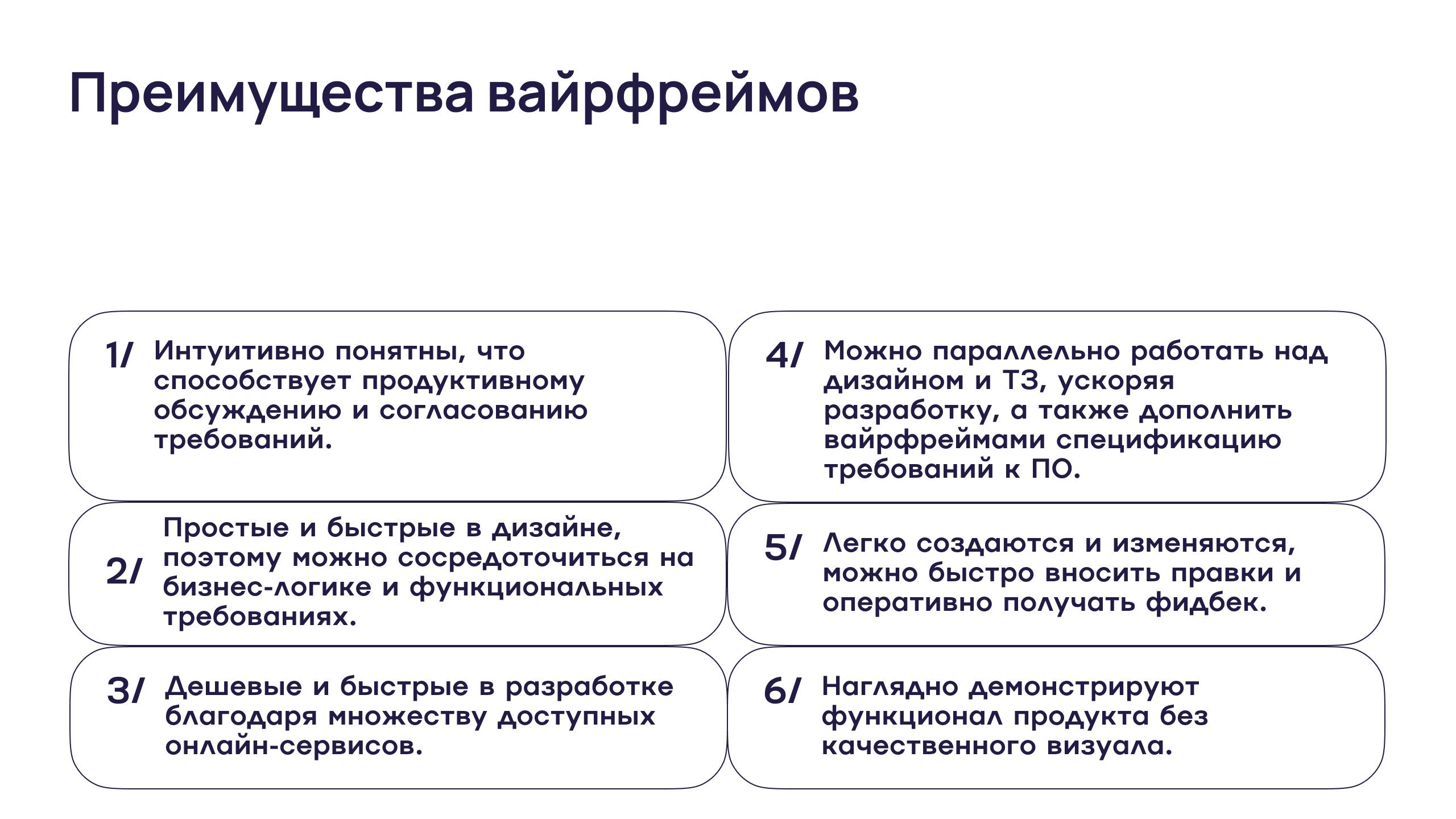
Вайрфрейм (англ. Wireframe) — простая и максимально облегченная с точки зрения визуала модель интерфейса, которую легко понимают все участники разработки. Вайрфрейм определяет то, как будут расположены различные элементы: навигация, текст, иллюстрации, кнопки. Цель вайрфрейма — показать общую картину.

Схему рисуют в двух-трех цветах, обычно это серый, черный и белый.
Для отрисовки таких прототипов не нужно обладать дизайнерскими навыками, поэтому их отрисовку может взять на себя аналитик. Чтобы ускорить процесс, можно использовать заготовки основных элементов, которые есть во многих сервисах — Figma, Miro, Draw.io.

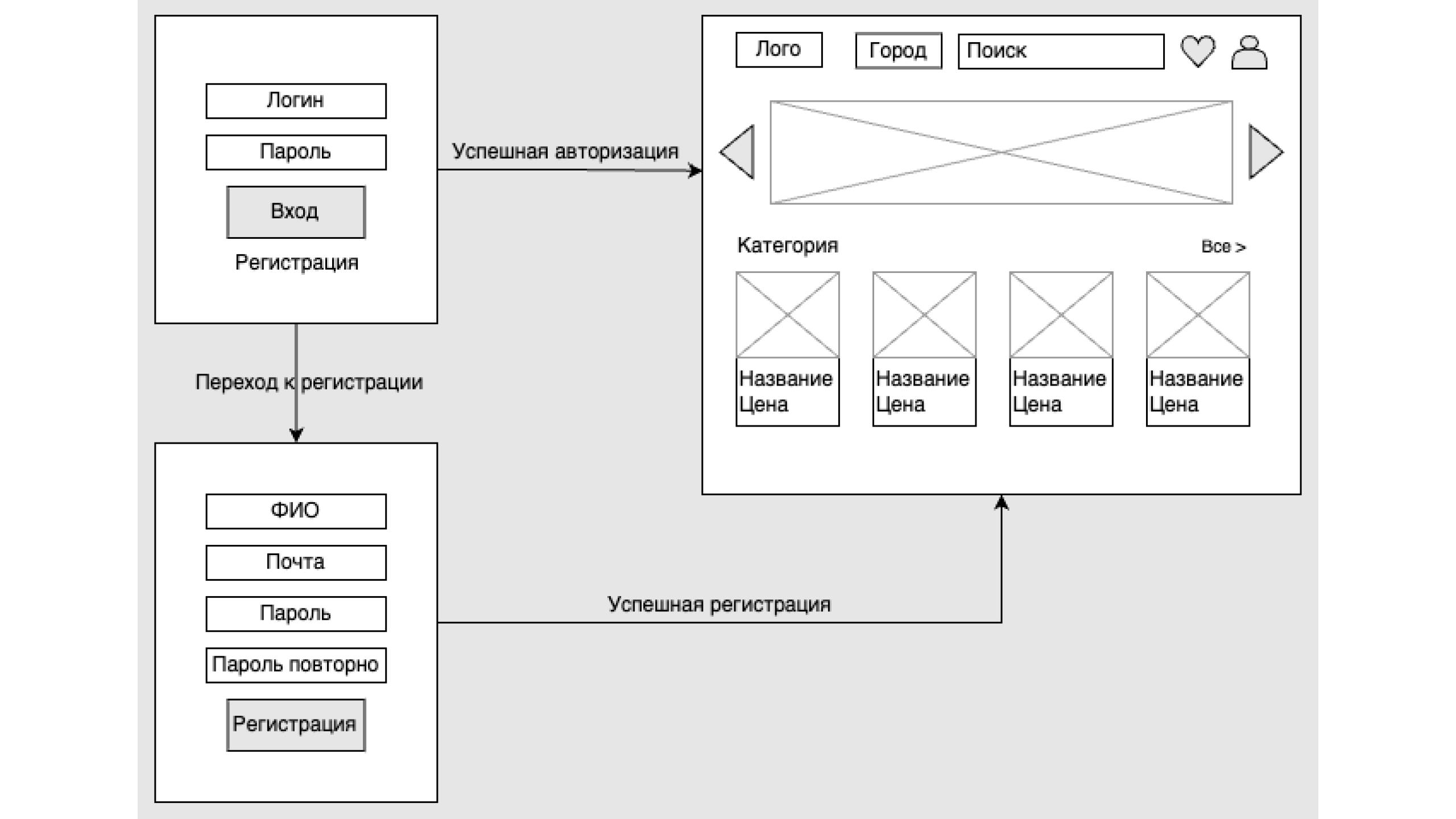
В случаях, когда нужно наглядно показать, как пользователь будет взаимодействовать с приложением по сценарию, используются раскадровки (или Storyboard) — визуальное представление пользовательского пути из набора экранов. Если вайрфрейм показывает, как организован экран, то раскадровка помогает понять связь экранов между собой.

Раскадровки позволяют быстро создать наглядные сценарии использования, не погружаясь в детали дизайна.
Высокодетализированные прототипы — уже полностью проработанные модели будущего продукта, которые максимально приближены к его финальной версии. На своих местах по логике находятся элементы интерфейса, цвета, шрифты, анимации. Такие прототипы создаются, чтобы наглядно показать, как будет выглядеть и работать конечный продукт.
Создание высокодетализированных прототипов — задача UX/UI дизайнеров, которые прорабатывают визуал продукта с помощью популярных инструментов, таких как Figma, InVision или Adobe XD, и часто сотрудничают с исследователями пользовательского опыта для детальной проработки взаимодействия.
Такие прототипы создаются на более поздних этапах проектирования, когда основные функциональные и архитектурные требования утверждены. Они нужны для:
Эти прототипы помогают команде протестировать взаимодействие с продуктом, максимально приближенному к реальному, и получить точную обратную связь от пользователей и заказчика.
Системный аналитик играет ключевую роль на всех этапах работы с прототипами:
Аналитик помогает команде и заказчику говорить на одном языке, снижая риски и улучшая коммуникацию, чтобы сделать максимально продуманный и удобный продукт.

Сейчас создать прототипы гораздо проще и быстрее, чем раньше. Например, v0.dev — платформа на базе искусственного интеллекта, созданная компанией Vercel, которая помогает быстро создавать прототипы пользовательских интерфейсов (UI).
В основе v0.dev лежит генеративный искусственный интеллект. Достаточно описать словами, как должен выглядеть интерфейс, и инструмент автоматически превращает текст в готовый макет. Платформа использует современные технологии, такие как Next.js, React и Tailwind CSS.
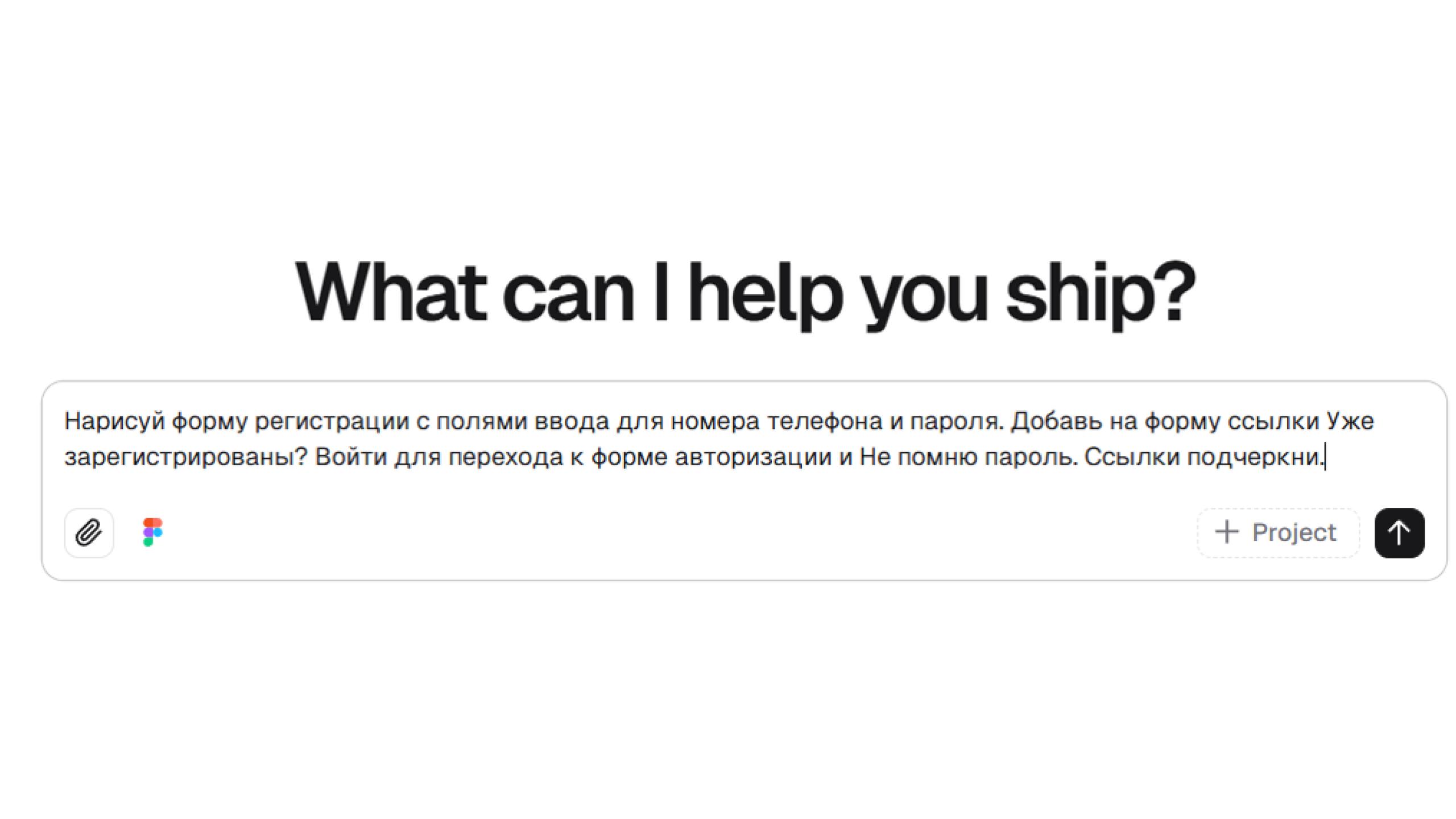
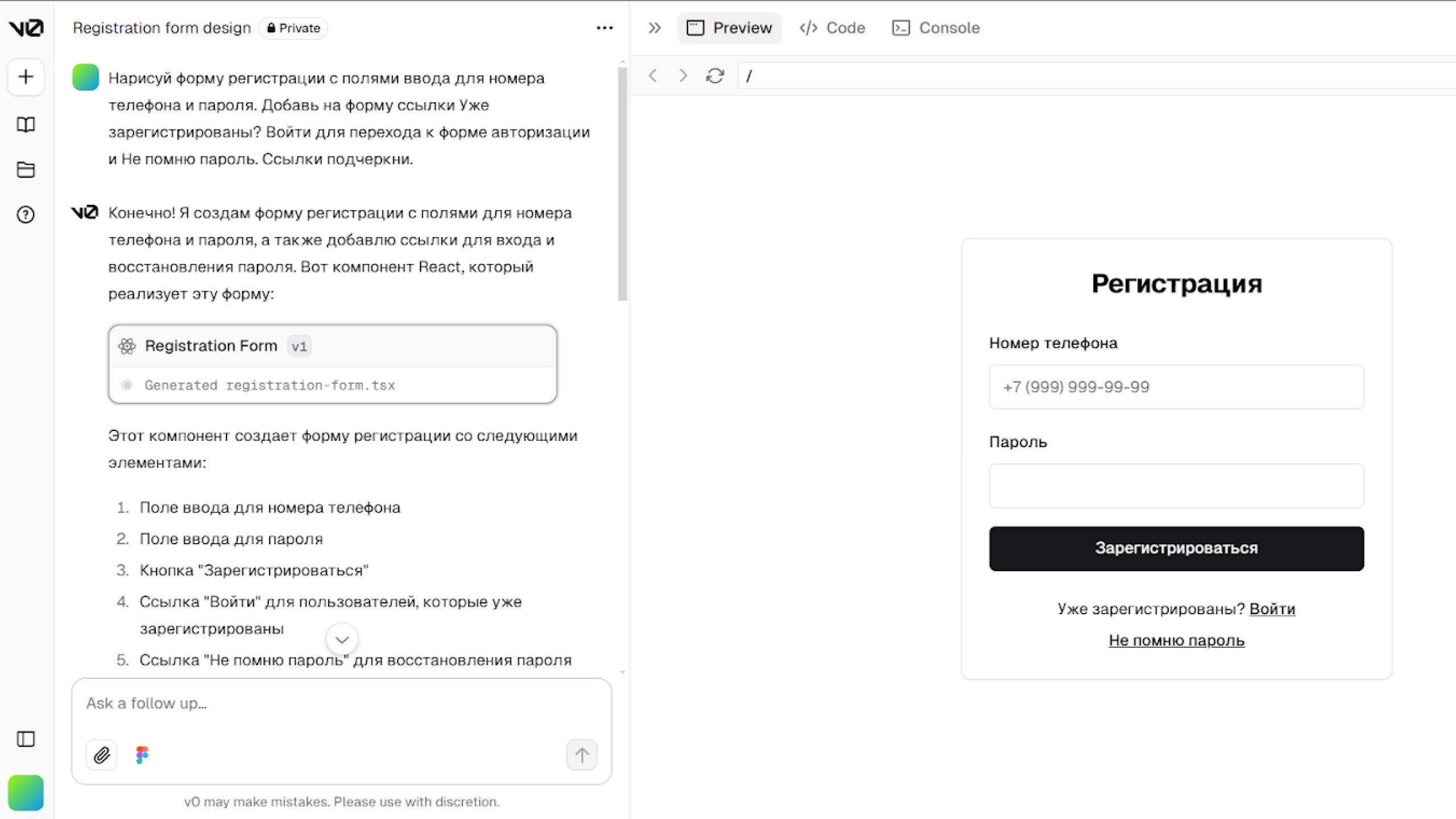
Например, вы вводите команду: «Нарисуй форму регистрации с полями ввода для номера телефона и пароля. Добавь на форму ссылки Уже зарегистрированы? Войти для перехода к форме авторизации и Не помню пароль. Ссылки подчеркни.», а v0.dev сгенерирует интерфейс, полностью готовый к использованию и дальнейшей доработке.

И буквально за несколько мгновений прототип формы регистрации готов. Прототип интерактивный: можно ввести данные в поля, нажать на кнопки и ссылки.

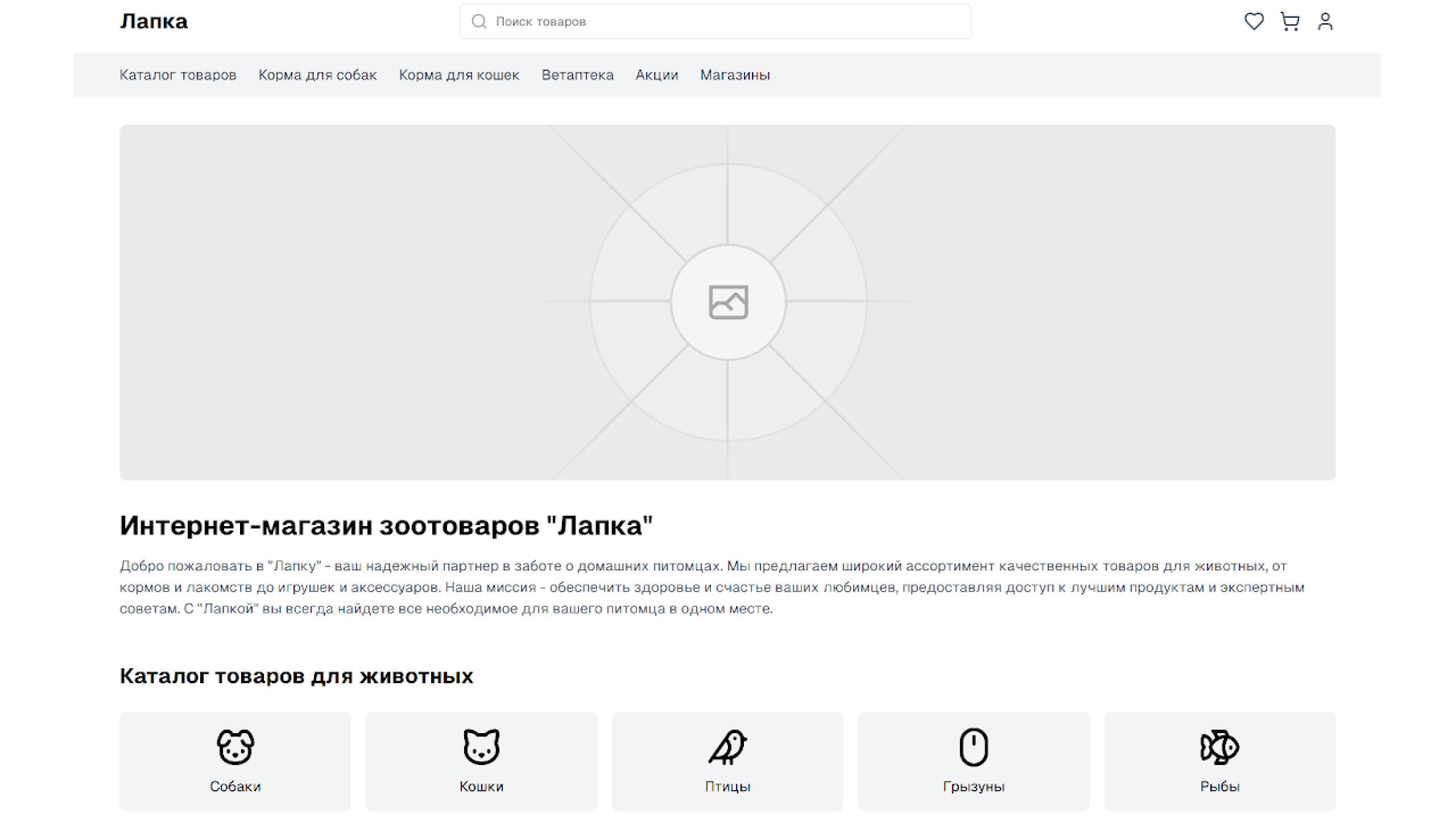
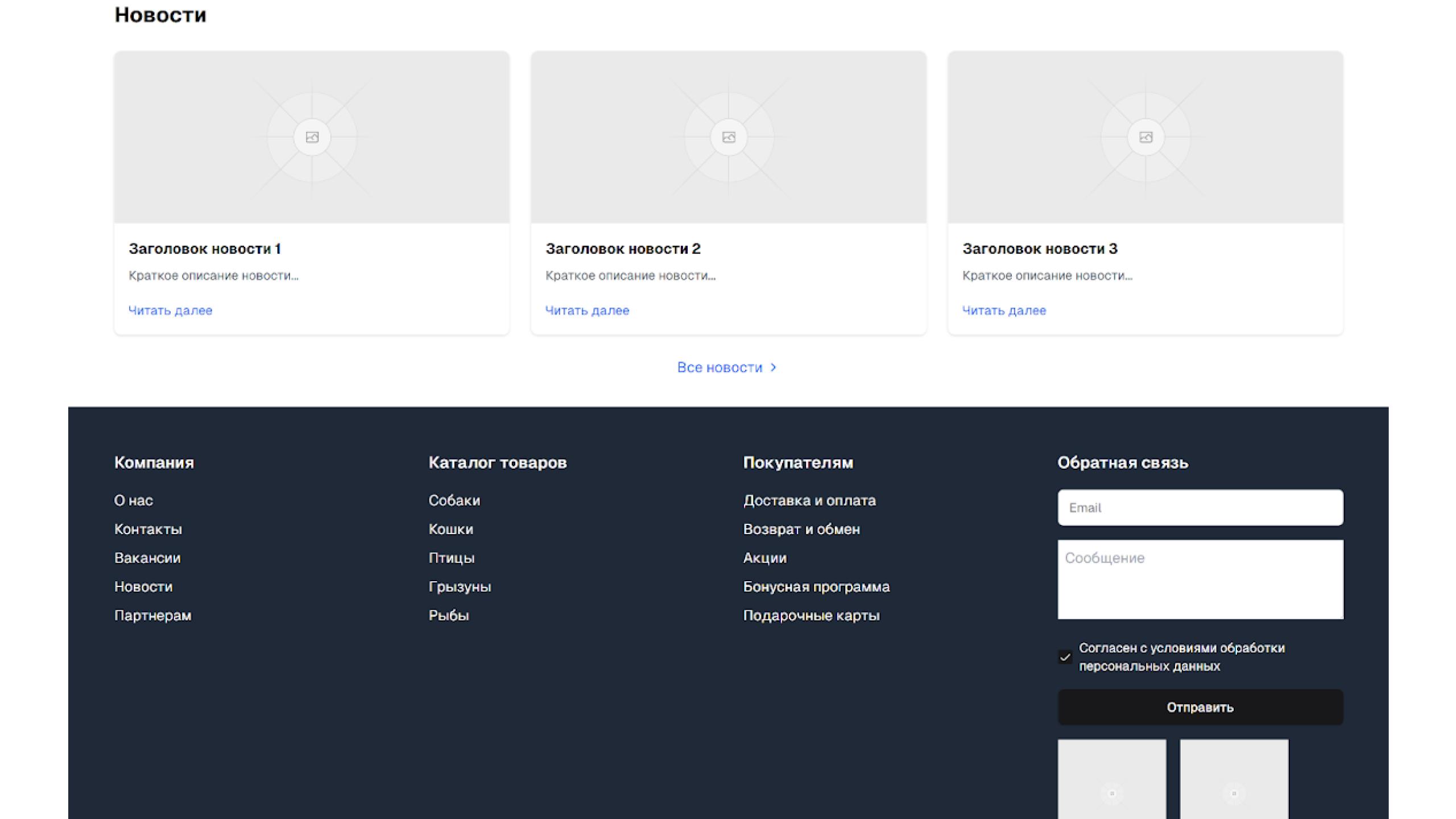
Можно нарисовать прототип и посложнее, например, главную страницу для интернет-магазина: описываем шапку сайта, состав разделов меню, блоки на главной странице в том порядке, в котором их нужно отобразить на прототипе, и подвал сайта. Вуаля, получаем готовый интерактивный прототип главной страницы:


Все создается за считанные минуты, а в процессе можно вносить правки и уточнения для нужного результата.
Использование прототипов — ключевой инструмент системного аналитика, который помогает наглядно представить и согласовать требования и логику системы на ранних этапах разработки ПО.
Прототипы с низкой точностью особенно ценны, они позволяют быстро визуализировать общую структуру и основные сценарии работы, не отвлекаясь на дизайн, а также повышают гибкость и скорость взаимодействия с заказчиком и командой, помогая вовремя согласовать ключевые бизнес-процессы.
Рекомендации для аналитиков при работе с прототипами:
1. Фокусируйтесь на функциональных сценариях. Избегайте излишней детализации до согласования основных требований и целей. Это сократит вероятность путаницы и направит обсуждения на логику работы системы.
2. Используйте прототипы для диалога с заказчиком. Демонстрируйте ключевые сценарии, собирайте обратную связь и оперативно адаптируйте проект под ожидания пользователей.
3. Будьте готовы к изменениям. Вайрфреймы гибки и легко корректируются. Чем раньше обнаруживаются проблемы, тем меньше затрат потребуется на их устранение на более поздних этапах.
4. Применяйте раскадровки для сложных процессов. Они помогают наглядно представить пользовательские сценарии и упростить взаимодействие с командой и заказчиком.
Приходите в Amiga — обсудим, как превратить вашу идею в продуманный продукт с четкой логикой и убедительным дизайном! Подробнее о наших услугах по ссылке.