

Вернуться к блогу
Hola, Amigos! На связи отдел системной аналитики агентства продуктовой разработки Amiga. В статье рассказываем, как и зачем расставлять границы разработки мобильного приложения и почему это одинаково важно для заказчика и исполнителя.

Статья будет полезна бизнес- и системным аналитикам, а также Product Owner и руководителям проектов. Вы узнаете:
В момент обращения заказчика к исполнителю никто никогда не знает, какой продукт должен получиться в результате. Даже если у вас есть референсы, или вы приходите с конкретным сайтом или мобильным приложением конкурента и хотите сделать тоже самое — это не то же самое в рамках вашей организации.
Здесь идет речь об уникальности внутренних процессов компании, о технологическом стеке, в который можно их интегрировать, о будущем использовании без нашей поддержки и удобстве готового продукта. Наша команда думает сразу обо всех нюансах, чтобы предоставить вам качественный продукт, которым и вы, и мы будем гордиться, любить и использовать каждый день.
ППО и подготовка документа о концепции и границах проекта — первый и самый важный этап разработки. Если его пропустить, то из крутого продукта, который вы себе представляете, может получиться франкенштейн с множеством переделок.
Мы предлагаем подходить к реализации мобильного приложения или сайта с поэтапным развитием и улучшением, но в то же время с быстрым тестированием гипотез и четкими решениями на основе метрик.
Очень часто заказчики приходят к нам с массой потрясающих идей, не до конца представляют себе конечный продукт. ППО и Vision созданы, чтобы расставить всё по полочкам и максимально приблизить ваши ожидания к реальности.

Ещё одним плюсом такого подхода является исключение финансового или временного хаоса. Вы точно знаете, что получите эффективный инструмент с определенным набором функционала и перспективами для роста и масштабирования.
Вам не придется принимать стратегически важные решения «по ходу дела» или выбирать между приоритетными функциями из-за недостатка времени или денег на реализацию. Обо всем этом мы подумаем заранее и опишем в ППО и Vision.
Созданием ППО занимается системный аналитик. Это главное действующее лицо, которому вы должны доверить самое ценное — свои идеи о проекте и то, к чему вы стремитесь, реализуя их.
Системный аналитик собирает и анализирует информацию, определяет цели и задачи, формирует ключевые требования и ограничения к системе.
Любое предпроектное обследование включает в себя следующие шаги:
Благодаря проделанной работе вырисовывается картина проекта и формируется одинаковое представление конечного продукта у заказчика и исполнителя. Дальше можно приступать к формированию Vision — документ о концепции и границах системы.
Давайте рассмотрим его структуру и покажем на примерах, что мы включаем в каждый раздел документа.
Vision содержит верхнеуровневое описание функций будущего продукта, их связей и описание пользовательских ролей. Документ не заменяет техническое задание (ТЗ), а является основой для дальнейшего детального проектирования и разработки.
Он предназначен для того, чтобы помочь всем участникам проекта, и со стороны заказчика, и со стороны исполнителя, согласовывать ожидания относительно возможностей приложения.
ТЗ, в свою очередь, содержит конкретные задачи для специалистов разработки, тестирования и дизайна.
Перейдем к шаблону Vision, который мы используем в работе, где рассмотрим примеры из кейса «Хлеб Хмельницкий». Пункты опциональны и могут использоваться по необходимости в зависимости от проекта:
Введение.
В разделе содержится краткое описание проекта, цели, сроки, состав MVP (минимально жизнеспособный продукт), профили стейкхолдеров.
Пример хорошего описания целей проекта:
1.4. Цели проекта
1. Популяризация бренда.
2. Увеличение числа покупателей, зарегистрированных в программе лояльности, в 4 раза.
Пример плохого описания целей: Увеличить число покупателей, зарегистрированных в программе лояльности.
Важно ставить измеримые цели и отталкиваться от текущих метрик. Чтобы проверить себя, можно задать вопросы: На сколько? За какой срок? Как отследить результат?
Сроки. Обычно указываем планируемую дату реализации MVP. Если проект содержит несколько этапов, то рядом с названием каждой стадии стоит указать сроки реализации.
Состав MVP. Перечисляем экраны и их функциональность:
1. Экран входа:
– Стартовый экран загрузки – анимация с логотипом.
2. Главный экран:
– Информация о карте лояльности и количестве бонусных баллов.
– Информация об акциях, новостях, новинках.
– Информация о компании, адресах магазинов.
– Возможность регистрации, авторизации пользователя, восстановления пароля.
3. Каталог продукции:
– Информация о товарах.
– Возможность поиска, фильтрации товаров.
4. Профиль пользователя:
– Возможность просмотра личных данных, редактирования и удаления профиля, выхода из профиля.
– История покупок по бонусной карте.
– Уведомления.
– Обратная связь.
– Информация о приложении.
Профили стейкхолдеров. Оформляем в виде таблицы: имя или название организации, роль, интересы в проекте, влияние на проект, контактная информация.
Описание бизнес-процессов (As Is, To Be).
Раздел опционален. Но если проект направлен на автоматизацию или оптимизацию процессов компании, то без описания не обойтись.
Это можно сделать в текстовом, табличном или графическом форматах. Первые два вида сложны для восприятия и используются реже в отличие от схем. Для графического описания процессов используются различные нотации: BPMN 2.0, IDEF, EPC и другие.
Процессы описывают для двух состояний:
As Is (как работает сейчас) — для анализа текущей ситуации и проблем.
To Be (как должно работать) — проектирование целевой ситуации.
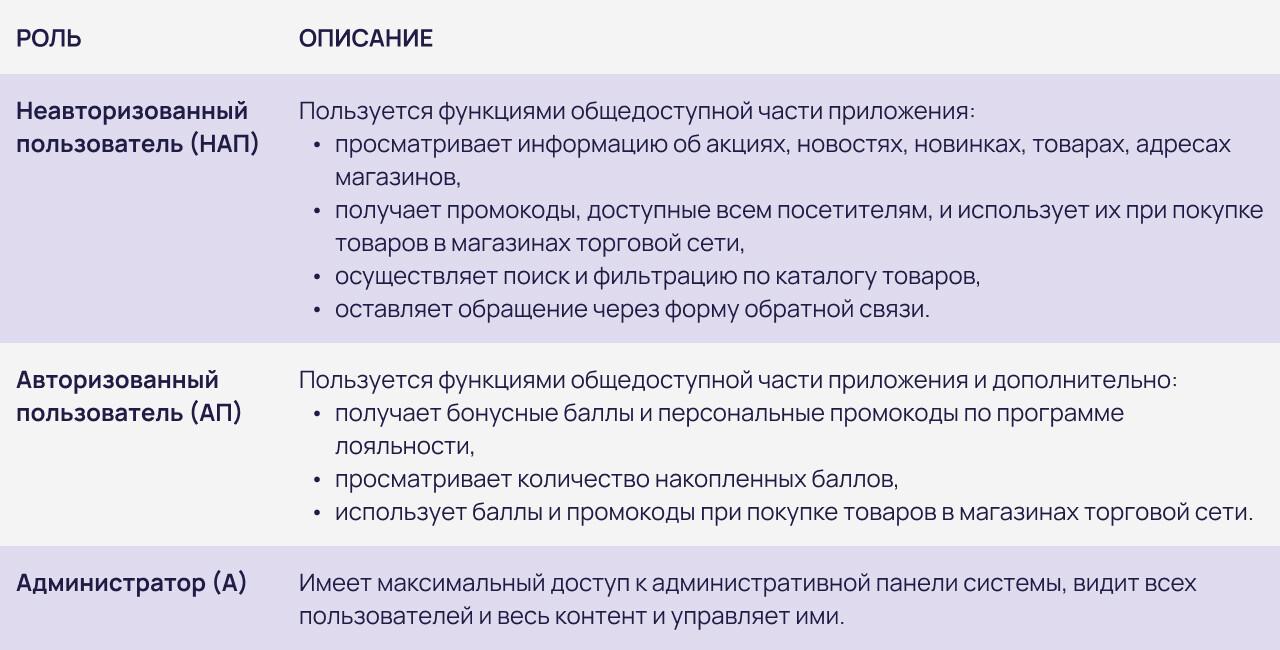
Ролевая модель.
Здесь описываем роли в системе и права пользователей.
В нашем приложении «Хлеб Хмельницкий» есть три роли: авторизованный/неавторизованный пользователь и администратор.

Перечисляем список возможностей будущего решения для каждой роли пользователей.
Мы это делаем в формате User Story, о преимуществах которого рассказываем дальше.
Но существуют и другие способы:
– Use Case (сценарий или вариант использования) — это пошаговое описание последовательности действий пользователя и системы, выполняемых для достижения определённой цели пользователя. Обычно описывается в таблице.
– Каноническая форма — описываются либо возможности/ограничения пользователя, либо функции/ограничения системы.
Пример: Пользователь должен иметь возможность авторизоваться в системе по логину и паролю.
Желательно придерживаться одного формата для всего документа.
Здесь описываем требования к дизайну, локализации, стеку разработки и совместимости, интеграции со смежными системами и другие нефункциональные требования. Также в этом разделе определяем ограничения производительности, надёжности и безопасности.
Пример нефункциональных требований в мобильном приложении «Хлеб Хмельницкий»:
1. Требования к совместимости:
Приложение должно функционировать в следующих операционных системах мобильных устройств:
– iOS (не ниже версии 12),
– Android (не ниже версии 5.0).
2. Требования к ориентации экрана:
Приложение должно быть разработано под вертикальную ориентацию экрана.
3. Требования к административной панели:
Необходимо реализовать возможность управления инфоблоком Акции:
– создание,
– редактирование,
– удаление.
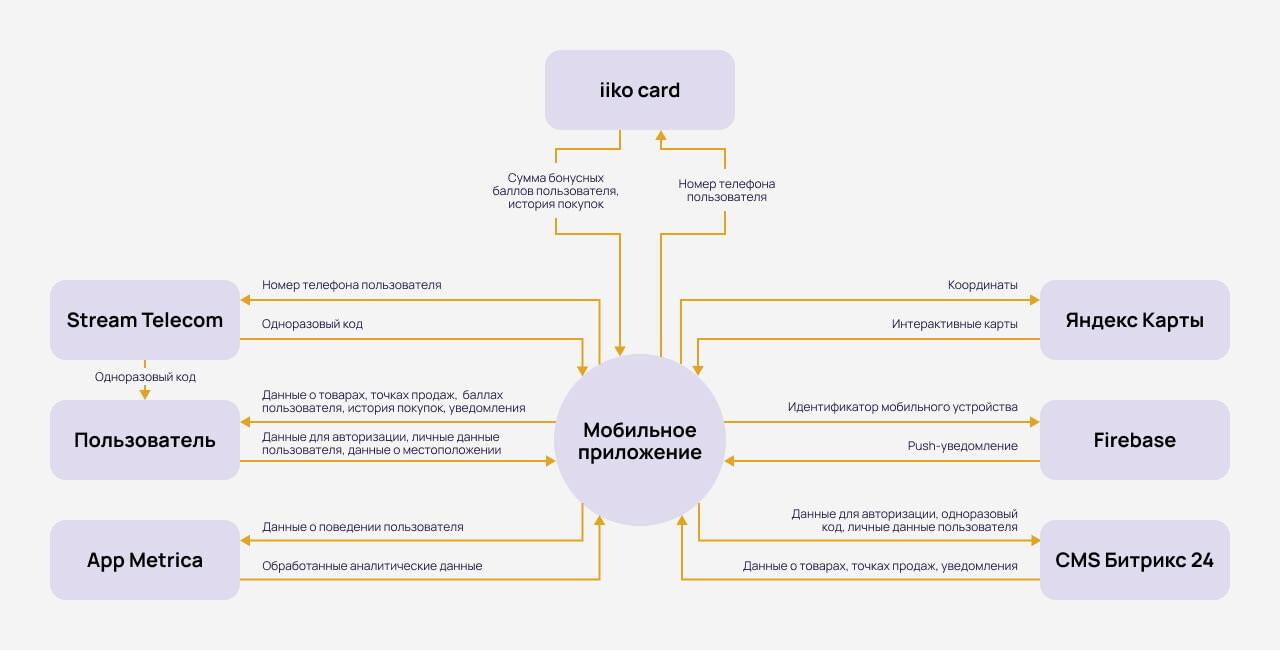
Это диаграмма потоков данных, на которой показаны взаимодействия приложения с внешними системами и пользователями.

Карта представляет собой графическое описание структуры и навигации. Пример ниже.
1. Описание функциональных требований через User Story
Вигерс описывает требования в каноническом формате, например, «Система должна позволять пользователю просматривать листинг товаров» или «Пользователь должен иметь возможность просмотреть детальную информацию о товаре».
User Story — краткое описание функции, которую пользователь ожидает от продукта/решения/системы.
Шаблон: Я, как <роль>, хочу <действие>, чтобы < ценность цель>.
Пример 1:
Я, как неавторизованный пользователь, в листинге товаров хочу просматривать и взаимодействовать с товарами, чтобы быстро выбирать необходимые товары.
Критерии приёмки:
1. Пользователь может выбрать способ отображения товаров: «Плитка» или «Список».
2. Реализован механизм «бесконечного скролла» для подгрузки товаров при прокрутке.
3. Мини-карточка товара в листинге при отображении плиткой включает в себя:
Пример 2:
Я, как неавторизованный пользователь, хочу просмотреть детальную карточку товара, чтобы получить всю необходимую информацию для принятия решения о покупке.
Критерии приёмки:
1. Карточка товара содержит:
2. Возможность просмотра всех изображений товара в галерее с функцией перелистывания свайпом.
Преимущества User Story:
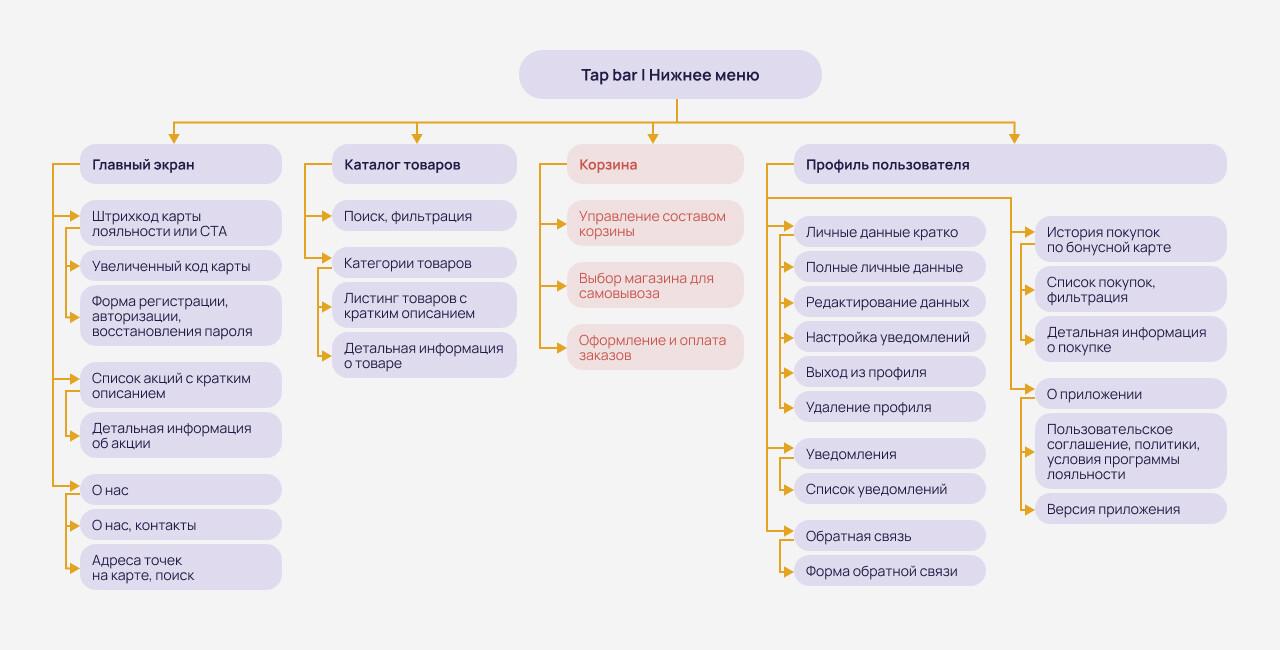
2. Структура сайта/приложения
Также в свой Vision мы включаем карту разрабатываемого сайта/приложения, что позволяет:
Для мобильного приложения «Хлеб» мы разработали структуру, в которой показали разделы нижнего меню, состав экранов, их функциональность и логику переходов.
Благодаря разработке такой карты мы перенесли некоторые экраны из нижнего меню внутрь приложения, т.к. в Post MVP была заложена реализация корзины и связанной с ней функциональности, а основным пожеланием заказчика было максимально простое и не перегруженное меню.

Web | В работе
Русплитка

Web | Minicase
Интернет-магазин мебели Трио

Mobile | NDA
Интернет-магазин NL Store

Mobile
Airspector

Mobile | NDA
AI-приложение Get Art

Web | Minicase
Аникура

Mobile | NDA
DHL Express

Web
Имиджевый сайт «Шахтинская плитка»

Web | NDA
Газпром

Web | NDA
Ecco

Web
Travelpayouts

Mobile | NDA
Бизнес-приложение Жёлтая печать

Mobile
Приложение с интеграцией ML

Web
HR-сайт для SOKOLOV

Mobile | NDA
Сбер

Web | NDA
ERP-система лизинга автопарка

Web
Маркетплейс нефтяных продуктов Proleum

Web
Образовательный портал Школа гениев

Web | NDA
М.Видео

Mobile | NDA
Приложение для здоровья CW Clinic

Mobile
Мобильное приложение для АЗС ХТК

Mobile
Мобильное приложение CMstore

Web | NDA
НЛМК

Mobile
Интернет-магазин Bravo

Web | NDA
Samsung

Web | NDA
Casio

Web | В работе
Makita

Mobile | NDA
Shell

Web
Крупное федеральное СМИ

Mobile
Приложение для пекарен Хлеб Хмельницкого

Web
Маркетплейс горного оборудования

Mobile
Образовательный проект Easy

Web
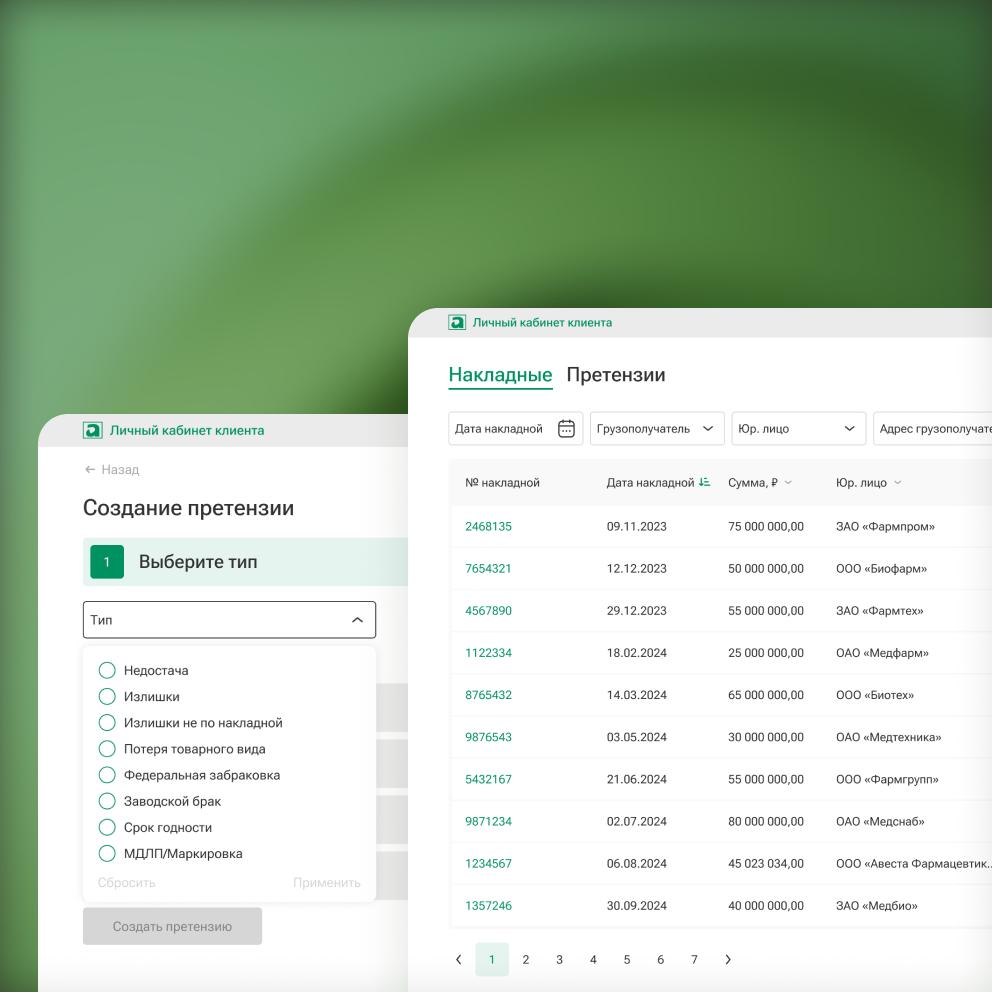
B2B-сервис по отработке обращений «Авеста»

Web
Транспортная компания №1

Web | NDA
Мегафон

Web | NDA
Mercedes-Benz

Web
Сайт для туркластера «Арктический»

Mobile
Программа лояльности Vaillant Group

Web
Маркетплейс специалистов Gigoo

Mobile
Мобильное приложение для сети аптек «Ваша №1»

Web | NDA
Nike

Web
Корпоративный портал ЕМС Team

Mobile
Приложение-сканер товаров с TV

Mobile | NDA
Rockwool
